スポンサードリンク
どうも、とがみんです。
この記事では、React navigationを用いたドロワーナビゲーションの実装についてまとめていきます。
今回作成するもの
今回は以下のような、左画面をスライドすると、各ページへ画面遷移できるようなテーブルが出てくるものを作成します。
【React Native】
ドロワーナビゲーション pic.twitter.com/NuKlF7qxS7— とがみん@プログラミング (@fresopiya) March 15, 2020
必要なパッケージのインストールについて
以下のコマンドをターミナルで実行し、必要なライブラリをインストールします。
yarn add @react-navigation/native
yarn add react-native-gesture-handler
yarn add react-native-reanimated
yarn add react-native-screens
yarn add react-native-safe-area-context
yarn add @react-native-community/masked-view
yarn add react-native-gesture-handler
yarn add react-native-reanimated
yarn add react-native-screens
yarn add react-native-safe-area-context
yarn add @react-native-community/masked-view
今回は「Drawer navigation」を実装するため、上記に加えて以下を実行します。
yarn add @react-navigation/drawer
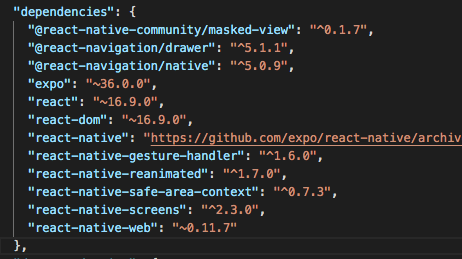
インストールが完了すれば、 package.jsonファイルにインストールしたパッケージ名が追加されます。

各スクリーンのプログラムについて
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | import React from 'react'; import { Text, View, Image, Button} from 'react-native'; import { styles } from '../styles/common'; export function MimikyuScreen({navigation}){ return( <View style={styles.container} > <Text style={styles.pokeName}>ミミッキュ</Text> <Image source={require('../../assets/mmk.png')} resizeMode='contain' style={{ width: 200, height: 200 }} /> </View> ); } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | import React from 'react'; import { Text, View, Image, Button } from 'react-native'; import { styles } from '../styles/common'; export function PikachuScreen({navigation}){ return( <View style={styles.container} > <Text style={styles.pokeName}>ピカチュウ</Text> <Image source={require('../../assets/pkt.png')} resizeMode='contain' style={{ width: 200, height: 200 }} /> </View> ); } |
ドロワーナビゲーション機能について
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | import React from 'react'; import { createDrawerNavigator } from '@react-navigation/drawer'; import { NavigationContainer } from '@react-navigation/native'; import { MimikyuScreen } from './src/screen/MimikyuScreen'; import { PikachuScreen } from './src/screen/PikachuScreen'; const Drawer = createDrawerNavigator(); export default function App() { return ( <NavigationContainer> <Drawer.Navigator initialRouteName="ミミッキュ"> <Drawer.Screen name="ミミッキュ" component={MimikyuScreen} /> <Drawer.Screen name="ピカチュウ" component={PikachuScreen} /> </Drawer.Navigator> </NavigationContainer> ); } |
まとめ
React Nativeにおけるドロワーナビゲーションについて実装しました。
コードは以下GitHubに上げているのでよければ参考にしてください。
https://github.com/togamin/DrawerNavSample
参考
Drawer navigation|React Navigation
スポンサードリンク
スポンサードリンク