どうも、とがみんです。
この記事では、Gitにおけるbranch(ブランチ)とは何か?ということと、
SourceTreeとGitHubを利用した、branchの切り方、編集marge(マージ)の仕方について紹介していきます。
branch(ブランチ)とは
「branch(ブランチ)」とは、プロジェクト本体に影響を与えずに、複数人が同時並行で開発を行えるようにする機能のことです。
この機能の仕組みについて説明していきます。
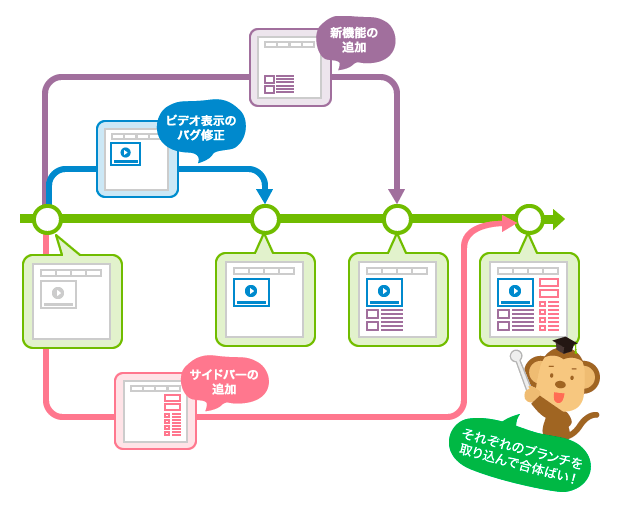
まず、プロジェクトを作成し、初めてcommitした時に、プロジェクトの本流のブランチであるmasterブランチが作成されます。
下図でいう「緑」のブランチです。

そして、上図では、新たにブランチを作成する(ブランチを切る)と、切った時点におけるmasterと同じ状態のデータが生成されます。
上図の「紫」、「青」、「ピンク」が新しく作成されたブランチです。
それぞれのブランチで、ファイルを変更しても、本流の「緑」のブランチや、他のブランチには全く影響を与えません。
なので、ブランチを切ることによって、複数人が同時に開発を進めることができます。
それぞれのブランチで異なる機能を開発し、エラーなく動作することが確認できたら、本流のブランチにmargeし、1つのブランチにまとめ直すこともできます。
上図でもわかるように、margeすることで、本流の「緑」のブランチにも反映されていっていることがわかります。
ブランチの切り方、編集とマージまでの方法
masterブランチから、developブランチを作成し、編集後、masterブランチにmargeするという操作を、実際にSourceTreeを用て行ってみます。
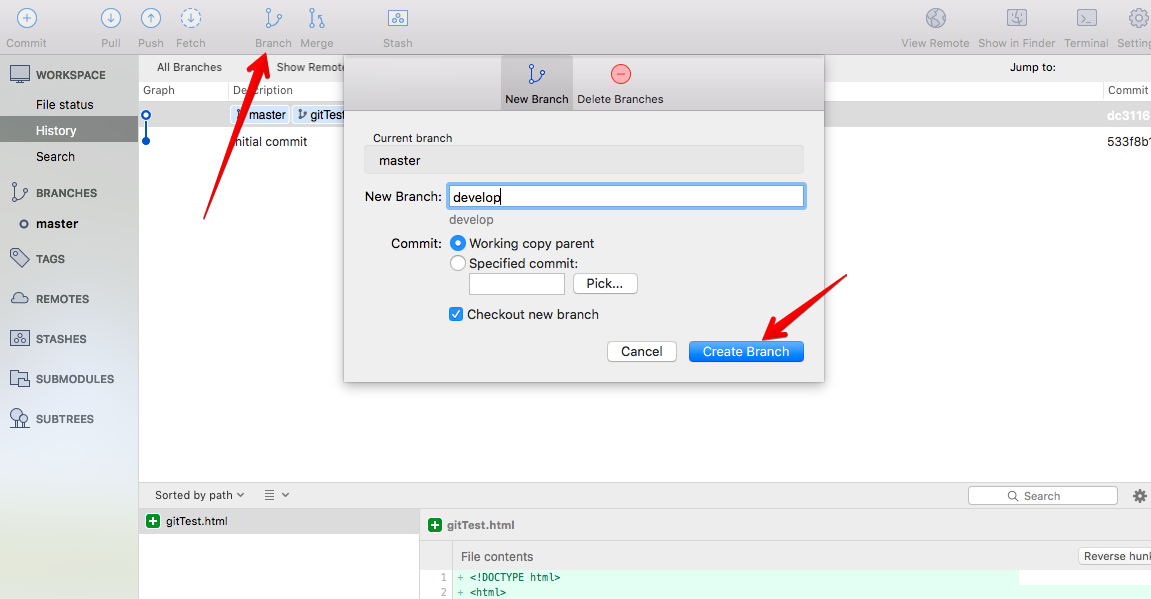
SourceTreeのBrunchを選択し、New Brunchに「develop」と入力し、Create Brunchボタンを押します。

