どうも、とがみんです。
最近は「Three.js」を利用して、3Dオブジェクトを作ったりしています。
Three.jsで立方体 pic.twitter.com/tWMGgf9yXj
— 究極の自由を追求するブログFresopiya (@fresopiya) July 7, 2019
この記事では、そのようなJavaScriptを利用して書いたコードをWordPresの記事内に表示する方法について紹介していきます。
今回は例として、「Three.js」を利用し、3Dオブジェクトの立方体を表示していきます。
Contents
Three.jsの3DオブジェクトをWordPressに表示
以下のボタンを押すと、立方体が記事中に表示されます。これを実装する方法について紹介していきます。
ちなみに、ボタンを押してから動作するようにしているのは、記事の読み込み速度を速めるためです。
ボタンを押してから、読み込むことによって、記事自体の読み込み速度に影響を与えないようにしています。
3Dオブジェクトの表示方法
CSS & JavaScript Toolboxプラグインのインストール
まずは「CSS & JavaScript Toolbox」プラグインをインストールし有効化します。
このプラグインを利用することによって、WordPressのテンプレートを直接編集することなく、指定したページのヘッダーorフッターにPHPやHTML/CSS、JavaScriptのコードを挿入することができるようになります。
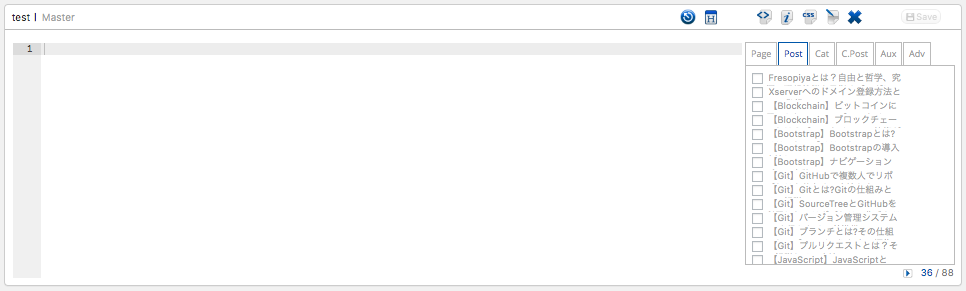
有効化が完了したら、「CSS & JavaScript Toolbox」プラグインの管理画面にいき、Install→Start→New Code Blockにてコードを作成します。
ここで、挿入したいコードや、挿入する対象の記事を選択していきます。

Three.jsの読み込み
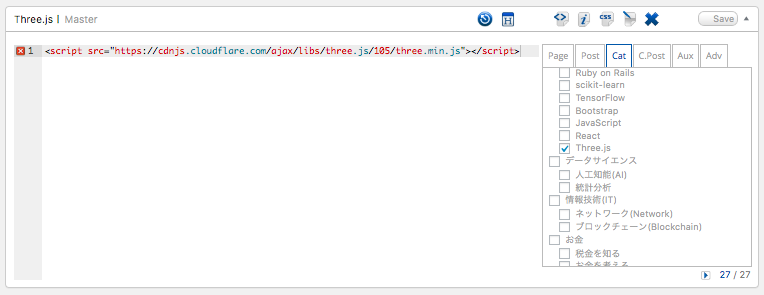
「Three.js」の読み込みを行います。
プログの「Three.js」というカテゴリ内の記事と、この記事にのみ適応させたいので、そのページや、カテゴリを指定し、以下のコードを書き込みます。
1 | <script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/105/three.min.js"></script> |

Detector.jsの読み込み
同様にして、以下のコードも導入します。以下のコードは「Three.js」を利用して3Dオブジェクトを表示するにあたって、
表示ブラウザがWebGLに対応しているかどうかを判断するためのコードです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <script> 'use strict'; var typeHandlers = require('./types'); module.exports = function (buffer, filepath) { var type, result; for (type in typeHandlers) { result = typeHandlers[type].detect(buffer, filepath); if (result) { return type; } } }; </script> |
3Dオブジェクトを記事内に表示
これで、3Dオブジェクトを表示するための環境が揃ったので、最後に立方体を表示するコードを読み込んで行きます。
以下のコードを導入します。導入する記事はこのページだけなので、読み込むページは、このページのみを指定します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | <script> var $btn,$container,width,height; // リサイズイベント発生時に実行 var timer = false; window.addEventListener('resize', function() { if (timer !== false) { clearTimeout(timer); } timer = setTimeout(function() { $container = $("#cube"); init(); }, 300); }); function init() { // サイズを指定 width = $container.width(); height = width * 0.6; // レンダラーを作成 const renderer = new THREE.WebGLRenderer({ canvas: document.querySelector('#cube') }); renderer.setPixelRatio(window.devicePixelRatio); renderer.setSize(width, height);//描画サイズ renderer.setClearColor(new THREE.Color(0xFFFFFF));//背景色 // シーンを作成 const scene = new THREE.Scene(); // カメラを作成 const camera = new THREE.PerspectiveCamera(45, width / height); camera.position.set(0, 0, +3); //ライト作成 const light = new THREE.DirectionalLight(0xffffff); light.intensity = 1.5; // 光の強さを倍に light.position.set(1, 2, 3); light.lookAt(new THREE.Vector3(0, 0, 0));//原点を見つめる scene.add(light);//シーンに追加 // 箱を作成 const geometry = new THREE.BoxGeometry(1, 1, 1); const material = new THREE.MeshLambertMaterial({color: 0x8dc3ff}) const box = new THREE.Mesh(geometry, material); scene.add(box);//シーンに追加 tick(); // 毎フレーム時に実行されるループイベントです function tick() { box.rotation.x += 0.01; box.rotation.y += 0.01; box.rotation.z += 0.01; renderer.render(scene, camera);// レンダリング requestAnimationFrame(tick); } } $(function() { $container = $("#cube"); $btn = $("#three-btn"); $btn.on("click", init); }); </script> |
記事編集画面にて、3Dオブジェクトを表示させたい場所に以下のコードを書き込みます。
1 2 | <canvas id="cube"></canvas> <button id="three-btn">3Dオブジェクト表示</button> |
これで、上記のように、ボタンを押すと立方体が現れるようになります。
まとめ
WordPressの記事の中に、「Three.js」を利用して作成した立方体を表示する方法について紹介しました。
参考文献
WordPress:特定の記事の中でThree.jsを使う方法