どうも、AWS勉強中のとがみんです。
CI/CDを構築していく上で、CodePipelineというサービスを使うことでそれを実現することができます。
この記事では、CodePipelineに対する理解を深めるために、Serverless Frameworkを使用した簡易アプリケーションを作成し、CI/CD構築方法を整理していこうかと思います。
ソフトウェア開発において、ビルドやテスト、デリバリー・デプロイを自動化することで、ソフトウェアの開発サイクルを効率化するアプローチ
Contents
今回作成するもの
以前Serverless Frameworkを活用した簡易アプリケーションのサンプルを作成しました。
前回はローカル環境から直接、serverless deployを実行していましたが、今回は、CodePipelineや、CodeBuildを活用して、CodeCommitのdeployブランチへのマージをトリガーに、serverless deployが実行されるようにしていこうと思います。
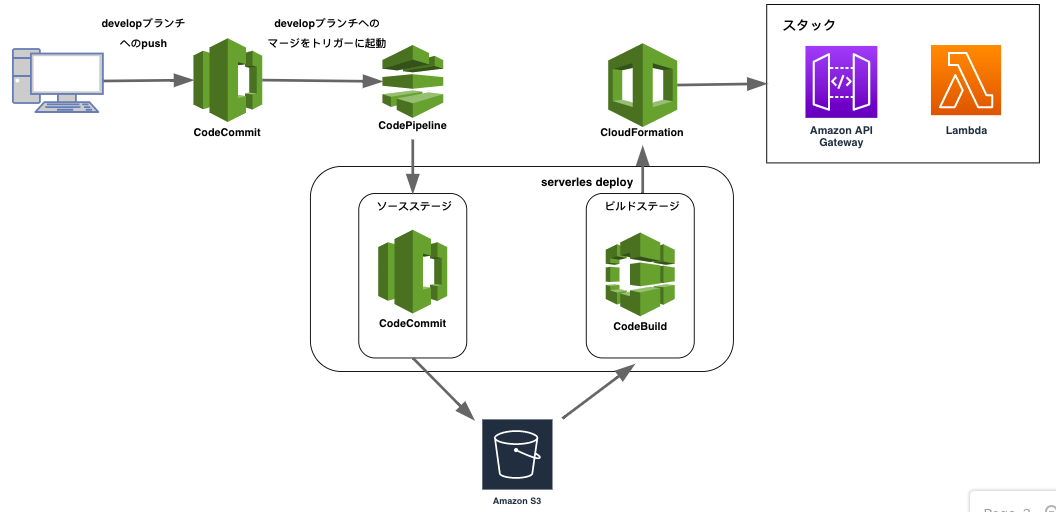
作成するイメージ図は以下のようなものです。

ローカルのPCからCodeCommitのリポジトリのdevelopブランチへpushし、それをトリガーにCodePipelineを起動させます。
ソースステージにて、対象のソースコードを取得し、ビルドステージでコマンドを実行し、serverless.ymlファイルに記載したサービスを一つのスタックとしてデプロイします。
作業手順概要
今回は以下のような作業手順で実施しました。
- Serverless Frameworkプロジェクトの作成
- CodeBuildプロジェクトの作成
- CodePipelineの作成
- ローカルで編集したソースコードをdevelopにpushし動作を確認
