どうも、AWS勉強中のとがみんです。
以前の記事で、Serverless Frameworkを活用した簡単なサンプルを作成し、挙動を確認してみました。
実際の開発では開発環境でテストを実施した後に本番環境へリリースというような作業を行うかと思うので、この記事では、本番環境(prod)と開発環境(dev)で設定する内容を変更し、環境ごとに柔軟に切り分けたデプロイができるように、前回作成したものに変更を加え挙動を確認していきます。
Contents
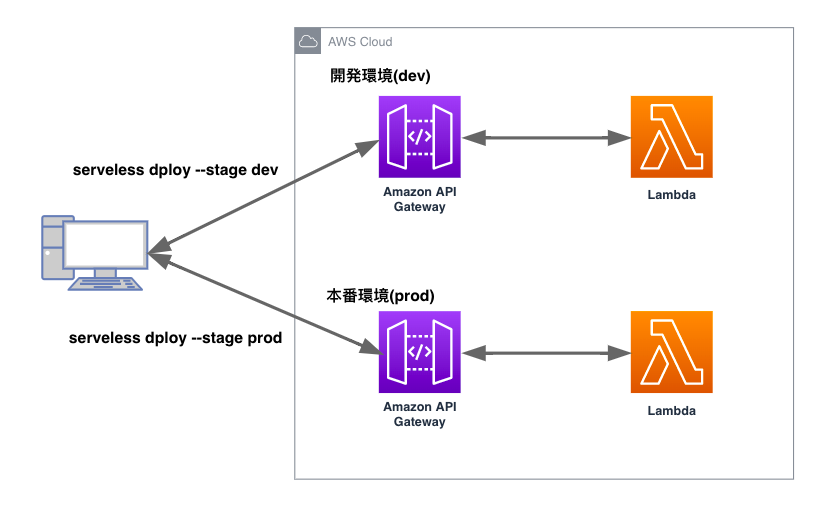
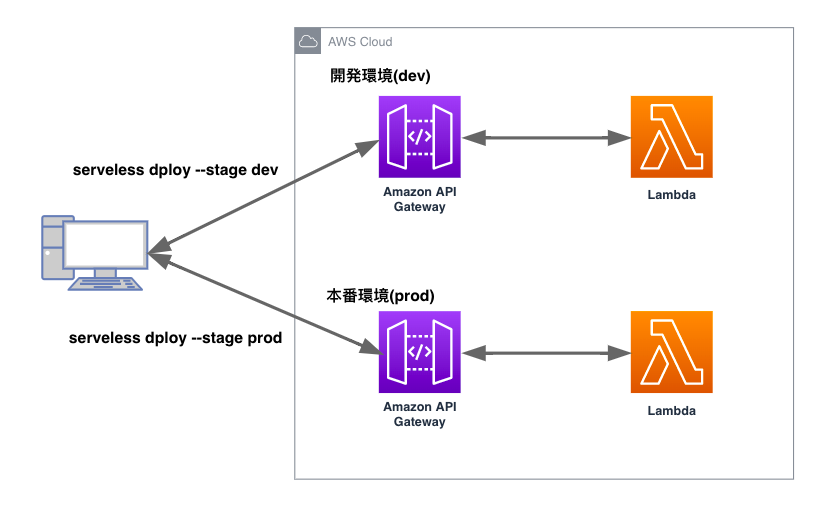
今回やりたいこと
前回の記事では、serverless deployコマンドを実行し、デフォルトで設定されていた開発環境にデプロイされるような設定になっていました。
今回はデプロイ時に、serverless deploy –stage devとオプションにdevを指定することで開発環境用のリソースが作成され、serverless deploy –stage prodとオプションを指定することで本場環境用のリソースが作成されるようにします。


作業手順概要
必要な各種ファイルの作成
プロジェクトの作成に関する手順は、下記の記事に記載しているので、下記の記事のファイルを編集していきます。下記の記事をベースに書いていくので、必要に応じて参考にしてください。
今回はdev.ymlファイルとprod.ymlファイルを追加で作成し、serverless.ymlファイルに読み込まれるようにします。
devとprodで切り分けてデプロイ
各種ファイルを作成し編集した後に、serverless deploy stage –devとserveless deploy –stage prodで実施し、作成されたリソースを確認します。
