どうも、とがみんです。
他サイトのサイト読み込み速度と比較して、このブログ「Fresopiya」のサイト読み込み速度が致命的に遅かったため、様々な改善を施してきました。
この記事では、その際の分析ツールとして使用してきた「PageSpeed Insight」というツールについて、まとめていきます。
PageSpeed Insightとは
「PageSpeed Insights」とは、Googleが提供しているサイト読み込み速度をチェックし、改善案を提示してくれるツールです。
サイトの読み込み速度が遅いと、ユーザの離脱に繋がってしまったり、またサイトの読み込み速度はSEOにも影響があるとのことで、改善するに越したことはありません。
この「PageSpeed Insight」を使うことで、改善方法や改善効果を知ることができます。

次に、分析結果の見方、各項目について説明していきます。
PageSpeed Insightの見方
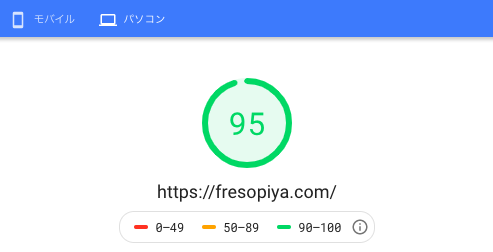
「PageSpeed Insight」は、分析したいサイトのURLを入力し、分析ボタンを押すと、入力したURLのページの分析結果を表示してくれます。
次に分析結果の以下項目について説明していきます。
- パフォーマンススコア
- ラボデータ
- 改善できる項目
- 診断
- 合格した監査
パフォーマンススコア
「パフォーマンススコア」とは、ラボデータを収集し分析し「Lighthouse」によって決定されたあたいです。
このラボデータとは、次の項目で説明しますが、ページ読み込み、表示に関する様々な指標です。

このパフォーマンススコアを算出するロジックについては以下の記事にわかりやすくまとめられています。
パフォーマンススコアは、対数正規分布の累積分布関数によって計算されるとのことです。
簡単にまとめると、技術的な減点方式ではなく、世の中に存在するサイトの中で、測定したサイトのパフォーマンスがどれぐらいの順位に位置するのかを統計的に推定し、スコアをつ決定しています。
上位25%であれば75点、上位50%に入っていれば50点といった感じです。
>PageSpeed Insightsの真実。点数の公式と高得点をとれない理由。5項目の最適化をすることがスコアアップの近道。
>PageSpeed Insights について|PageSpeed Tools
>Speed Index|Tools for Web Developers
ラボデータ
「ラボデータ」とは、サイト読み込み速度のパフォーマンスを測定するための指標です。
ラボデータの項目には以下の6つの指標が表示されています。

これらのラボデータはサイトのスコアに大きく影響し、「インタラクティブになるまでの時間」が最も重要で、次いで「速度インデックス」、「コンテンツの初回イベント」、「初回のCPUアイドル」、「意味のあるコンテンツの初回イベント 」の順に重要な指標となっています。
それぞれの指標について簡単に説明していきます。
コンテンツの初回ペイント(First Contentful Paint)
「コンテンツの初回ペイント(First Contentful Paint)」とは、ナビゲーション開始(クリック等)から、最初のWebページのコンテンツが表示されるまでの時間のことです。テキストや画像等、コンテンツになりうる要素が最初に表示された時に成立します。
速度インデックス(Speed Index)
「速度インデックス(Speed Index)」とは、いかに速くページが生成されたのかを計測する指標の一つです。
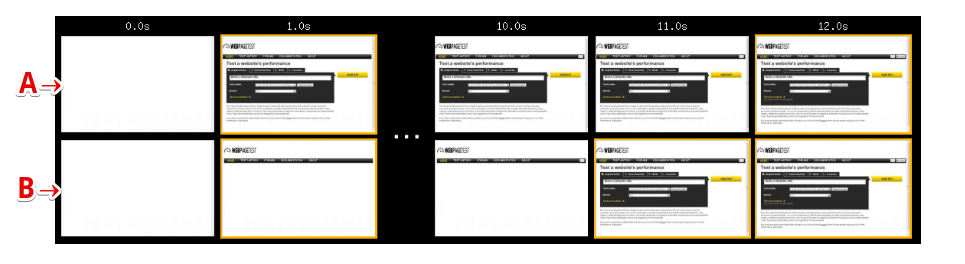
ある2つのサイトがあったとして、ページが完全に表示されるまでの時間が同じであっても、速くページの大部分が表示された方がこの指標は速くなります。
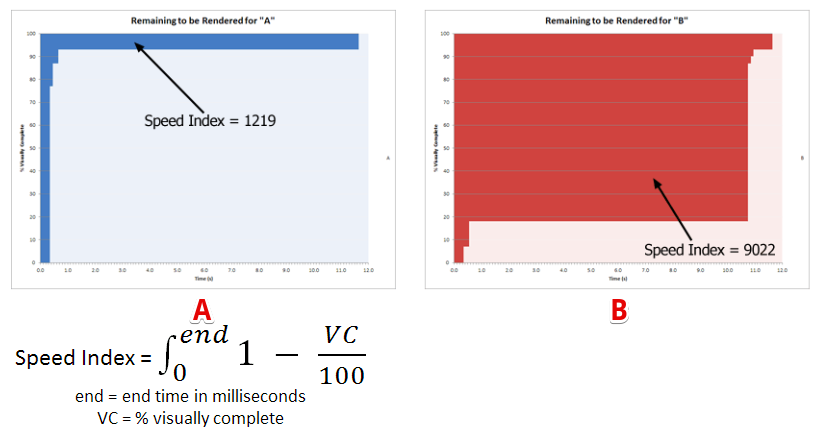
例えば、以下の「A」の場合と、「B」の場合を比べると、完全に表示される時間が同じでも、Aの方が速くページの大部分が表示されるため、「速度インデックス(Speed Index)」は速くなります。

