どうも、とがみんです。
前回の記事では、スタック型ナビゲーションによる画面遷移の方法についてまとめてきました。
この記事では、タブにより画面遷移の方法についてまとめていきます。
今回作成するもの
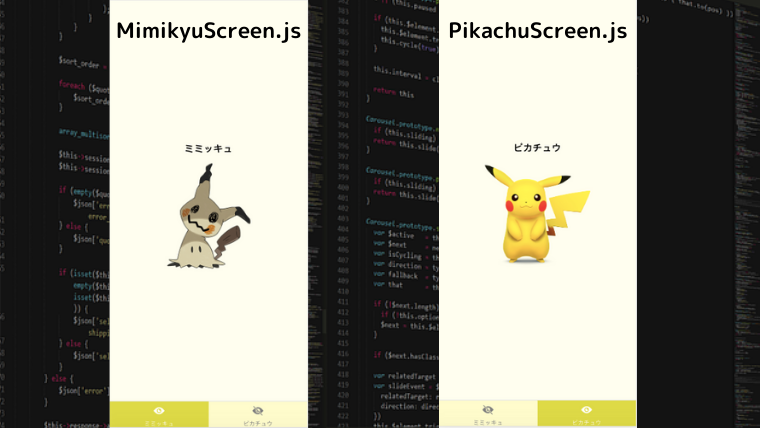
今回は以下のような、タブでページの切り替えができるようなものを作成していきます。
【React Native】
タブナビゲーション pic.twitter.com/9WWCHa1M8d— とがみん@プログラミング (@fresopiya) March 15, 2020
タブナビゲーションの実装について
必要なパッケージのインストールについて
前回同様、ReactNavigationを実装するにあたって、以下のコマンドをターミナルで実行し、必要なライブラリをインストールします。
yarn add react-native-gesture-handler
yarn add react-native-reanimated
yarn add react-native-screens
yarn add react-native-safe-area-context
yarn add @react-native-community/masked-view
今回はタブナビゲーションを実装するため、上記に加えて以下を実行します。
インストールが完了すれば、 package.jsonファイルにインストールしたパッケージ名が追加されます。

各タブのスクリーンファイルの作成
各タブのスクリーン用のファイルを作成します。
ミミッキュの画像が表示されるスクリーンと、ピカチュウが表示されるスクリーンを以下のように作成します。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | import React from 'react'; import { Text, View, Image} from 'react-native'; import { styles } from '../style/common'; export function MimikyuScreen(){ return( <View style={styles.container} > <Text style={styles.pokeName}>ミミッキュ</Text> <Image source={require('../../assets/mmk.png')} resizeMode='contain' style={{ width: 200, height: 200 }} /> </View> ); } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | import React from 'react'; import { Text, View, Image } from 'react-native'; import { styles } from '../style/common'; export function PikachuScreen(){ return( <View style={styles.container} > <Text style={styles.pokeName}>ピカチュウ</Text> <Image source={require('../../assets/pkt.png')} resizeMode='contain' style={{ width: 200, height: 200 }} /> </View> ); } |
タブ機能の実装
App.jsの編集
に以下のようにすることで、タブが表示されます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | import React from 'react'; import { NavigationContainer } from '@react-navigation/native'; import { createBottomTabNavigator } from '@react-navigation/bottom-tabs'; import { MimikyuScreen } from './src/screen/ MimikyuScreen'; import { PikachuScreen } from './src/screen/ PikachuScreen'; const Tab = createBottomTabNavigator(); export default function App() { return ( <NavigationContainer> <Tab.Navigator> <Tab.Screen name="ミミッキュ" component={MimikyuScreen} /> <Tab.Screen name="ピカチュウ" component={PikachuScreen} /> </Tab.Navigator> </NavigationContainer> ); } |
タブのアイコン
タブのアイコンの表示についてのプログラムです。
import { Ionicons } from ‘@expo/vector-icons’;をインポートすることで、expoが用意しているアイコンを簡単に使うことができます。
アイコンは、タブ選択時と非選択時でそれぞれ指定しています。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import { Ionicons } from '@expo/vector-icons'; //・・・省略 <Tab.Navigator screenOptions={({ route }) => ({ tabBarIcon: ({ focused, color, size }) => { let iconName; if (route.name === 'ミミッキュ') { iconName = focused ? 'ios-eye' : 'ios-eye-off'; } } else if (route.name === 'ピカチュウ') { iconName = focused ? 'ios-eye' : 'ios-eye-off'; } return <Ionicons name={iconName} size={size} color={color} />; }, })} > |
タブのデザイン
以下のコードでタブの部分のデザインを決めています。
1 2 3 4 5 6 7 8 | <Tab.Navigator tabBarOptions={{ activeTintColor: 'white', inactiveTintColor: 'gray', activeBackgroundColor:'#ddd933', inactiveBackgroundColor:'#fffccc', }} > |
まとめ
React Nativeでタブナビゲーションの実装についてまとめてきました。
GitHubにコードを上げているのでよければ参考にしてください。
https://github.com/togamin/TabNavSample
参考
>Tab navigation|React Navigation














