どうも、とがみんです。
この記事では、良い感じのユーザーインターフェースをRails上で導入するに当たって、「React」というユーザーインターフェースを構築するためのライブラリを導入する方法について紹介して行きます。
Reactとは?
「React」とは、Facebookとコミュニティによって開発されているユーザーインターフェースを構築するためのJavaScriptライブラリです。
RailsにReactを導入する方法
RailsにReactを導入する方法について紹介していきます。以下のコードをターミナルで実行し、アプリを作成します。
実行する前に、事前にNode.jsとyarnをインストールしている必要があります。
–webpack=reactをオプションで設定することによって、以下のコードが実行され、「Webpack」のインストールと「React」がインストールされます。
rails webpacker:install:react
–webpack=reactのオプションを指定してアプリを作成した場合に、app/javascriptフォルダ内にhello_react.jsxファイルが生成されていることが確認できます。
このファイルの中身の説明は以下の記事で紹介しています。
webpackerを使用する場合は、JavaScriptのファイルはapp/javascript/packs/に書いていきます。

webpackerについて
アプリケーション作成時に、オプションに「webpack」を使用しましたが、それについて紹介して行きます。
「webpacker」とは「Webpack」をRuby on Railsで使えるようにするためのgemパッケージであり、
「Webpack」は、「Asset Pipeline」同様モジュールバンドラーで、CSSファイルやJavaScriptファイル、画像ファイルをまとめて管理するためのものです。
モジュールバンドラー:複数のモジュールを1つにまとめたファイルを出力するツールのこと。
「Webpack」は、Asset Pipelineと違って、CSSファイル、JavaScriptファイル、画像ファイルも一つのファイルにまとめてくれるので、
Asset PipelineよりもHTTPリクエストの数を減らすことができ、転送にかかる時間を短縮できます。
>最新版で学ぶwebpack 4入門 JavaScriptのモジュールバンドラ
動作確認
コントローラーを適当に作成します。
application.html.erbに以下のコードを適当に書き込みます。これにより、app/javascript/pack/hello_react.jsxファイルを呼び出します。
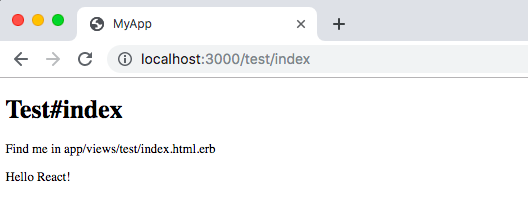
以下のコードを実行し、Railsのサーバーを立ち上げhttp://localhost:3000/test/indexにアクセスします。
すると、以下のように、Hello React!が表示され、Reactが動作していることが確認できます。

まとめ
RailsにReactを導入する方法について紹介しました。
参考文献
>Ruby on RailsにWebpackerでReactを導入する
>Ruby on RailsでReact開発をしてみました!