ServerlessFrameworkで作成したプロジェクトをCodeBuildでデプロイできるような設定をした後、CodePipelineにCodeBuidで作成したビルドプロジェクトをCodePipelineに登録します。
CodePipelineではdevelopブランチへの変更を検知して、ビルドプロジェクトが動作するように設定します。
設定完了後実際に動作させて確認します。
作業手順の詳細
プロジェクトの作成
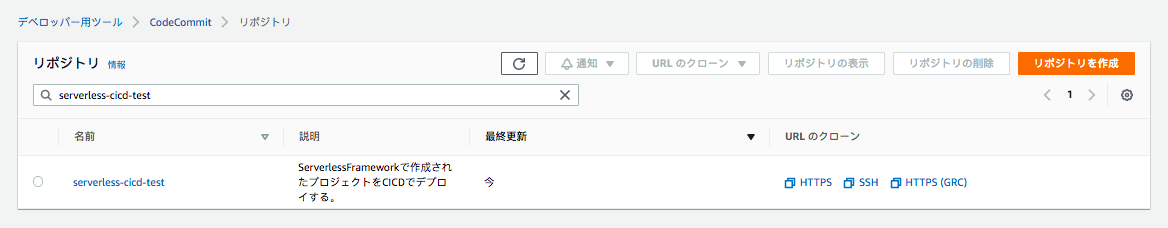
CodeCommitにてserverless-cicd-testというリポジトリを作成しmainブランチとdevelopブランチを作成しました。

簡易サンプルの作成に関しては下記と同じようにプロジェクトを作成しました。
【AWS】Serverless Frameworkを使用した簡易サンプルを動かして挙動を確認する
serverless create -t aws-nodejsのコマンドを実行し、生成されたファイルを編集しました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | 'use strict'; module.exports.hello = async (event) => { return { statusCode: 200, body: JSON.stringify( { message: 'Hello Cfn CodePipeline!!', input: event, }, null, 2 ), }; }; |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | # Serverless Frameworkのプロジェクト名 service: serverless-cicd-test # Serverless Frameworkのバージョン情報 frameworkVersion: "3" # 今回作成するアプリケーションを提供するプロバイダ情報 provider: # 今回はAWSを活用するため「aws」 name: aws # dev 又は prod。