どうも、とがみんです。
ユーザーのアクセス離脱を防いだり、SEO対策にあたって、サイトのページ読み込み速度高速化について、画像のWebP化や、ファイル圧縮等様々な対策を行ってきました。
この記事では、画像等のファイルを遅延読み込みすることによって、サイトの表示速度を高める方法についてまとめていきます。
Contents [hide]
サイトの遅延読み込みとは?
「遅延読み込み」という技術は、Webサイトに表示される画像を一度に全て読み込まず、必要に応じて必要な分だけ読み込むというものです。
画面に表示される部分だけ先に読み込んで表示し、画面に表示されない部分は後から読み込むことによってページが表示される速度を高速化します。
この記事では、その遅延読み込みを実現する「BJ Lazy Load」というプラグインについて紹介します。
まず初めに、改善する前のサイトの読み込み速度に関するパフォーマンススコアを載せておきます。
改善前の読み込み速度スコア結果
「PageSpeed Insight」の結果は、スマホのスコアが「21」、PCのスコアが「55」となりました。

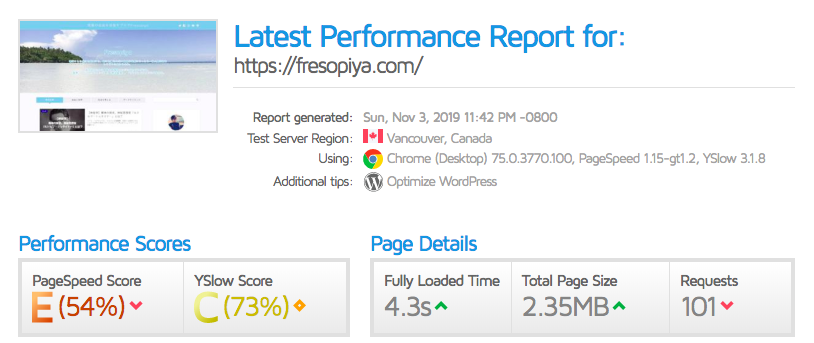
「GTmetrix」の結果
「GTmetrix」の結果、PCにて完全に読み込まれる速度は「4.3s」、ページの全容量は「2.35MB」、リクエスト回数は「101回」となりました。

「BJ Lazy Load」プラグインによる遅延読み込み方法
次に「BJ Lazy Load」プラグインによる、サイトの「遅延読み込み」を行う方法について紹介していきます。
「BJ Lazy Load」のインストール
以下の「BJ Lazy Load」というプラグインをインストールし、有効化します。

「BJ Lazy Load」設定方法
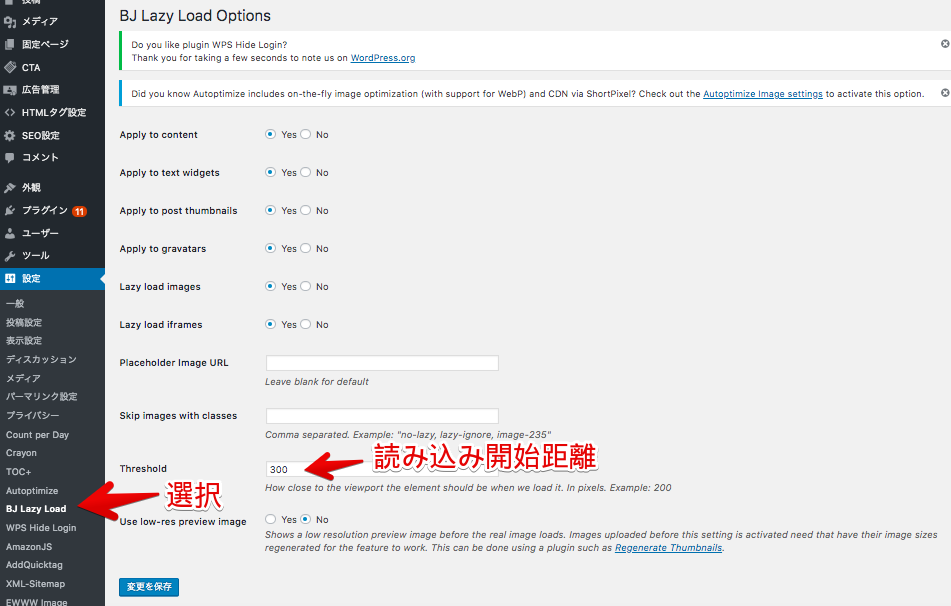
以下のように設定します。上記6つのYesのチェックは、どのページに遅延読み込みを適応させるのかについてです。基本的に全てYesにチェックで問題ないです。
また、Thresholdの項目は、表示されている画面からどれぐらいのピクセル離れた分まで、読み込むかについてです。
ここを「0」にしてしまうと、画面に表示されてから読み込まれるため、サイトの閲覧時に若干カクカクした感じになってしまいます。
だいたい「200〜400」ぐらいに設定するのがちょうど良いかと思います。以下では「300」に設定しています。
変更を保存ボタンを押すと、適用されます。

