どうも、とがみんです。
この記事では、@react-navigation/stackを使用した画面遷移の実装についてまとめていきます。
今回実装するもの
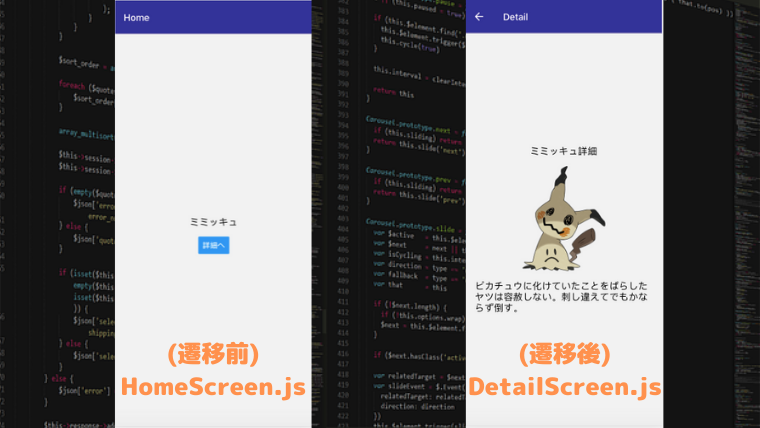
今回は、以下のようなサンプルを作成します。
詳細ボタンを押すと、詳細画面に遷移し、ヘッダーのボタンで元の画面に戻ることができます。
【React Native】
React Navigation を用いた画面遷移について pic.twitter.com/lDGQpHeg1k— とがみん@プログラミング (@fresopiya) March 14, 2020
実装について
必要なパッケージのインストール
React stack Navigationを実装するにあたって、以下のコマンドをターミナルで実行し、インストールします。
yarn add react-native-gesture-handler
yarn add react-native-reanimated
yarn add react-native-screens
yarn add react-native-safe-area-context
yarn add @react-native-community/masked-view
@react-navigation/nativeを使うためには、それと依存関係のあるreact-native-gesture-handler、react-native-reanimated、react-native-screens、react-native-safe-area-context、@react-native-community/masked-viewを追加でインストールする必要があります。
それに加えて、「React Navigation」の中でも、stack型を利用するため、追加で以下を実行し、@react-navigation/stackをインストールします。
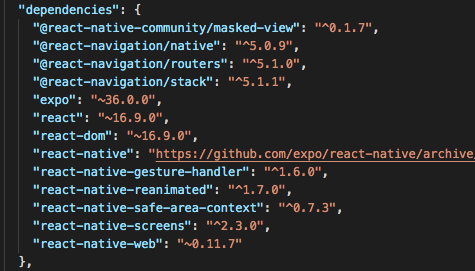
インストールすると、package.jsonファイルに、それぞれの項目が追加されます。

>Getting started |React Navigation
>Hello React Navigation|React Navigation
遷移前と遷移後のスクリーンファイルの作成

遷移前の画面のプログラムについて
遷移後の画面のプログラムについて
App.jsに以下のようにコードを書き込みます。
NavigationContainerについて
NavigationContainerは、ナビゲーションツリーや、ナビゲーションの状態を管理するためのコンポーネントです。そのため、このコンポーネントが、全てのナビゲーターの構造をラッピングする必要があります。
Stack.Navigatorについて
Stack.Navigatorは、ナビゲーションに関して、様々な設定を追加するコンポーネントです。
initialRouteNameは、最初に表示する画面(コンポーネント)を指定します。
screenOptionsは、ヘッダーのデザイン等あらゆるオプションを追加できます。
以下記事で様々な設定項目を確認することができます。
Stack.Screenについて
Stack.Screenは、ルートを指定する際に参照する名前と、レンダリングするコンポーネントを指定するコンポーネントです。
画面遷移について
画面の遷移についてはHomeScreen.jsの以下の部分で実現しています。
Home画面を表示するHomeScreen関数に、navigationを渡し、ボタンが押された時に、App.jsのStack.Screenに登録されているDetailのスクリーンに遷移します。
そのnavigationは、Stack.Navigatorに登録されているすべてのコンポーネントに渡されます。
>Moving between screens|React Navigation
まとめ
ReactNativeのナビゲーション機能の実装方法についてまとめました。
以下GitHubにサンプルコードを上げているので、参考になれば嬉しいです
https://github.com/togamin/NavStackSample.git
参考
>Hello React Navigation|React Navigation
>createStackNavigator |React Navigation
>Moving between screens|React Navigation