どうも、とがみんです。
前回の記事で、Xserverへのドメインを登録方法について説明しました。
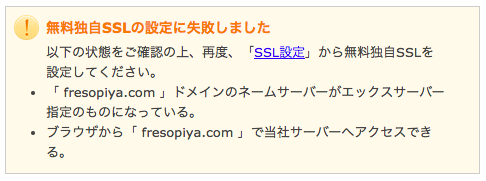
そこで、「無料独自SSLの設定に失敗しました」と警告がでた方もいるかと思います。

サイトのセキュリティを向上させるためにはSSL化は必須です。
そこで、この記事では、Xserverにおける、無料独自SSLの設定方法と、Webサイトの常時SSL化の方法について紹介していきます。
SSLとは
まず、そもそもSSLってなんなの?ってところから。
SSLとは、「Secure Sockets Layer」の略で、ユーザーとサーバーとのやりとりを安全に保つための仕組みです。
主に以下3つの機能があります。
- 通信内容を暗号化する機能
- 通信対象が間違っていないか、なりすましでないか、を確認する機能(フィッシング詐欺を防ぐ)
- 通信データが改ざん、壊れていないか検知する機能
そして、SSL化をするためには、「SSLサーバー証明書」というものが必要になります。
また、SSL化されたもののURLは「http」ではなく「https」になります。
SSLに関して、詳しい仕組みはこちらから。
>SSLとは? | 基礎から学ぶSSL入門ガイド | CSP SSL
次に、なぜ、SSL化することが必要なのかについて、特に重要なことについて説明します。
SSL化の必要性
SSL化の必要性について。
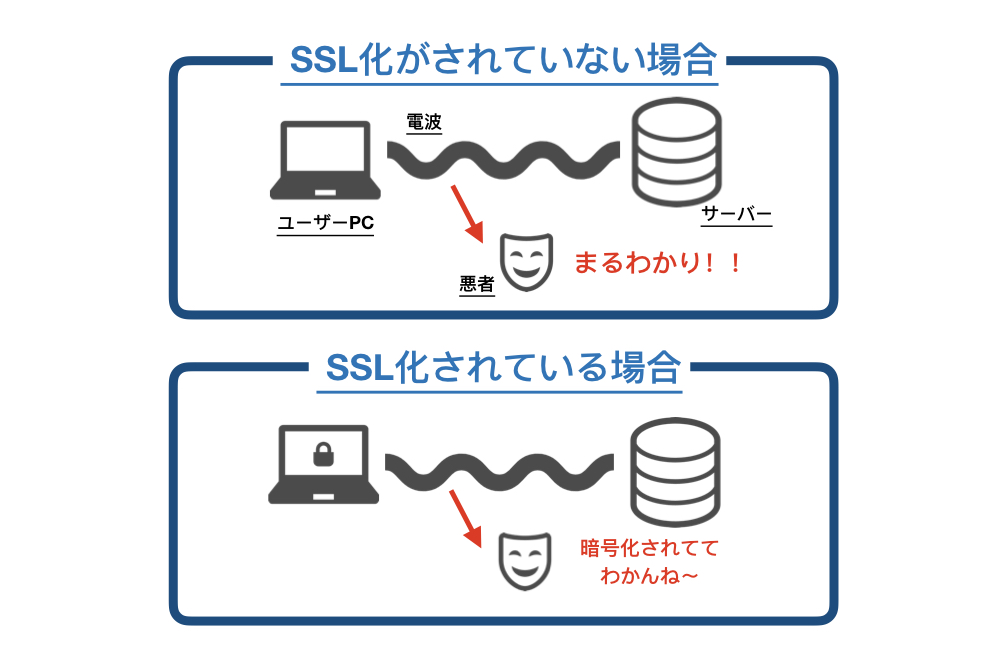
コンピュータで通信を行う際、電波に情報を載せて送信するわけですが、その通信の途中で、その電波をキャッチすることができます。
もし、悪意のある第三者がその情報をキャッチしてしまったらどうなるでしょうか。
もし暗号化していなかった場合は、その情報が第三者に筒抜けになってしまいます。
SSL化されていないサイトで、パスワードを入力して送信なんかしてしまったら大変ですね(笑)
パスワードがバレバレです(笑)
その他、閲覧しているホームページや、書き込んだコメント等、あらゆる情報が、知らないだれかに知られてしまう可能性があります。

なので、ユーザーの安全を確保するためにも、サイトのSSL化は絶対にしておきましょう。
SSL化しておけば、通信は暗号化されているので、誰かが、その電波をキャッチしていたとしても解読できません。
次に、XserverにおけるSSL化の手順について説明していきます。
Xserver無料独自SSL設定方法
SSL証明書の取得
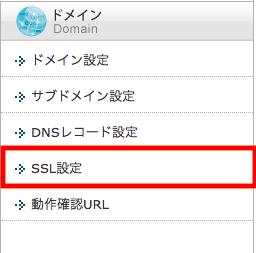
Xserverのサーバーパネルにログインし、SSL設定から以下の画面に遷移します。

独自SSL設定追加を選択し、追加するのボタンを押すことで、設定が完了します。

次に、サイトの常時SSL化についてです。
サイトの常時SSL化
「常時SSL化」とは、サイト全体をSSL化させることを言います。
WordPressを常時SSL化させるためには、
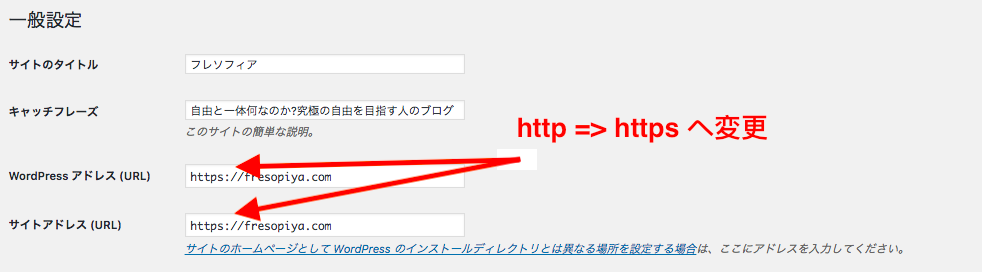
まず、WordPressの一般設定のWordPressアドレス(URL)、サイトアドレス(URL)の部分の「http」を「https」に変更します。

※XserverへのWordPressの導入がまだの人は以下を参考にしてみてください。
>WordPress 簡単インストール
ただこれだけでは、「http://」で始まるURLにアクセスしても、「https://」のURLへ転送されません。
なので、転送する設定を行います。
Xserverのサーバーパネルにて、.htaccess編集を選択します。

「.htaccess」ファイルは、それが設置されているディレクトリ内とその下層のディレクトリに対して適用されるファイルです。
選択したら、変更を加えるドメインを選択し、.htaccess編集のタブを選択し、
以下のコードを書き込みます。
1 2 3 4 5 | <IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{HTTPS} !=on [NC] RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule> |

これでサイトの常時SSL化が完了です。
まとめ
SSLについて解説しました。
Xserverの登録がまだの人はこちら(エックスサーバー)から登録することができます。
何か不明点等あれば、ご指摘いただけると嬉しいです。
参考文献
>httpからhttpsに.htaccessを使ってリダイレクトさせる方法