今回は開発のため「dev」 stage: dev # 使用言語やversion runtime: nodejs12.x # どのリージョンを使うかの定義 region: ap-northeast-1 # Lamda関数の作成 functions: # Lamda関数の名前を定義。「サービス名+環境名+関数の名前」でコンソール上に表示される hello: # どのファイルのどの関数かを指定する handler: handler.hello # 関数を実行するイベントを定義 events: # 「greet」というhttpリクエストを受けたことをトリガーに指定 - http: path: /greet method: GET |
Codebuildプロジェクトの作成
odeBuildとは、ソースコードをコンパイル・テストの実行等をを行い、デプロイ可能なソフトウェアパケージを作成できるサービスです。
このCodeBuildのプロジェクトをCodePipelineのビルドフェーズで実行されるように登録することで、CICDのフローを実現できるようにします。
今回はこのCodeBuildを活用して、Serverless Frameworkで作成したサンプルをデプロイするため、そのための設定を行います。
今回使用するビルドプロジェクトの設定は下記の記事で行なっているので、必要に応じて確認してみてください。
CodePipelineの作成
CodePipelineとは?
CodePipelineは、コードの変更を検知し、デリバリープロセスのすべてのステージを経て、サービスを構築・デプロイするフローを構築します。
ステージには「ソースステージ」「ビルドステージ」「デプロイステージ」があり、各ステージでは、パイプラインを作成時に選択したAmazon S3アーティファクトバケットに保存されている入力アーティファクトと出力アーティファクトのファイルを使用します。
「ソースステージ」の出力アーティファクトを「ビルドステージ」の入力アーティファクトとして使用し、「ビルドステージ」の出力アーティファクトを「デプロイステージ」の入力アーティファクトとして使用します。
今回はソースステージの出力アーティファクトをビルドステージの入力アーティファクトとし、ビルドステージのCodeBuildでServerless Frameworkをデプロイするため、ビルドステージの出力はなく、デプロイステージの作成はしません。
このCodePipelineの設定をしていきます。
パイプラインの作成
下記の図のように「パイプラインの作成」を選択し、パイプラインの各種設定に移って行きます。
コンソール上でCodePipelineの画面を開き「パイプラインを作成する」を選択します。
その後各種設定画面が表示されるので設定していきます。


パイプラインの設定


パイプライン名
今回はパイプライン名をserverless-cicd-test-pipelineとしました。
サービスロール&ロール名
新しいサービスロールを選択しました。ロール名はcodepipeline-serverless-cicd-test-roleとしています。
高度な設定


高度な設定として、「アーティファクトストア」と「暗号化キー」という項目があります。
アーティファクトストアに関しては、デフォルトで指定されたS3バケットを使用する場合は、デフォルトのロケーションを選択し、既に存在するS3バケットを使用する場合はカスタムロケーションを選択します。