Checkout new branchにチェックを入れた場合、今いるブランチから、新しく作ったブランチに切り替わります。
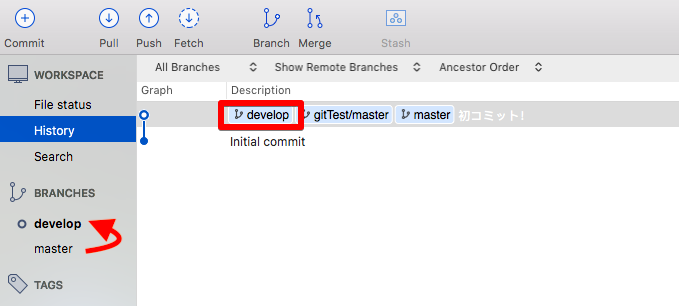
developブランチ作成後、以下のように、masterと同じ状態のdevelopブランチが作成され、masterブランチから、developブランチに切り替わっていることがわかります。

現在、gitTest.htmlファイルの中身は以下のようになっており、developブランチ、masterブランチが同じ状態です。
1 2 3 4 5 | <!-- 略 --> <body> <p>Git勉強用</p> </body> <!-- 略 --> |
これを以下のように編集して、developブランチ上でcommitします。
1 2 3 4 5 6 | <!-- 略 --> <body> <p>Git勉強用</p> <p>ブランチの勉強</p> </body> <!-- 略 --> |
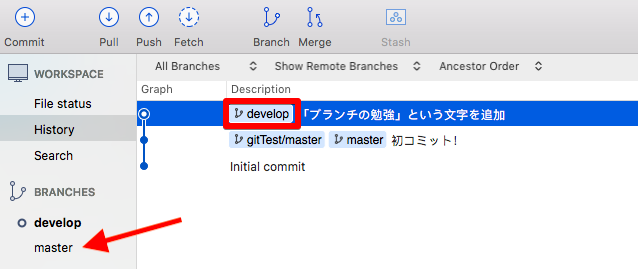
Historyをみて見ると、developが最新の状態になっています。

ここで、masterをクリックし、 ブランチをmasterに切りかえた後、gitTest.htmlファイルの中身を確認して見ると、変更内容が反映されていないことが確かめられます。
1 2 3 4 5 | <!-- 略 --> <body> <p>Git勉強用</p> </body> <!-- 略 --> |
次に、developブランチの内容をmasterブランチにmargeし、変更を反映させます。
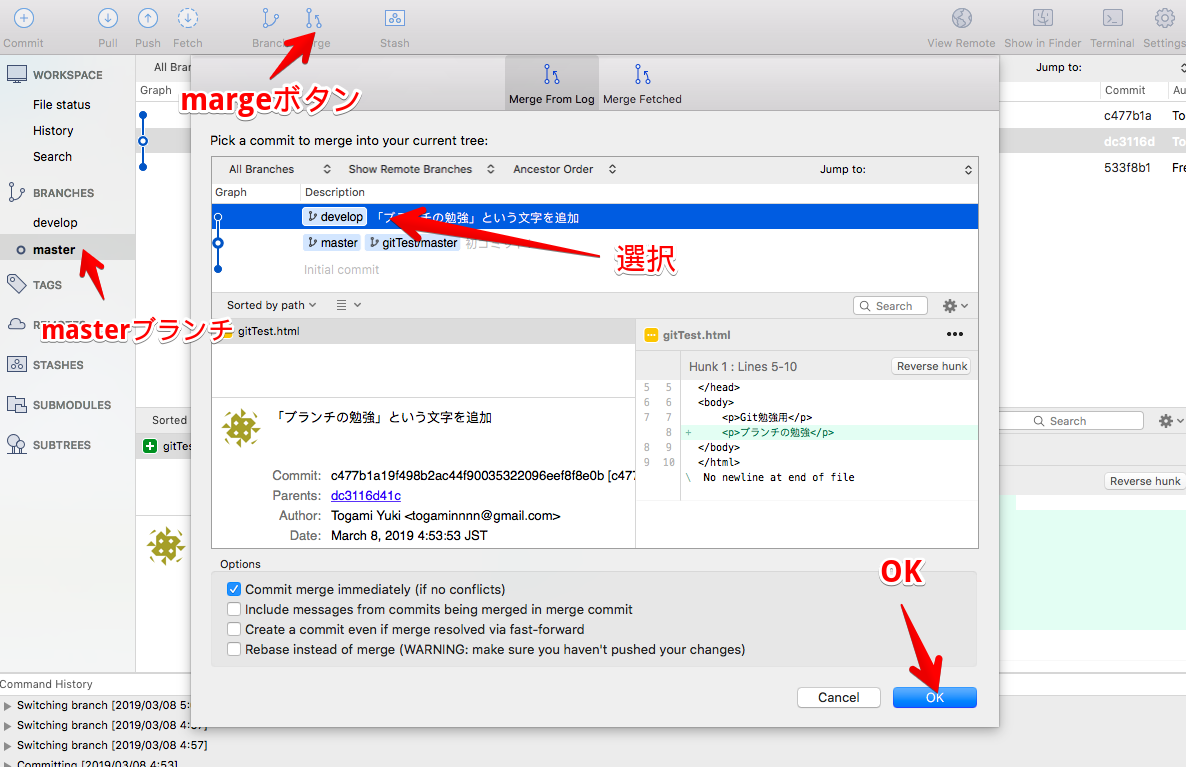
margeブランチにいる状態で、以下のmargeボタンを押し、margeさせたいところを選択し、OKボタンを押します。

