どうも、とがみんです。
検索エンジンの検索結果で上位表示させるにあたって、様々なSEOのための対策をするかと思います。
そして、検索結果の表示順位を決める要素の一つとしてサイトの表示速度もかかわってきます。
>Using page speed in mobile search ranking
この記事では、サイトの表示速度を測定するツール を使用し、有名ブロガーのブログ、SEO対策などの記事を書いているブログ、このブログやWordPressテーマ「JIN」の表示速度を比較し、簡単に考察してみます。
Contents
サイト読み込み速度分析方法
今回サイトの読み込み速度を測定するにあたって、以下の2つのツールを使います。
PageSpeed Insight
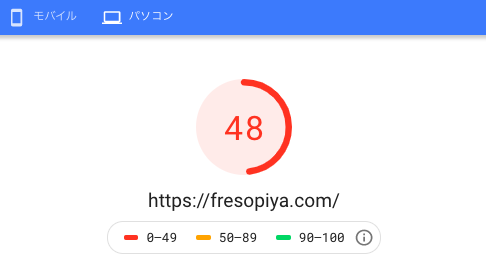
「PageSppd Insight」は、Googleが提供するWebページのコンテンツを解析して、ページの読み込み時間を短縮するための方法を提案してくれるツール です。
具体的なサイトの読み込みスピード、改善項目、それら改善によってどれくらい効果が見られるか等を提案してくれ、スマホ、PCにおいての読み込み速度のスコアも表示してくれます。

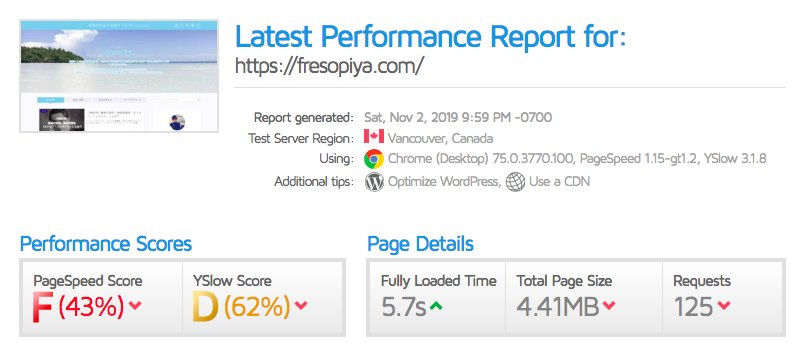
GTmetrix
「Gmetrix」もWebページのコンテンツを解析し、ペーゾの読み込み速度を短縮するための方法を提案しサイトのスコアを測定してくれるツールです。
ページのロード時間やページサイズ、サーバーとの通信回数(リクエスト回数)も合わせて表示してくれます。

分析するブログ紹介
次に、今回サイトの読み込み速度を上記ツールを用いて分析するサイトを簡単に紹介します。
SEOブログ運営系のサイト
SEOやブログ運営系に関するサイトとして、以下3つを比較します。SEO対策、ブログ運営に関して発信しているなら相当SEO対策をしていることだろうということで、今回取り上げます。
バズ部
「バズ部」のサイトは、自分がブログを運営するにあたって調べ物をするときに、よく出会うブログの一つです。ブログの運営に関して、記事が豊富にあります。
PLAN-Bサービスサイト
こちらは、PLAN-Bという会社のサービスサイトです。SEOコンサルティング会社で、自分が就職活動をしているときに知りました。
サイト制作、広告運営、データ分析関連等、様々な情報が相当わかりやすくまとめられています。
SEOラボ
「SEOラボ」は、SEO対策に対して相当詳しく書かれたブログです。「SEO 対策」で検索して上位表示されました。
WordPressテーマ「JIN」を使用したサイト
