どうも。とがみんです。
WordPressでブログを初めて、どのプラグインを入れたら良いのか迷う人は多いと思います。
この記事では、ブログを立ち上げた後に入れておきたい、オススメのプラグインについて紹介していきます。
Contents
All in One SEO Pack
「All in One SEO Pack」というプラグインはWordPressサイトのSEO最適化のためのプラグインです。
これを導入すれば、簡単にSEOに関する設定を行うことができます。
>All in One SEO Pack の設定方法と使い方
BackWPup
「BackWPup」というプラグインを使用すると、データベースのバックアップを自動でできるようになります。
これを設定しておけば、万が一WordPress内のファイルに、何か不具合が起こってしまった場合に、バックアップ時のファイルを復元することができます。
万一に備えて絶対に導入しておきましょう。
>BackWPUpで確実にWordPressのバックアップを取る方法
WPS Hide Login
「WPS Hide Login」というプラグインはWordPressのログイン画面へのURLを変更するプラグインです。
デフォルトのログインURLのままだと、誰でもWordPressブログのログイン画面にアクセスできてしまいます。
ログイン画面にアクセスされても、ユーザーネームやパスワードがわからなければログインはできないのですが、ツールを用いて不正ログインしようとする人も中にはいるかもしれません。
ログイン画面のURLを変更をしておくことで、簡単にはログイン画面にアクセスすることができなくなり、セキュリティが向上するので、このプラグインの導入はしておいたほうが良いです。
セキュリティ面はできる限り対策しておきましょう。
後、変更したURLは忘れないように(笑)
もし忘れたら自分でログインができなくなります(笑)
とがみんは一度忘れて、WordPress管理画面にログインできなくなってしまったので、サーバーに直接アクセスして、プラグインを削除するという面倒な作業をすることになってしまいました(爆笑)
Google XML Sitemaps
「Google XML Sitemaps」というプラグインは、Googleの検索エンジンが、ブログの更新時に、コンテンツを認識してもらうためのサイトマップを自動で生成し、検索エンジンに通知してくれるものです。
もしこれが設定されていなかった場合、記事を公開してから、検索エンジンがその記事を認識し、検索結果に表示されるまでに時間がかかる可能性があります。
記事を投稿し、それを素早く検索結果に反映させるに当たって、このプラグインは重要です。
EWWW Image Optimizer
EWWW Image Optimizerは画像を自動的に圧縮してくれるプラグインです。
画像のサイズを最適化することによって、ページのロード速度を向上させてくれます。
>EWWW Image Optimizer の設定方法と使い方
BJ Lazy Load
「BJ Lazy Load」というプラグインは、サイトの表示速度を、画像の読み込みを画像のスクロールに合わせて読み込まれるようにすることによって、高速化するプラグインです。
以下の記事に導入方法から、効果の測定の結果も書かれているので、参考にしてみてください。
>サイトの表示速度を改善するプラグイン「BJ Lazy Load」
サイトに画像を多用する予定の人にとって入れておきたいプラグインです。
AddQuickTag
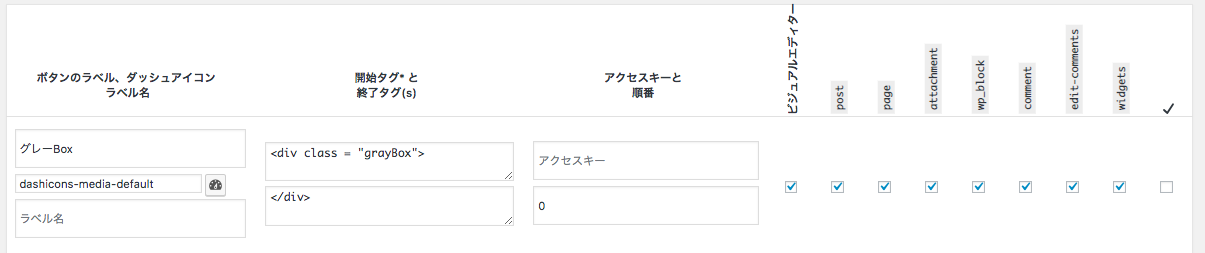
「AddQuickTag」というプラグインは、登録したタグをエディターに表示し、記事の編集を効率化してくれるプラグインです。
一度登録しておくと、登録したコードを簡単に表示してくれるので、記事作成効率が上がります。
以下はグレーBoxというタグを追加しています。