暗号化キーは、S3バケット内のデータを暗号化するためのキーで、CodePipelineのデフォルトのキーを用いて暗号化する場合は、デフォルトのAWSマネージド型キーを指定し、そうでない場合は、カスタマーマネージド型キーを選択し、対象のキーを選択します。
今回は両方ともデフォルトで設定します。
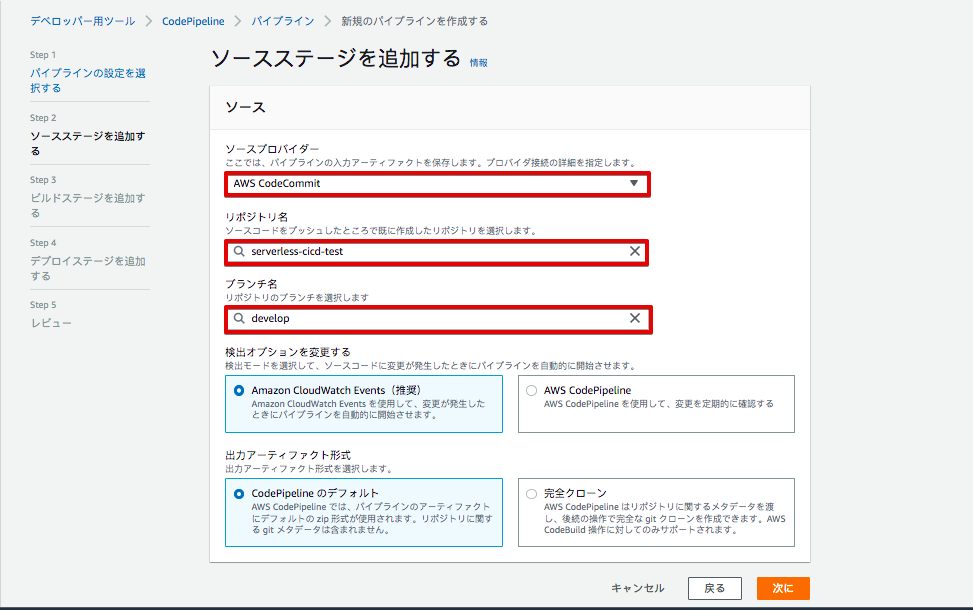
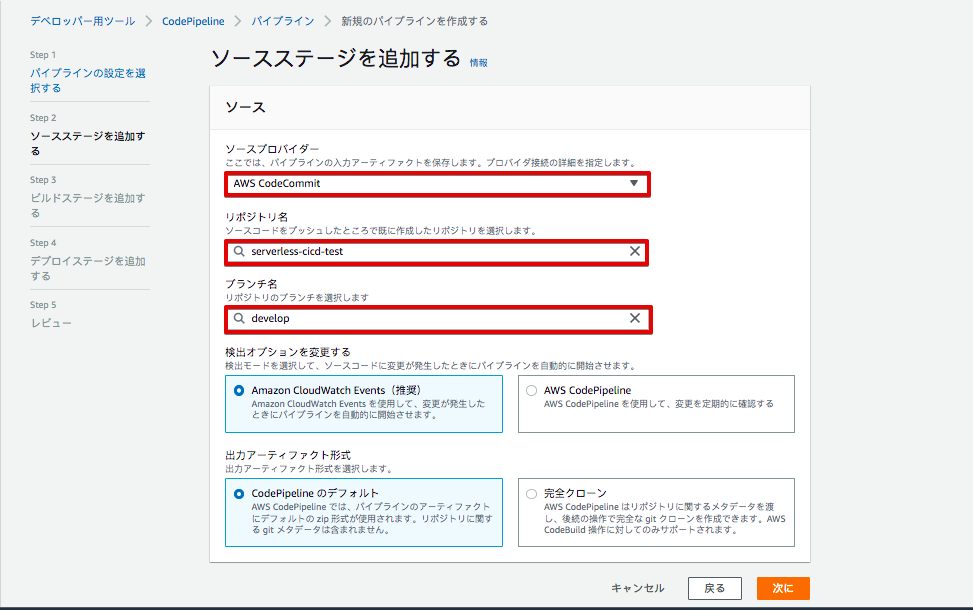
ソースステージの追加


ソースプロバイダー
ソースプロバイダでは、使用するソースコードのリポジトリが存在するGitサービスを選択します。今回はCodeCommitで管理しているソースコードを対象とするため、CodeCommitを選択します。
リポジトリ名
今回対象にするリポジトリはserverless-cicd-testです。
ブランチ名
developブランチへの変更を検知するためdevelopブランチを指定しています。
検出オプション
検出オプションは「AWS CloudWatch Events」により変更を検知してパイプラインを動かす場合と、定期的変更を確認しにいく場合の2パターンがあります。
今回はdevelopブランチへの変更を検知してパイプラインを動かすため前者の「AWS CloudWatch Events」を選択します。
出力アーティファクト
出力アーティファクト形式には「CodePiplelineのデフォルト」と「完全クローン」があります。
「CodePiplelineのデフォルト」を選択すると、ソースコードをzip形式でまとめたものが出力されるため、gitのメタデータは含まれません。
「完全クローン」の場合、CodePipelineはCodeCommitのgitリポジトリのクローンを作成してメタデータを取り込むようになります。
CodeCommit パイプラインソースでフルクローンを使用する