必要な各種ファイルの作成
ディレクトリ構成
今回は下記のようなディレクトリ構成にしています。
├── conf
│ └── env
│ ├── dev.yml
│ └── prod.yml
├── handler.js
└── serverless.yml
handler.js
handler.jsファイルは下記のように記載しています。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | 'use strict'; module.exports.hello = async (event) => { return { statusCode: 200, body: JSON.stringify( { message: 'Hello World !', input: event, }, null, 2 ), }; }; |
serverless.yml
serverless.ymlには下記のように記述しています。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | service: serverless-framework-test frameworkVersion: "3" provider: name: aws # defaultでdev環境、CLIのコマンドでstageにprodを指定した場合prod環境 stage: ${opt:stage,self:custom.defaultStage} runtime: nodejs12.x region: ap-northeast-1 # 独自に変数を定義 custom: defaultStage: dev # 環境に応じて読み込むファイルを変更できるように設定 otherfile: enviroment: dev: ${file(./conf/env/dev.yml)} prod: ${file(./conf/env/prod.yml)} functions: hello: #Lamdaの名称を指定 name: ${self:provider.stage}-${self:service}-hello handler: handler.hello events: - http: # エンドポイントの指定 path: ${self:custom.otherfile.enviroment.${self:provider.stage}.path} method: GET |
CLIコマンドからのオプションの引数の代入について
CLIコマンドで–stage devのように指定すると、${opt:stage}にdevが代入されます。
–stage prodと指定した場合は${opt:stage}にprodが代入されます。
他のファイルからの読み込みについて
${file(./conf/env/dev.yml)}や、${file(./conf/env/prod.yml)}のように記述することで、外部ファイルを読み込むようにしています。
自ファイルの参照について
${self:provider.stage}のように記述することによって、serverless.yml自身の値を参照します。
devとprodの違いについて
今回は、作成されるLamda関数の名称のprefixにdevまたはprodがつくように指定しています。
また、エンドポイントのpathは外部ファイルのdev.yml、prod.ymlに記載して、それを読み込むように設定しています。
それぞれのファイルは下記のように記載しています。
conf/envdev.yml
conf/env/prod.yml
devとprodで切り分けてデプロイ
上記のようにファイルを編集&作成した後は、実際にデプロイをして挙動を確認していきます。