すると、以下のようにmasterがdevelopと同じ状態になりました。
margeブランチにチェックアウトした状態で、gitTest.htmlの中身を見てみると、変更が反映されていることが確認できます。
最後に、変更内容をリモートリポジトリのgitTest/masterに反映させます。
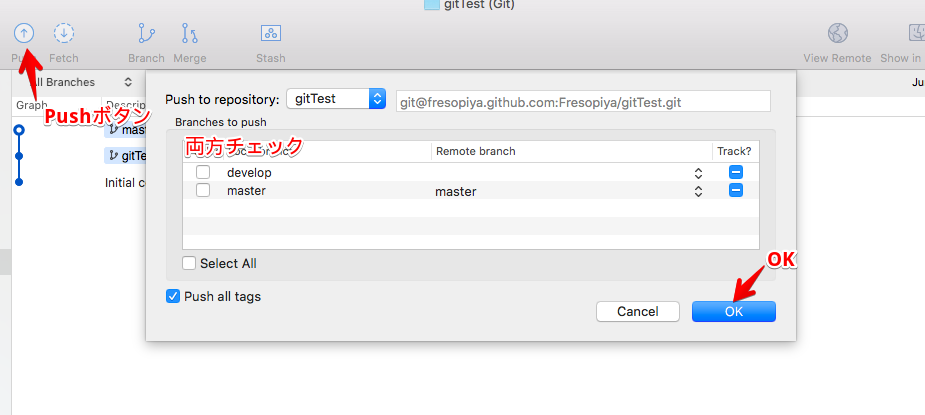
画面左上のPushボタンを押し、変更を反映させたいブランチにチェックを入れ、OKボタンを押します。
今回は、masterとdevelopの両方にチェックを入れ、それらに変更を反映させます。

すると、リモートリポジトリ上のブランチとローカルリポジトリのブランチが全て同じ状態になりました。

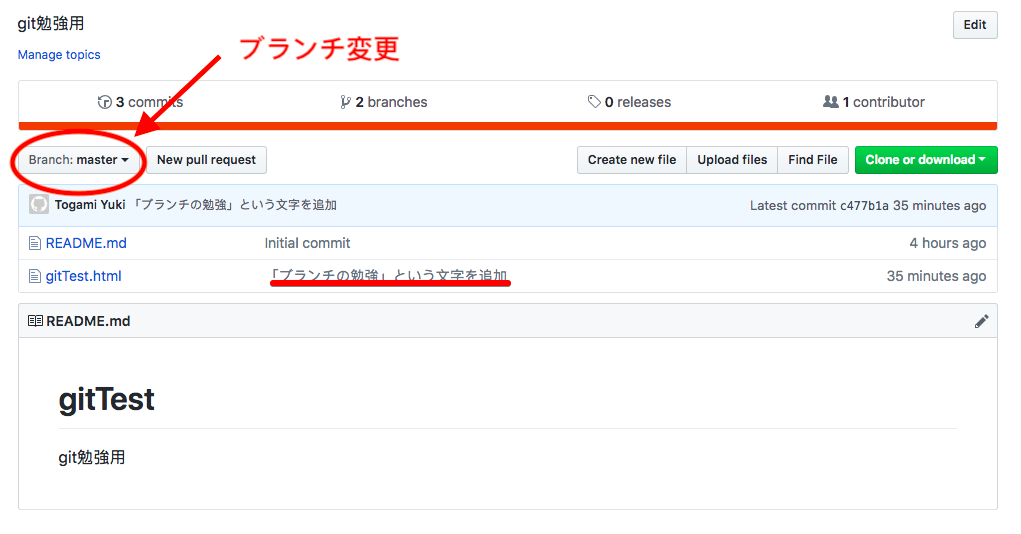
GitHub上で確認して見ると、変更が反映されていることが確認できました。

また左上のBranch:masterのボタンから、ブランチを切り替えて確認することができます。
まとめ
ブランチとは何か、その仕組みと、実際にブランチを切って編集し、margeして変更を反映させる方法について説明しました。
何か不明点、疑問点等あればご指摘いただけると嬉しいです。














