どうも、とがみんです。
iOSアプリ、アンドロイドアプリの両方に対応したプログラムを書くことのできるReact Nativeについて、
この記事では、React Nativeに用意されているライフサイクルメソッドについて紹介してきます。
Contents
ライフサイクルとは
そもそも、ライフサイクルとは何かについてです。
ライフサイクルとは、生まれてから死ぬまでの一連の流れのようなものです。
React Nativeでアプリを開発におけるライフサイクルとは、コンポーネントが生成されてから削除されるまでの流れのことで、
その一連の中で呼び出される関数を「ライフサイクルメソッド」と言います。
次に、この「ライフサイクルメソッド」について紹介していきます。
Reactが用意しているライフサイクルメソッド
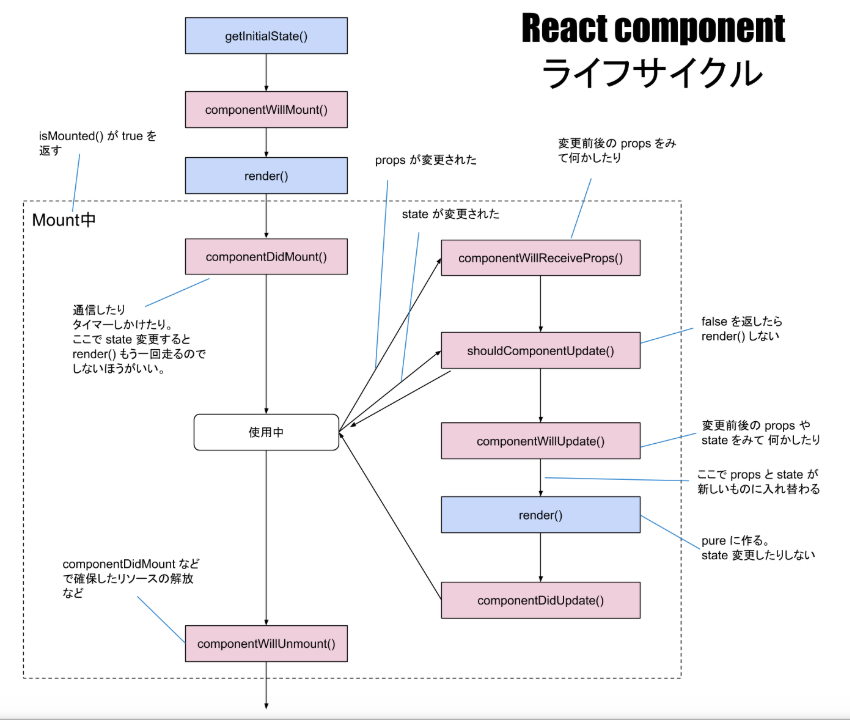
とてもわかりやすい図があったので載せておきます。
React componentのライフサイクルに関してです。

上記の図にも書かれている、Reactに用意されているライフサイクルメソッドについて簡単に説明していきます。
componentWillmount()
componentWillmountメソッドは、コンポーネントが描画される直前に1回だけ呼ばれるメソッドです。
このメソッドが呼ばれた後に、render()でコンポーネントが描画されていくので、このメソッド内で、setstate()すると、render時にまとめて処理が行われます。
componentDidMount()
componentDidMount()は、コンポーネントが描画された直後に1回だけ呼ばれるメソッドです。
componentWillReceiveProps()
componentWillReceiveProps()新しいpropsを受け取ると呼び出されるメソッドです。
shouldComponentUpdate()
shouldComponentUpdate()はstateやpropsに更新があった際に、コンポーネントが再描画される前に呼び出されるメソッドです。
「true」を返すと、再描画が実行されますが、「false」を返すと描画されません。
無駄な処理をなくし、パフォーマンスをあげる目的で使われます。
componentWillUpdate()
componentWillUpdate()は、コンポーネントが更新される前に呼び出されるメソッドです。
componentDidUpdate()
componentDidUpdate()はコンポーネントの更新が描画された後に呼び出されるメソッドです。
componentWillUnmount()
componentWillUnmount()は、コンポーネントが削除される時に呼び出されるメソッドです。
まとめ
React に用意されているライフサイクルメソッドについて紹介しました。
参考文献
>Reactのライフサイクルメソッドとその使いドコロのまとめ – ajax callをするのに最も適した場所は?
>React Component ライフサイクル ひとめぐり (CodeSandbox 付き)