改善後の読み込み速度スコア結果
「BJ Lazy Load」プラグインを導入し、サイトの遅延読み込みを行った後のサイト分析結果についてです。
「PageSpeed Insight」の結果
「PageSpeed Insight」の結果は、スマホのスコアが「24」、PCのスコアが「69」となりました。

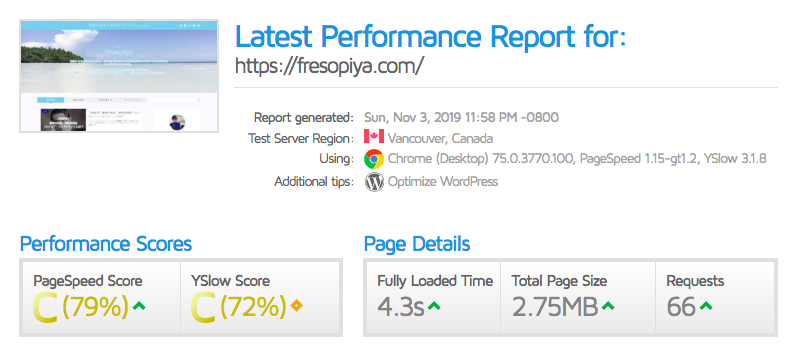
「GTmetrix」の結果
「GTmatrix」の結果、PCにて完全に読み込まれる速度は「4.3s」、ページの全容量は「2.75MB」、リクエスト回数は「66回」となりました。

改善前と改善後の比較
スマホの比較
スコア
ページの読み込み速度
ページの読み込み速度に関しては、インタラクティブになるまでの時間が「24.1s」から、「18.3s」に改善されています。
画面内に治らない部分を読み込まないことによって、速くなったのかと思います。他の部分はそれほど大きな変化は見られませんでした。
ちなみに、各項目の詳細については以下の記事を参考にしてください。
※「GTmetrix」はスマホの測定もできたようです。後で気づいたため、今回はデータはとっていませんm(_ _)m
PCの比較
スコア&Page容量&リクエスト回数
「Requests」が「101」回から「66」回に減っています。これは、画面に表示されていない部分に関しては、遅延させて読み込まれることによるものだと考えられます。
読み込むファイル数が減るので、「Total Page Size」も減少しても良さそうですが、若干増えています。
スコアは全体的に上がっています。
ページの読み込み速度
ページ読み込み速度に関しては、「速度インデックス」と「インタラクティブになるまでの時間」に改善が見られます。
画面に見えない部分まで全てを読み込んでからサイトに表示しないようにしたために、速くなったと考えられます。
まとめ
「BJ Lazy Load」プラグインによるサイト遅延読み込みについてと、それによるサイト読み込み速度について分析してきました。