どうも、とがみんです。
この記事では、JavaScriptやスタイルシートをインポートするまでの仕組みについて、その中でも特に重要な役割を担っている「Asset Pipeline」に焦点を当て、その仕組み、役割を紹介していきます。
Asset Pipelineとは?
Asset Pipeline(アセットパイプライン)とは、「Sprocketsライブラリ」によって提供される、JavaScript、スタイルシート、画像などのアセットをまとめて管理し、アセットをより効率的に返すためのものです。
このAsset Pipelineがどのようなことをしているのかの詳細を説明していきます。
Asset Pipelineの仕組み
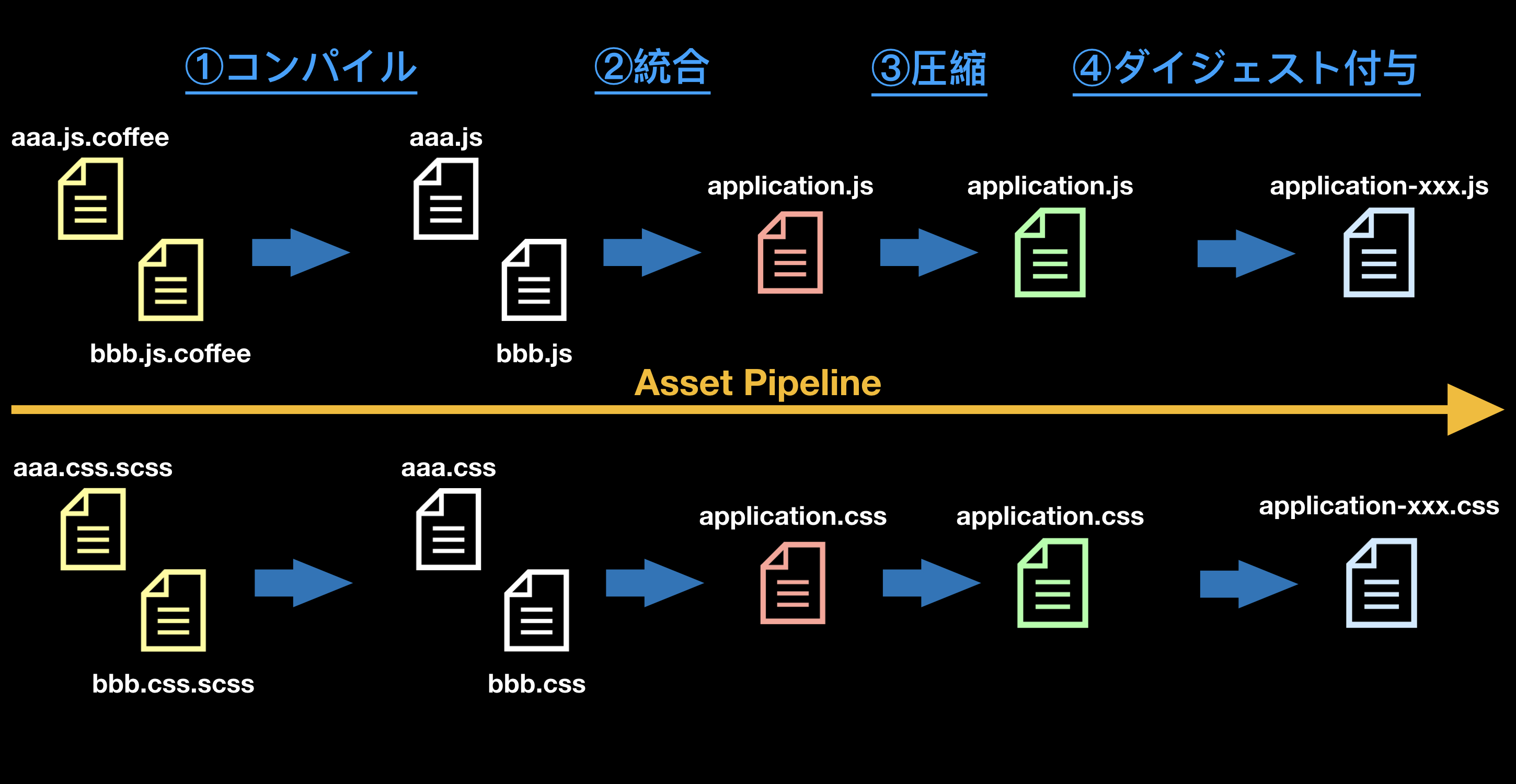
以下の画像が、Asset Pipelineが行っている処理の一連の流れです。

以下の処理について順に紹介していきます。
- 高級言語のコンパイル
- ファイルの統合
- ファイルの圧縮
- ダイジェストの付与
コンパイル
まず高級言語で記述されたコードをコンパイルし、ブラウザ上で動かすことのできるコードに変換します。
「.js.coffee」や「.css.scss」はCoffeeScript/SCSSの拡張子で、これらは、JavaScript/CSSのコードを効率的に生成するための高級言語です。
これらの高級言語は、直接ブラウザ上で動かすことができないので、コンパイルする必要があります。
Asset Pipelineは、こういった高級言語をブラウザ上で動かすことができるJavaScript/CSSへの変換を行ってくれます。
コンパイルは自動で行ってくれるため、開発者は意識する必要がありません。
コンパイル:プログラムのソースコードをコンピューターが実行可能な機械語に翻訳すること。
ファイルの統合
続いて、生成されたJavaScriptのファイルや、CSSのファイルは、「application.js」と「application.css」のそれぞれ一つのファイルにまとめられます。
ファイルの圧縮
次に、まとめられた、JavaScriptファイルやCSSファイルは圧縮されます。文法上必要のない空白を削除したり、改行を削除したりします。
圧縮方式や、そもそも圧縮するかどうか等、以下で設定することができます。
1 2 3 4 | #JavaScriptの圧縮ライブラリ指定 config.assets.js_compressor = :uglifier #nil #CSSの圧縮ライブラリ指定 config.assets.css_compressor = :sass #nil |
ダイジェスト付与
そして、最後のダイジェスト付与とは、コード内容はらハッシュ値を算出し、ファイルの末尾に付与する処理です。
コードの内容を変更することによって、ハッシュ値も変わり、ファイル名が変わるので、
意図せぬキャッシュにより、アセットの修正がブラウザにリアルタイムで反映されないといった問題を防ぐことができます。
ハッシュ値:一定の法則で同じ長さに短縮した数値。
こうして生成されたファイルが読み込まれ、ブラウザに反映されます。
まとめ
RailsにおけるAsset Pipelineについて紹介しました。