WordPressテーマ「JIN」どうしの比較をします。分析するサイトとしては以下2つです。
Fresopiya
このブログ「Fresopiya」は、WordPressテーマ「JIN」を使用しています。サイト読み込み速度対策はほぼしておらず、「EWWW Image Optimizer」プラグインの導入で画像を少し圧縮している程度です。今回の結果を踏まえてどんどん改善していきます。
JIN(ジン)|真の使いやすさを追求したWordPressテーマ
こちらは、「JIN(ジン)|真の使いやすさを追求したWordPressテーマ」は、WordPressのテーマ「JIN」のホームページです。
有名なブログ
ブログを用いて成功した人のなかで、個人的に有名だと思っている人のブログについても分析します。
manablog
「manablog」は、ブログを運営していくにあたって有益な情報も多く、検索上位表示されている記事も多い印象です。相当PV数も多いです。
✅ブログ運営報告(10月)
・収益:13,850,127円
・閲覧数:1,801,732PV
・更新数:31記事売上には「Note収益、YouTube収益、教材費」を含みます。最終利益は「10,524,763円」の見込み。SEOアプデにて、アクセスが増えました。約20万PVほどの増加です。今後の収益は、月3,000万を目指したいです
— マナブ@バンコク (@manabubannai) November 1, 2019
まだ仮想通過持ってないの?|イケダハヤト
イケダハヤトさんのブログも、相当長い期間ブログを運営しており、アクセス数も相当あり、検索上位記事も多くある印象です。
分析結果の比較と考察、所感
上記に紹介した7つのサイトを「PageSppd Insight」と「Gmetrix」を用いて分析した結果を以下の表にまとめます(2019/11/02時点)。
項目の説明
上記テーブルの各項目について簡単に紹介していきます。
「PageSpeed Insights」は、Googleが提供するツール でのページ表示速度に関するスコアです。
「Page Speed Grade」は、「GTmetrix」におけるスコアで、Google社のサイト速度計測サービスの「PageSppd Insight」 のサイト評価をもとにしているそうです。
また、「YSlow Grade」も、「GTmetrix」のスコアですが、こちらは、Yahoo社のサイト速度計測サービスの「YSlow」 のサイト評価をもとにしているそうです。
「Total Page Size」は、サイトをブラウザが表示するのに受け取ったデータのサイズです。画像やHTMLデータなどを全て合計したものです。