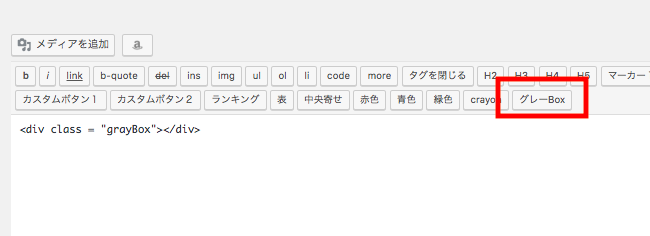
追加後、エディターを確認してみると、グレーBoxというタグが現れていることがわかります。
このタグを押すことによって、登録したタグ<div class =”grayBox”></div>が表示されるようになっています。

Count Per Day
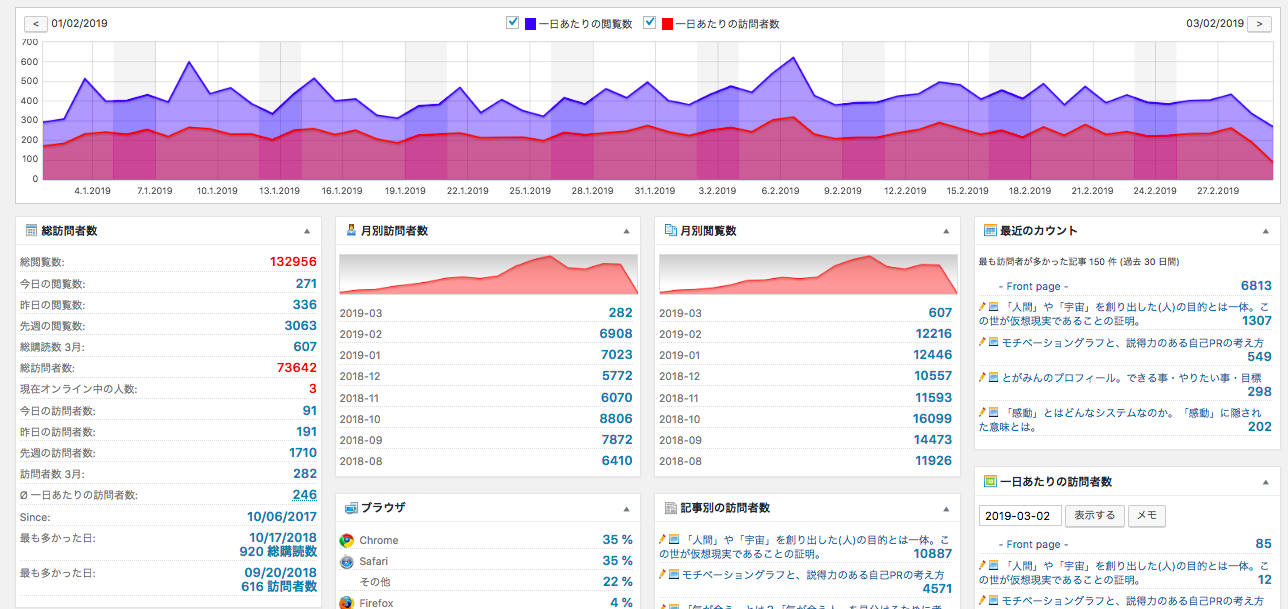
「Count Per Day」というプラグインは、WordPressのアクセス解析をする際に便利なプラグインです。

ブログのPV数や訪問者数、記事ごとの訪問者数等みやすくまとめられており、見やすいのでおすすめです。
このプラグインは、導入後から計測が始まるので、サイト立ち上げ後すぐに入れておきたいプラグインの1つです。
Table of Contents Plus
「Table of Contents Plus」というプラグインは、以下のような記事の目次を自動で生成してくれます。

>【WordPress】目次を自動追加する「Table of Contents Plus」の使い方とカスタマイズ方法
Crayon Syntax Highlighter
「Crayon Syntax Highlighter」というプラグインは、プログラミング言語で書かれたソースコードを表示させたい場合に役立ちます。
1 2 | var name = "togamin" var blog = "fresopiya" |
上記のようなビジュアルでコードを出力してくれます。
デザインもたくさんあります。
記事上にコードを載せたい場合は、導入するといいかと思います。
>Crayon Syntax Highlighterの使い方ーWordPressプラグイン【初心者向け】
まとめ
WordPressで導入いておきたいプラグインについて紹介しました。