どうも、とがみんです。
以前の記事で、Web制作において簡単に整ったデザインを作成することができるCSSフレームワークのBootstrapについて紹介しました。
この記事では、その導入方法について紹介します。
Contents [hide]
Bootstrapの導入方法について
Bootstrapの導入方法について、いくつかあるのですが、今回は以下の3つを紹介します。
- Bootstrap本体をダウンロードし、読み込む方法
- CDNを利用してBootstrapリンクを直接HTMLファイルに埋め込む方法
- RubyGemsによる導入方法
CDN:コンテンツデリバリーネットワークの略。インターネット上でデジタルコンテンツを配信するためのネットワーク
Bootstrap本体をダウンロードし、読み込む方法
Bootstrapのファイルをダウンロードし、それを読み込む方法についてです。
以下のBootstrapのホームページへ行き、Bootstrapをダウンロードします。
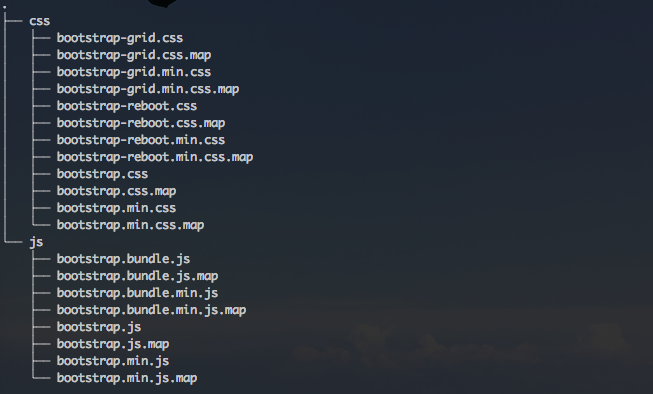
すると、以下のようなファイルがダウンロードされます。

cssフォルダ内のファイルについて、いくつか紹介します。
| ファイル名 | 役割 |
|---|---|
| bootstrap-grid.css | グリッドシステムに関するCSS |
| bootstrap-reboot.css | CSSのリセット(初期化用) |
| bootstrap.css | 圧縮なしのCSS(上記CSSを含む) |
| bootstrap.css.map | ソースマップファイル |
| bootstrap.min.css | 圧縮されたCSSファイル |
jsフォルダ内のファイルについて
| ファイル名 | 役割 |
|---|---|
| bootstrap.bundle.js | バンドル版(Popper)を含んでいる。 |
| bootstrap.js | 通常版 |
記のファイルを適用させたいHTMLファイルに読み込めば、Bootstrapが利用できるようになります。
ソースマップファイル:コンパイル前とコンパイル後の対応関係を表したファイル。
jsのファイルを実行するためにはjQueryのファイルをその前に読み込む必要があります。
以下のサイトからダウンロードすることができます。
CDNを利用してBootstrapリンクを直接HTMLファイルに埋め込む方法
CDNを利用することによって、使用するファイルを一式ダウンロドをする必要なく、Bootstrapをサイトに組み込むことができます。
読み込むファイルに以下のコードを記述します。
RubyGemsによる導入方法
Bundlerを使用する場合は、Gemfileに以下のコードを記述し、インストールします
Bundlerを使用しない場合は以下のコマンドを実行し、Bootstrapを導入します。
まとめ
Bootstrapの導入方法について紹介しました。
参考文献
現役クリエイターによる直接指導!Webクリエイタースクール【デジタルハリウッド STUDIO by LIG】