どうも、とがみんです。
以前の記事で、RailsにReactを導入する方法と、その際に生成される、hello_react.jsxに書かれているコード について説明しました。
この記事では、Railsを使用しない場合に「React」を用いて、Webアプリケーションを作成するための環境構築と、「Hello World !!」が構築されるまでを紹介して行きます。
Reactの開発環境の構築
Reactの配布形態
Reactには「開発版」と「製品版」の2種類があります。
「開発版」のReactは、非圧縮で、コメントやエラー情報が残されているため、何か問題があった際に、デバックが容易です。
「製品版」のReactは圧縮され、デバックに必要な情報が全て除去されているため、高速に動作します。
開発時には、「開発版」本番環境にデプロイする際に、製品版のReactに差し替えます。
create-react-appのインストール
create-react-appを利用すると、React開発に必要なファイルを一気にインストールできるため、Reactのアプリケーションを作成するための開発環境を効率化できます。
これを使用するためには、事前に「Node.js」がインストールされている必要があります。
以下のコードをターミナルで実行することによって、create-react-appをインストールします。
Reactプロジェクトの作成
以下のコードをターミナル上で実行し、プロジェクトを作成します。
実行すると、「react-test」というフォルダが作成され、react、react-dom、Babel、browserify、webpack等、その他Reactでアプリケーションを作成するに当たって必要なファイルがインストールされます。
react:Reactのコンポーネントを定義するために必要。
react-dom:Reactのための、DOMの操作とサーバーレンダリング機能を提供。
Babel:新しいJavaScriptの構文を以前のバージョンに変換するためのツール。
browserify:Node.jsのモジュールをブラウザ上で使えるようにし、JavaScriptファイルをパッケージングする。
webpack:JavaScriptファイルだけでなく、CSSファイルや、画像ファイルもパッケージングする。その他機能多数。
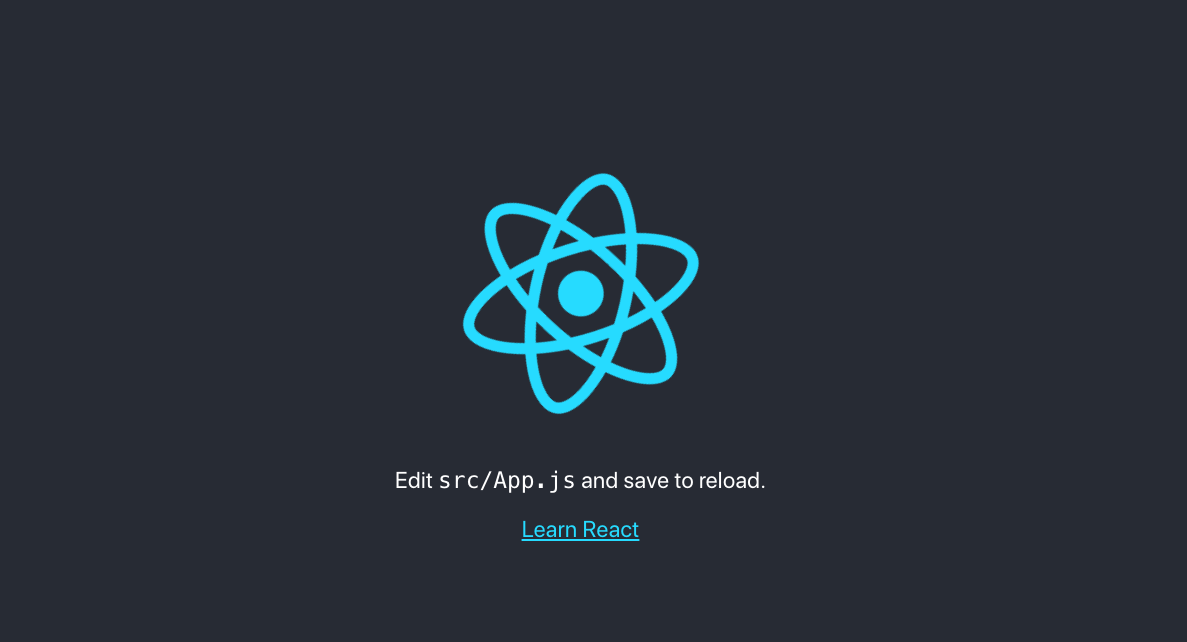
作成されたプロジェクトのディレクトリに移動し、以下のコード を実行することで、サーバーが立ち上がり、http://localhost:3000/に以下のような画面が表示されます。

ファイルの編集
http://localhost:3000/に接続した状態で、srcディレクトリのsrc/App.jsファイルを編集し、保存すると、その変更がブラウザに反映されます。
src/index.jsファイルが、src/App.jsファイルを呼び出し、public/index.htmlの<div id=”root”></div>内にDOMが生成されます。
src/App.js
1 2 3 4 5 6 7 8 9 10 11 | import React from 'react'; import logo from './logo.svg'; import './App.css'; function App() { return ( //省略 ); } export default App; |
src/index.js
1 2 3 4 5 6 7 8 9 | import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; import * as serviceWorker from './serviceWorker'; ReactDOM.render(<App />, document.getElementById('root')); serviceWorker.unregister(); |
public/index.html
1 2 3 4 5 6 7 8 9 | <!DOCTYPE html> <html lang="en"> <head> <!-- 省略 --> </head> <body> <div id="root"></div> </body> </html> |
製品版としてビルドする
まとめ
ReactでWebアプリケーションを作成するための環境構築方法について紹介しました。
参考文献
>コマンド一発でReactの開発環境を構築してくれるFacebook製ツール「create-react-app」