「Fully Loaded Time」は、サイトが完全に表示されるまでの時間です。
「Requests」は、ブラウザとサーバーのやりとりの回数です。
比較結果全体に対する考察
上記の結果をみたところ、「PageSpeed Insights」でのスコアは高かったものの、「GTmetrix」で分析すると比較的スコアが低くなっているといった状態が見られます。
おそらく、スコアの計算アルゴリズムが違うためだと考えられますが、GoogleChromeにおけるSEOを意識する場合は、Googleが提供するツールの「PageSpeed Insights」のスコアを一番重要視するとよいかと思います。
また、SEO対策やブログ運営に関して専門的に書かれているサイトは比較的スコアが高い傾向にあり、なかでも「PLAN-B」のサイトは「PageSpeed Insights」のスコアが他と比べて相当高くなっています。
やはりページ読み込み速度に関する対策はしっかりしているかと思います。サイトを見ると、サイト運営やマーケティングに関わることが相当詳しくかかれているので参考にしてみるといいかもしれません。
そして、今回紹介したブログに共通していることとしては、Google検索で上位表示される記事が多数あることです。
このブログ「Fresopiya」も、スコアは相当低かったものの上位表示されている記事はいくつもあります。
このことから、サイト表示速度がSEOに影響するとはいいつつも、結局はどれだけ読者にとって有益な記事を書くかなんだろうなぁと改めて実感しました。
まとめ
割と適当な考察というか感想?になってしまいましたが、このブログ「Fresopiya」は、他のブログと比較して断突でサイト読み込み速度が遅かったので、これから徹底的に改善をしていきます。
スコアが低くても、SEOへの影響はそこまで大きくなさそうで、気にしすぎる必要はないかもしれませんが、
やはり読み込み速度が大きければ、それだけユーザーが快適にサイトを見ることができ、アクセスアップにも繋がると思います。
「サイト容量の削減」、「サイト遅延読み込み」、「通信回数削減」、「キャッシュを利用することによる高速化」等、
改善策はいろいろあるので、調べまくって、今後どんどん改善していきます。
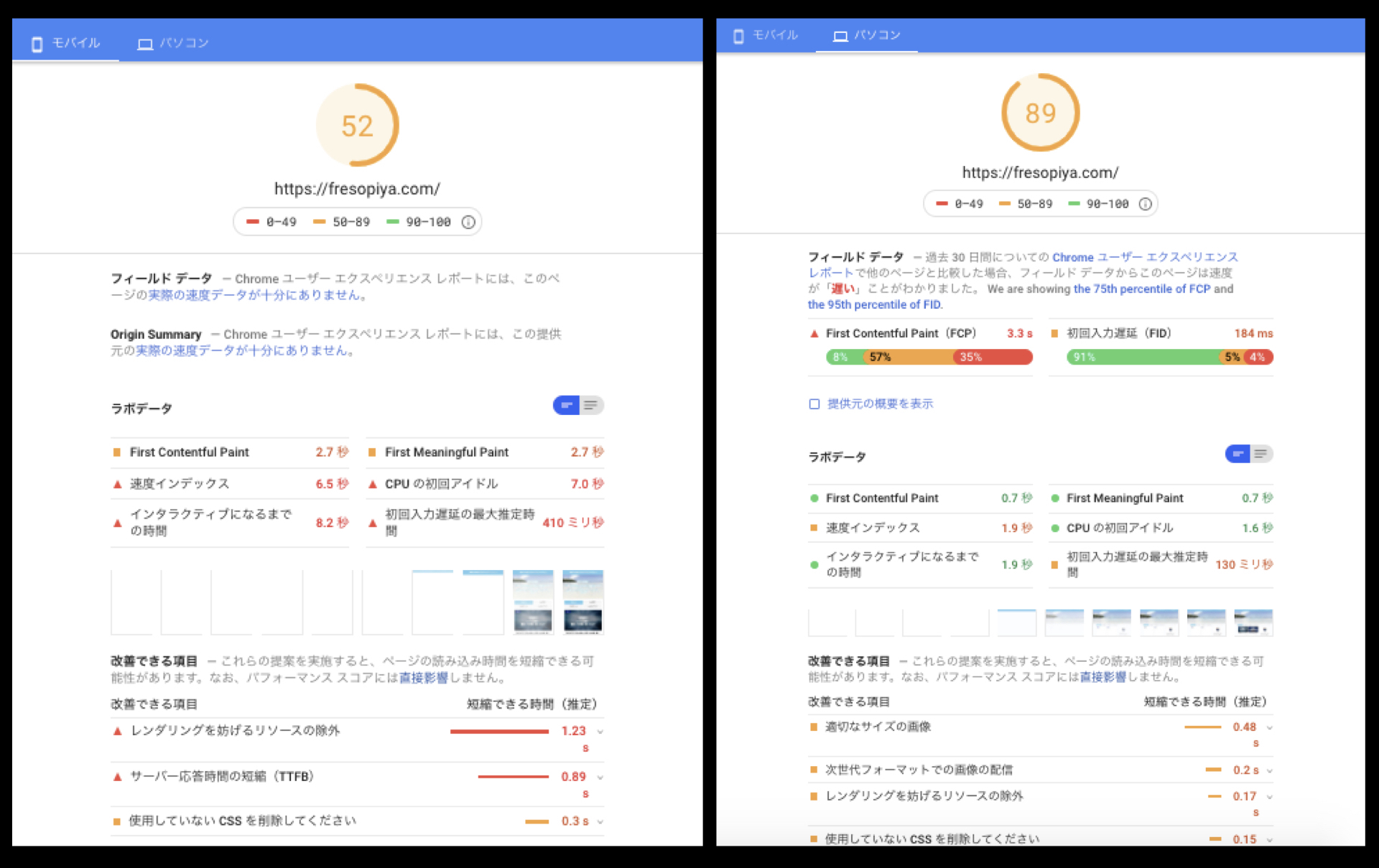
ちなみに、まだ改善途中ではあるものの、この記事を投稿する頃のこのブログ「Fresopiya」の「PageSpeed Insight」における分析結果は以下の通りです。
スマホ「52」、PC「89」と結構あげることができました。これからも、さらに考えていきます。改善記事は今後あげていきます。