dev環境へのデプロイ
下記のコマンドを実行し開発環境(dev)にリソースを作成します。
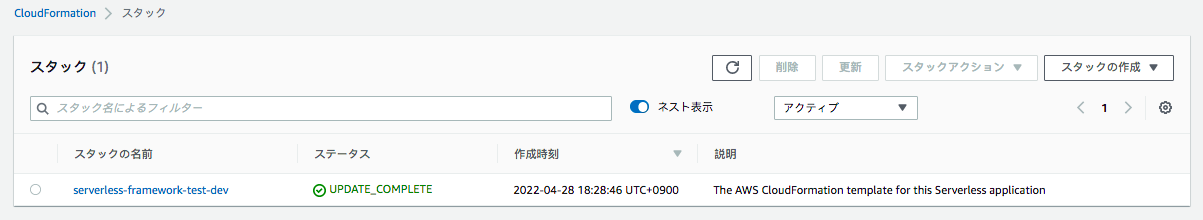
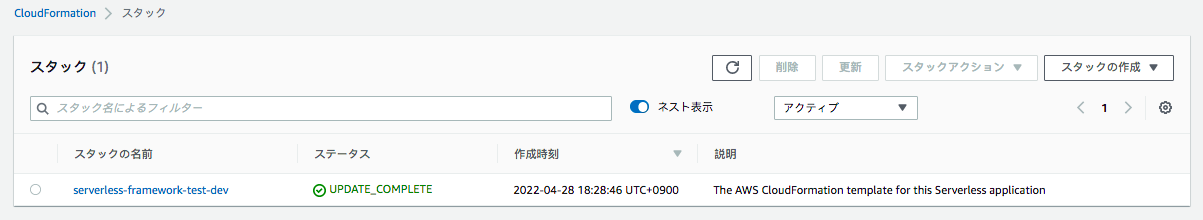
CloudFormation>スタック


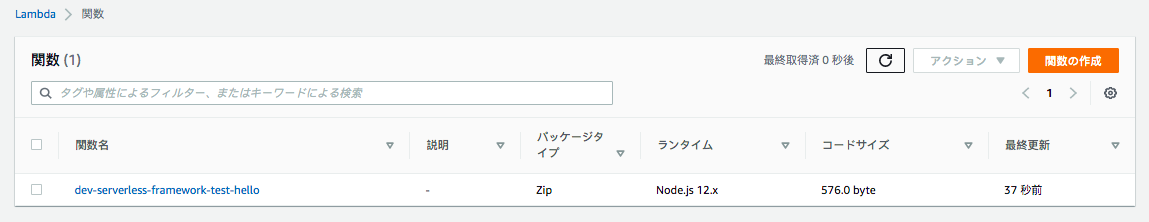
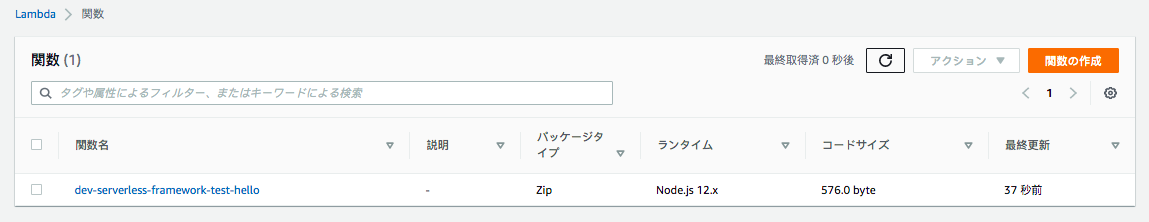
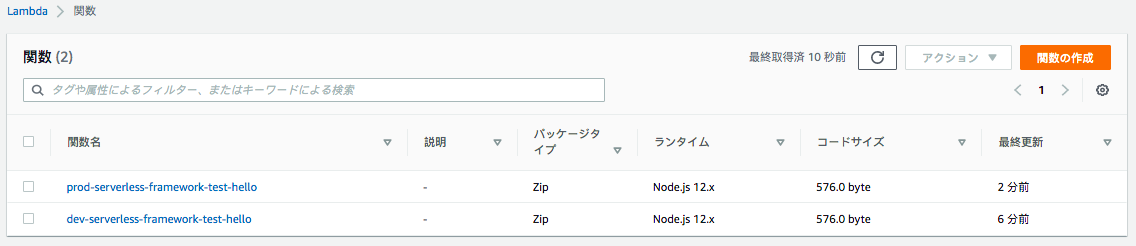
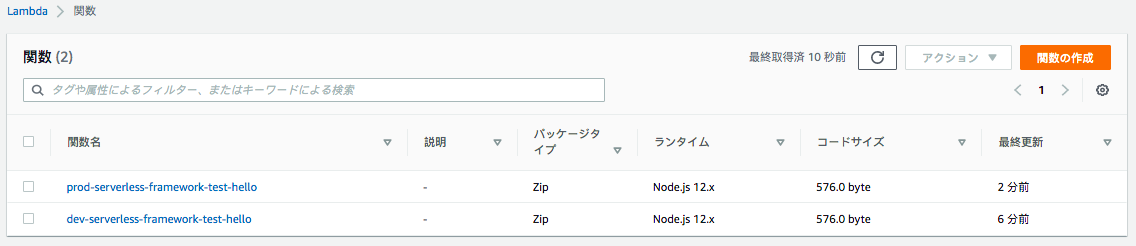
Lamda>関数


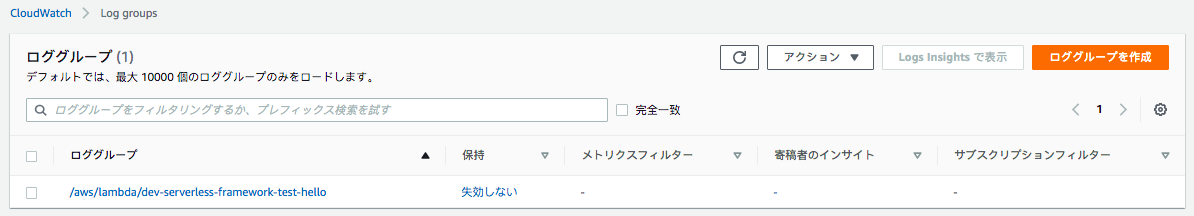
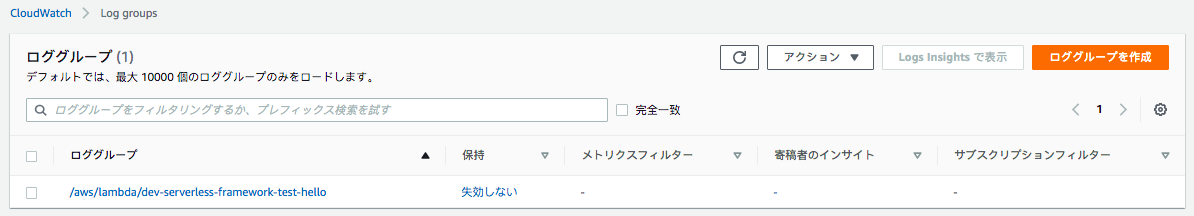
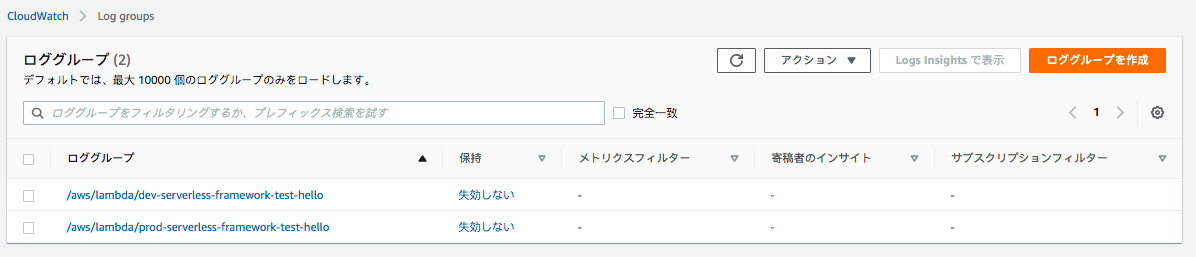
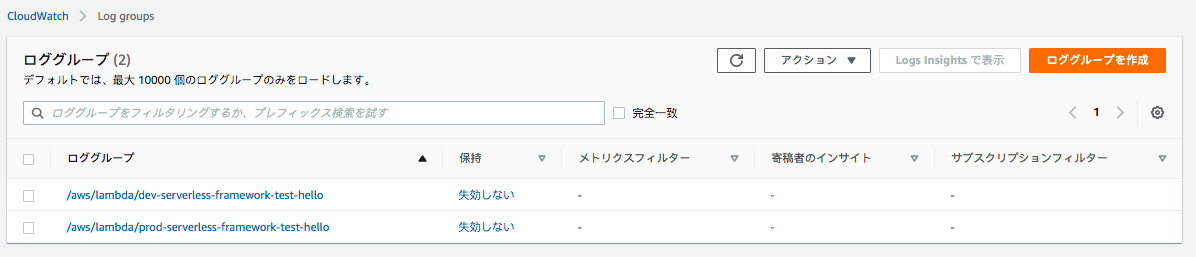
CloudWatch>Log groups


作成されたLamda関数の名称が、serveless.ymlで指定した${self:provider.stage}-${self:service}-helloの通りdev-serverless-framework-test-helloとなっていることが確認できました。
また、エンドポイントは下記のようになりました。
dev/devと2回ついてしまいましたが、デフォルトでステージ名がついてしまうようです。
独自ドメインを取得して設定することで、ステージ名が含まれないようにできるようですが、この設定に関しては今回はスコープアウトにします。