以下のグラフは、横軸が「時間」、縦軸が「ページが表示された割合」です。
「速度インデックス(Speed Index)」は、以下の画像に示す数式で計算され、下記グラフの色が濃い部分の面積にあたります。
単位は「ms(ミリ秒)」です。

「インタラクティブになるまでの時間(Time To Interactive)」とは、ページが表示され、ユーザーによる操作が可能になるタイミングです。完全にページが表示されるまでの時間です。
「操作可能になるタイミング」とは、レイアウトが安定して、メインスレッドでユーザー入力を処理できる状態のことを指します。
この「インタラクティブになるまでの時間」が、サイトのパフォーマンススコアに一番大きな影響を与えている指標です。
>Time to Interaction |Toolsfor Web Developers
>Time to Interactive Explainer
>Time to Interactive
意味のあるコンテンツの初回イベント(First Meaningful Paint)
「意味のあるコンテンツの初回イベント(First Meaningful Paint)」は、ユーザーにとって意味のある、役に立つコンテンツが表示されたタイミングです。
ブログであれば記事のタイトルと本文が表示された時、検索エンジンであれば検索結果のリンクテキストが表示された時といった感じです。
CPUの初回アイドル(First CPU Idle)
「CPUの初回アイドル(First CPU Idle)」とは、Webページにおけるメインのスレッドの処理が静止してから、ユーザーが入力できるようになるまでにかかったタイミングのことです。
>「CPU の初回アイドル」とは?改善方法も解説【PageSpeed Insights】
初期入力遅延の最大推定時間(Estimated Input Latency)
「初期入力遅延の最大推定時間(Estimated Input Latency)」とは、ユーザーが入力してから、レスポンスがあるまでの時間のことです。
改善できる項目
「改善できる項目」には、ページの表示速度を向上させるための改善案が記載されます。これらを改善することによって、パフォーマンススコアの改善が見込めます。
また、改善によって短縮できる推定時間も記載してくれています。

診断
「診断」の項目では、アプリケーションに関する改善点を上げてくれますが、上記の「改善できる項目」と違って、直接パフォーマンススコアに影響を与えることはありません。

合格した監査
「合格した監査」の項目には、すでに改善され、これ以上改善する必要がない項目が表示されます。

まとめ
「PageSpeed Insight」の分析結果についてまとめてきました。
ここに表示される改善策は、Googleが推奨している改善策であるため、Googleが提供する検索エンジンの評価を高めるためには、分析結果に現れるあらゆる指標の改善を行なっていく必要があります。
具体的な改善案については、別記事にて詳細に紹介していきます。
参考文献等
>PageSpeed Insightsの真実。点数の公式と高得点をとれない理由。5項目の最適化をすることがスコアアップの近道。
>Web クライアントサイドのパフォーマンスメトリクス — Speed Index、Paint Timing、TTI etc…
>新PageSpeed Insightsの使い方!分析結果の各項目をご紹介
>Speed Index|github
>PageSpeed Insights について|PageSpeed Tools