アップデート CodePipeline ソースアクションが CodeCommit の git clone をサポートしました
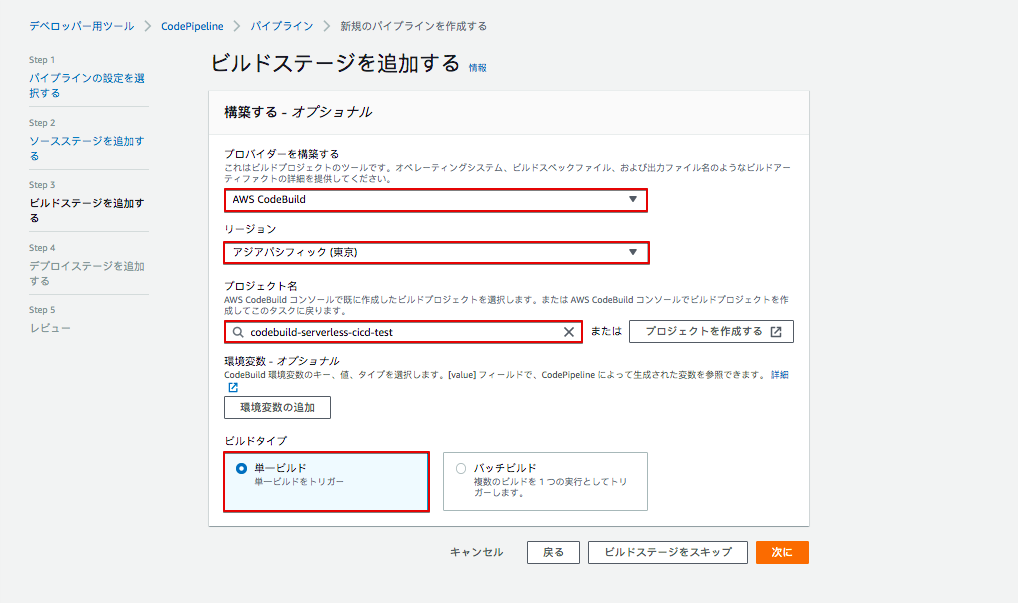
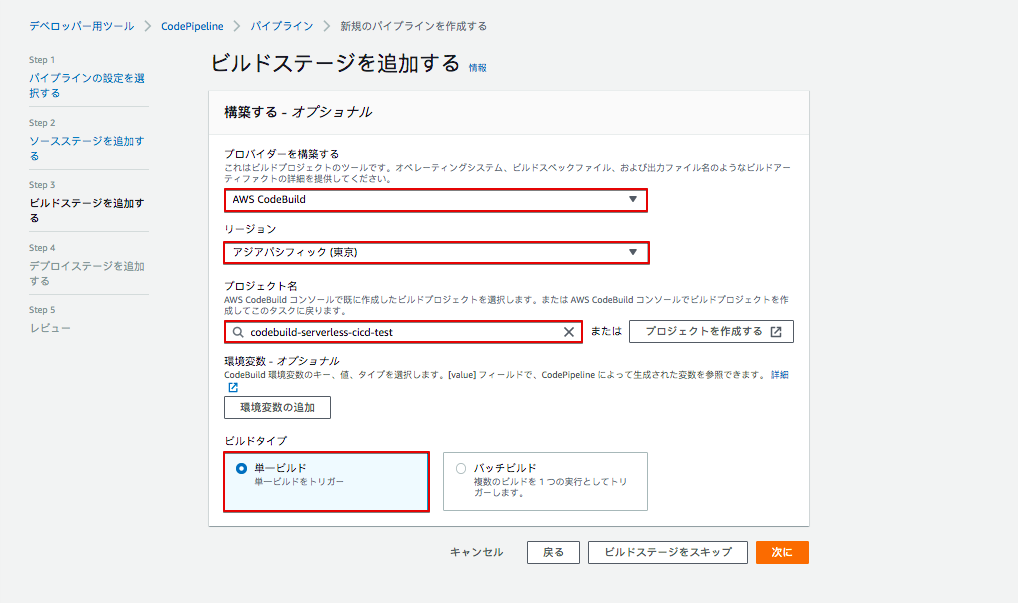
ビルドステージの追加


プロバイダーを構築する
今回使用するのはCodeBuildのため、それを選択します。
リージョン
今回は東京リージョンを選択しています。
プロジェクト名
ここではCodeBuildのプロジェクトを指定する必要があります。今回使用するビルドプロジェクトの設定は、下記の記事に整理しました。
上記の記事通りにCodeBuildのプロジェクトを作成していた場合はcodebuild-serverless-cicd-testが検索にヒットするのでそれを選択します。
環境変数
今回は特に使用しません。
ビルドタイプ
今回は単一ビルドを選択します。
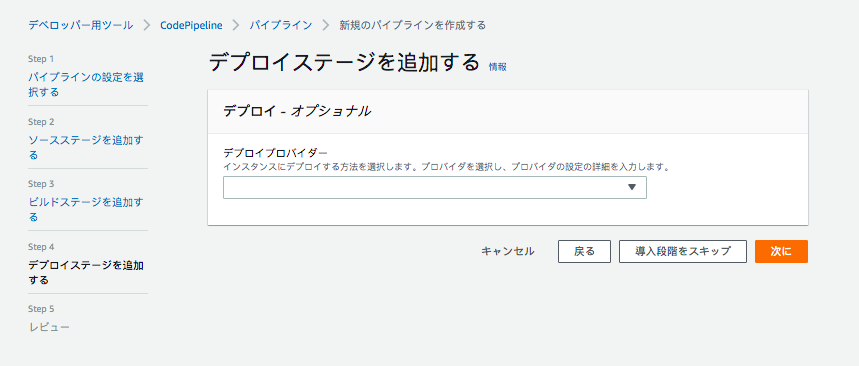
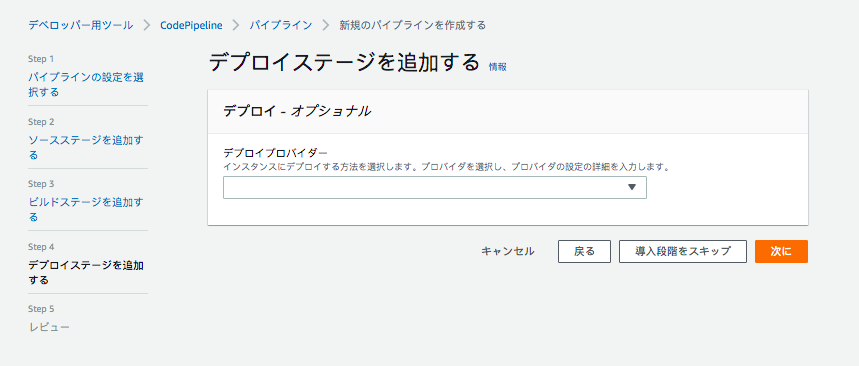
デプロイステージの追加
今回はCodeBuildでServerless Frameworkのデプロイを行うので、デプロイステージは今回はスキップにします。


デプロイステージの次に、設定した情報の確認画面があるので、そこで確認後、パイプラインを作成します。
ローカルで編集したソースコードをdevelopにpushし動作を確認
handler.jsのソースコードのmessageの項目を「Hello CodePipeline」に変更し、developブランチにpushします。
コミットメッセージはgit commit -m”messageの変更”としdevelopブランチにpushしました。
