どうも、とがみんです。
以下の記事で、Ruby on RailsにReactを導入する方法について紹介しました。
この記事では、Ruby on Railsに置いて、Reactを導入した際に作られる、hello_react.jsxファイルに記述されているコードについて説明します。
Contents
hello_react.jsxファイルについて
以下のコードがhello_react.jsxに書かれているコードです。
それぞれのコードが何を表しているのかを考えて行きます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | import React from 'react' import ReactDOM from 'react-dom' import PropTypes from 'prop-types' const Hello = props => ( <div>Hello {props.name}!</div> ) Hello.defaultProps = { name: 'David' } Hello.propTypes = { name: PropTypes.string } document.addEventListener('DOMContentLoaded', () => { ReactDOM.render( <Hello name="React" />, document.body.appendChild(document.createElement('div')), ) }) |
ファイルの読み込み
別のファイルに記述されたコードを読み込む際にimportを利用します。
以下のコードについて説明します。
1 2 3 | import React from 'react' import ReactDOM from 'react-dom' import PropTypes from 'prop-types' |
importは、別のファイルで記述された、オブジェクトを読み込み、ファイル内で使えるようにするためのものです。
上記の3行で読み込んでいる、react、react-dom、prop-typeについて紹介して行きます。
react
「react」はユーザーインターフェースを構築するためのJavaScriptライブラリで、Reactのコンポーネントを定義するために必要な機能のみが含まれています。
react-dom
「react-dom」は、Reactのための、DOMの操作とサーバーレンダリング機能を提供します。
web用のコンポーネント作成に置いて、reactと一緒に用いられます。
ちなみに、iOS、Android等ネイティブアプリ用はreact-nativeです。
サーバーサイドレンダリング:DOMをサーバー側で生成してからフロントに返すこと。
prop-types
「prop-types」は、Propの型情報をチェックできるようにするツールです。
定数の宣言
定数を宣言する際に、constを利用します。
1 2 3 | const Hello = props => ( <div>Hello {props.name}!</div> ) |
上記は、Helloという定数に、<div>Hello {props.name}!</div>が代入されます。
このとき、引数としてpropsの値が渡されています。
デフォルトpropsの宣言
以下のコードでは、propsのデフォルト値に‘David’を設定しています。
1 2 3 | Hello.defaultProps = { name: 'David' } |
propTypesにて型の制約の指定
以下のコードで、propsのnameに入る型を指定しています。
指定することによって、値を受け取った際に、肩のチェックを行ってくれます。
1 2 3 | Hello.propTypes = { name: PropTypes.string } |
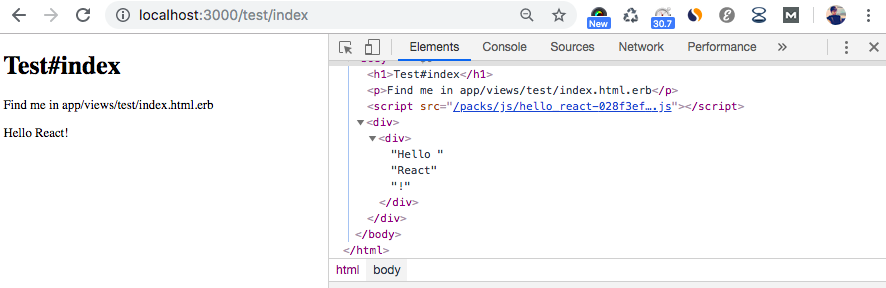
「Hello React!」の表示
1 2 3 4 5 6 | document.addEventListener('DOMContentLoaded', () => { ReactDOM.render( <Hello name="React" />, document.body.appendChild(document.createElement('div')), ) }) |
addEventListener()は、様々なイベント処理を実行することができるメソッドで、上記はDOMContentLoadedとあるので、DOMツリーの構築が完了した時点で呼ばれます。
Helloオブジェクトのpropsのnameに「React」という文字列が代入されます。
最後のdocument.body.appendChild(document.createElement(‘div’))により、divタグで囲まれた<Hello name=”React” />の内容が、bodyタグが終了する直前に表示されます。

まとめ
Ruby on RailsにReactを導入後に作成されるhello_react.jsxファイルの中身について説明しました。