どうも、とがみんです。
この記事では、ReactNativeにて、FlatListをもちいたテーブルの実装方法についてまとめていきます。
Contents
今回実装するもの
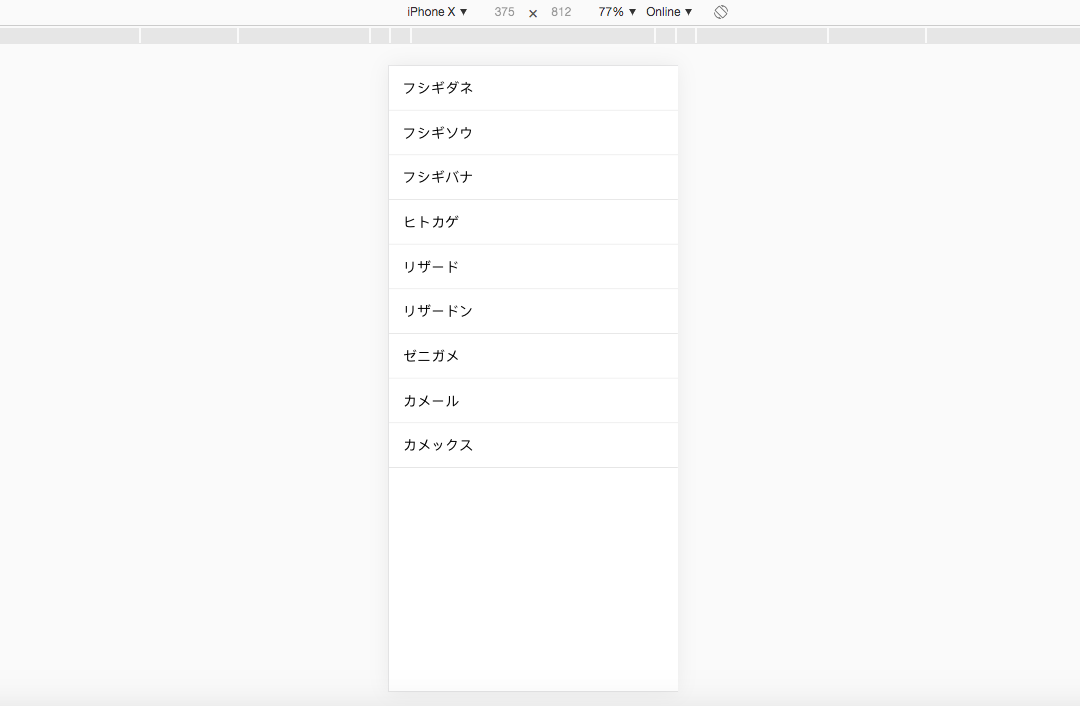
今回は、以下のようなテーブルを実装します。
セルを選択すると、選択したセルの色が赤色に変わるシンプルなテーブルです。
【React Native】
FlatListでテーブルの作成 pic.twitter.com/HbX1zZA3pz
— とがみん@プログラミング (@fresopiya) March 8, 2020
実装手順
プロジェクトの作成
まずは、プロジェクトを作成します。
プロジェクトの作成方法については、以下の記事にまとめています。
FlatListを用いてテーブルの作成
今回テーブルを作成するにあたって、TableScreen.jsというファイルを新しく作成し、そのファイルにテーブルに関するコードを記述します。
それをApp.jsから読み込み実装していきます。
それぞれのファイルに記述しているコードを以下にまとめます。
1 2 3 4 5 6 | import React from 'react'; import TableScreen from './screen/TableScreen.js'; export default function App() { return <TableScreen/> } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | import React from 'react'; import {SafeAreaView, StyleSheet, Text, View, FlatList, TouchableHighlight } from 'react-native'; const pokeData = [ {id:"0",name:"フシギダネ"}, {id:"1",name:"フシギソウ"}, {id:"2",name:"フシギバナ"}, {id:"3",name:"ヒトカゲ"}, {id:"4",name:"リザード"}, {id:"5",name:"リザードン"}, {id:"6",name:"ゼニガメ"}, {id:"7",name:"カメール"}, {id:"8",name:"カメックス"} ] export default function TableScreen() { return( <SafeAreaView style = {styles.container}> <FlatList data = {pokeData} renderItem = {({item}) => ( <TouchableHighlight onPress={() => console.log("pushed")} underlayColor={'red'} > <View style = {styles.listItem}> <Text style = {styles.listTitle}>{item.name}</Text> </View> </TouchableHighlight> )} keyExtractor={pokeData => pokeData.id} /> </SafeAreaView> ); } //スタイルシート const styles = StyleSheet.create({ container:{ width:'100%', flex:1, }, listItem:{ padding:18, borderBottomWidth:1, borderBottomColor:'#ddd', backgroundColor:'#fff', }, listTitle:{ fontSize:18, } }); |
上記のように、App.jsファイルとTableScreen.jsファイルを変更・作成し実行するとテーブルが表示されます。

FlatListについて
data = {pokeData}
FlatListのdataには、配列(array)型の表示するデータを渡します。今回は、プログラムの最初の方に定義しているpokeDataを渡しています。
renderItem = {({item})=>()}
renderItemには、描画するアイテムを記述します。
引数として渡されているitemには、dataに渡した各要素が渡されます。
今回の場合、1つ目のセルが描画される際には{id:”0″,name:”フシギダネ”}、2つ目のセルが描画される際には{id:”1″,name:”フシギソウ”}が渡されます。
keyExtractor={pokeData => pokeData.id}
keyExtractorには、データのユニークなキーを渡します。
今回は各データのユニークなキーとしてpokeData.idを渡しています。
このキーは、アイテムの並べかえを追跡するためのキーとして使用されます。
まとめ
シンプルなテーブルの実装方法についてまとめました。
サンプルコードは以下GitHubに上げているので、よければ参考にしてください。
https://github.com/togamin/tableSample