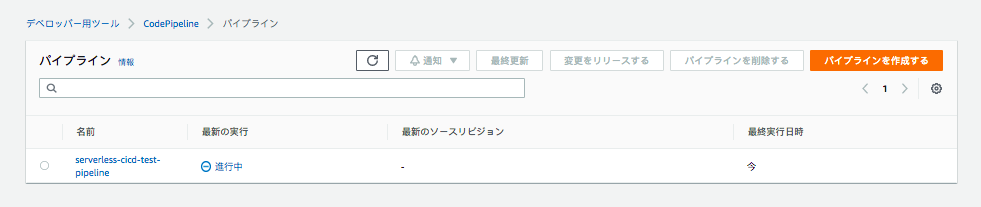
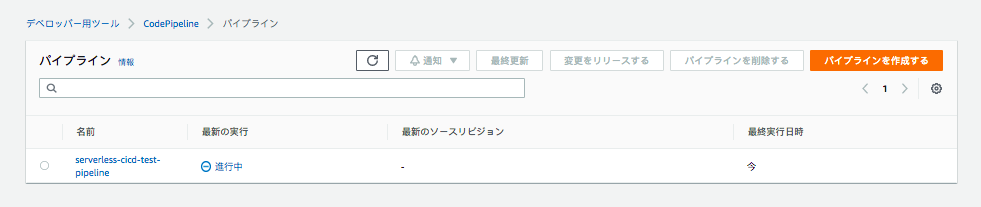
CodePipelineの確認
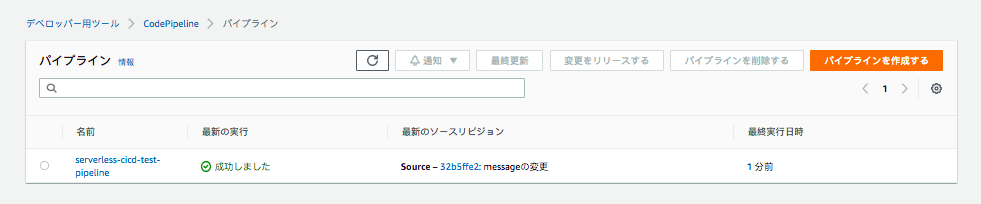
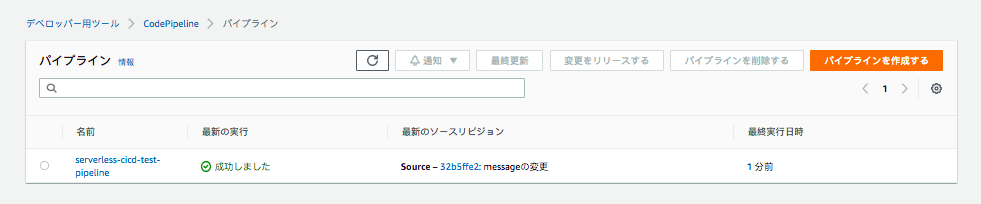
push後すぐにCodePipelineのステータスが進行中になることが確認できたので、developブランチへのpushトリガーでパイプラインが動くことを確認できました。


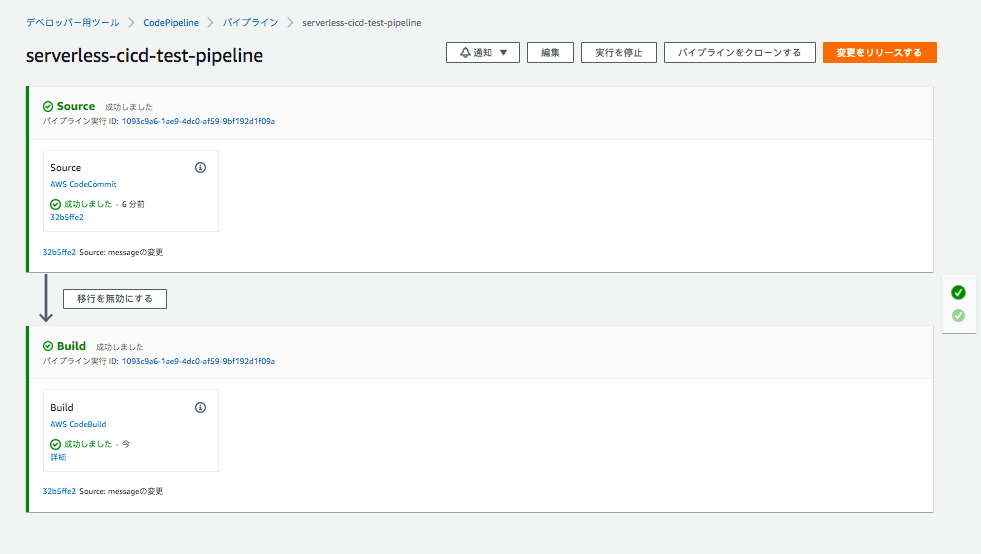
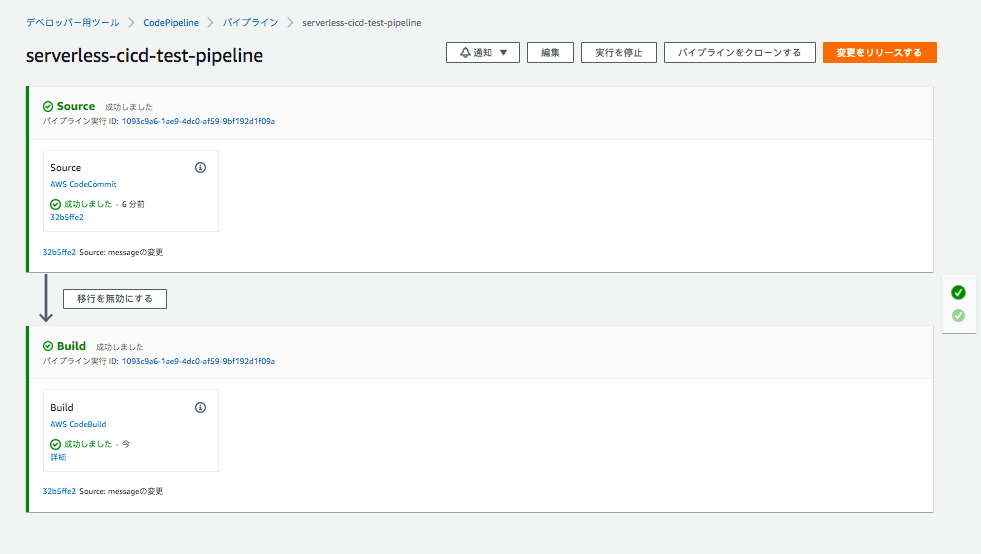
少し時間が経つと、パイプラインのフローが成功したことを確認できました。


コミットメッセージがSource – 32b5ffe2: messageの変更に反映されており、最新のソースリビジョンが反映されていることがわかります。


レスポンスの確認
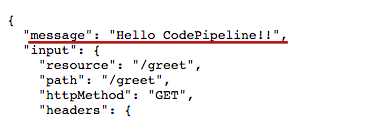
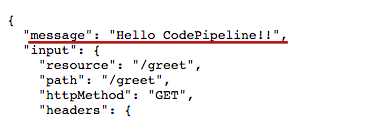
codeBuildプロジェクトのログに出力されるエンドポイントにアクセスすると下記のように「Hello CodePipeline!!」と表示されているので、変更が反映されたことが確認できました!


まとめ
CodePipelineを使用して、developブランチへ変更をpushするだけで、その変更を反映したデプロイまで自動化することができました。
今回はコンソールを活用してCodePipelineを構築したので、今後はCloudFormationを活用してServerlessFrameworkを自動デプロイするPipelineを作成してみようかと思います。