dev/devと2回ついているということは、dev.ymlを参照しているため、dev環境用の変数を参照できていることに関しては確認できました。
prod環境へのデプロイ
dev環境にデプロイした後に、続けて下記コマンドを実行しprod環境のリソースを作成しました。
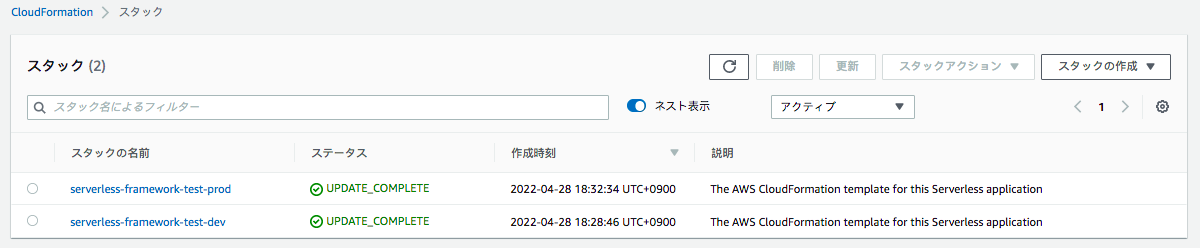
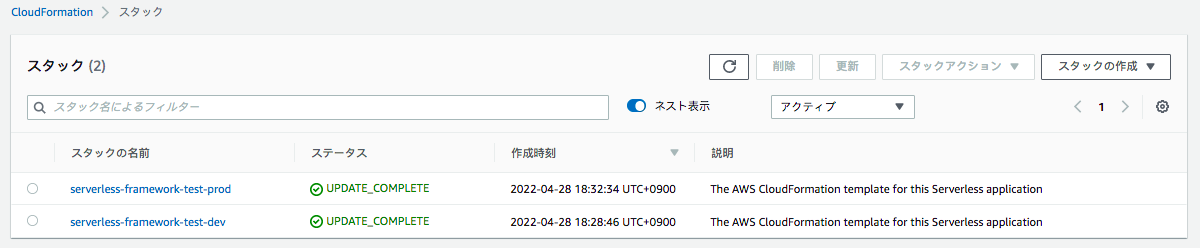
CloudFormation>スタック


Lamda>関数


CloudWatch>Log groups


作成されたLamda関数の名称が、serveless.ymlで指定した${self:provider.stage}-${self:service}-helloの通りprod-serverless-framework-test-helloとなっていることが確認できました。
開発環境用のリソースと本番環境用のリソースが別々で作成されていることも確認できました。
また、エンドポイントは下記のようになりました。
prod/prod/greetとなっており、1つ目のprodはデフォルトでつく仕様のため、prod.ymlのファイルを読み込んでいることが確認できました。
リソースの削除
下記コマンドを実行するとそれぞれの環境のリソースが削除されます。
まとめ
Serveless Frameworkを活用してリソースを作成する際に、オプションにdevまたはprodを指定することで、開発環境用のリソースと本番環境用のリソースを分けて作成できるようになりました。
今後はコードをgitで管理し、developブランチへマージでdev環境へのリリース、masterブランチへのマージでprod環境へのリリースが行えるようにCICDの構築をやっていきたいです。
参考
Serverless Frameworkで環境変数を外部ファイルから読み込み、環境毎に自動で切り替えてみる