どうも、とがみんです。
iOSアプリ、アンドロイドアプリの両方に対応したプログラムを書くことのできるReact Nativeについて、
この記事では、Expoを使用して、iOSアプリ、アンドロイドアプリを開発するにあたって、そのプロジェクトの作成方法について紹介していきます。
Contents
プロジェクト作成方法
事前に「Node.js」、「Expo」がインストールされている前提で紹介していきます。
まだの人はまず先にインストールしてください。
上記をインストールした上で、
ターミナルを開き、プロジェクトを作成するディレクトリまで移動します。
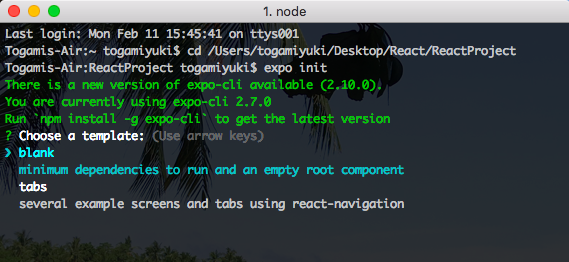
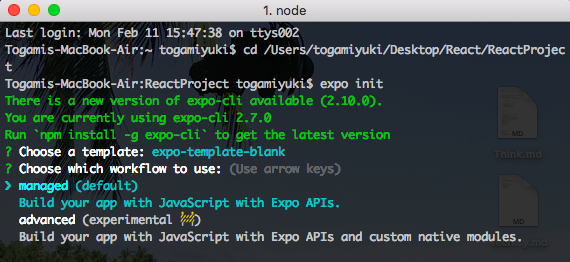
そして、expo initと打ち、Enterキーを押します。

ここでblankを選択しEnterキーを押します。
tabsの方を押すと、デフォルトで、Tab Navigationがついてくるのですが、今回はblankを選択します。
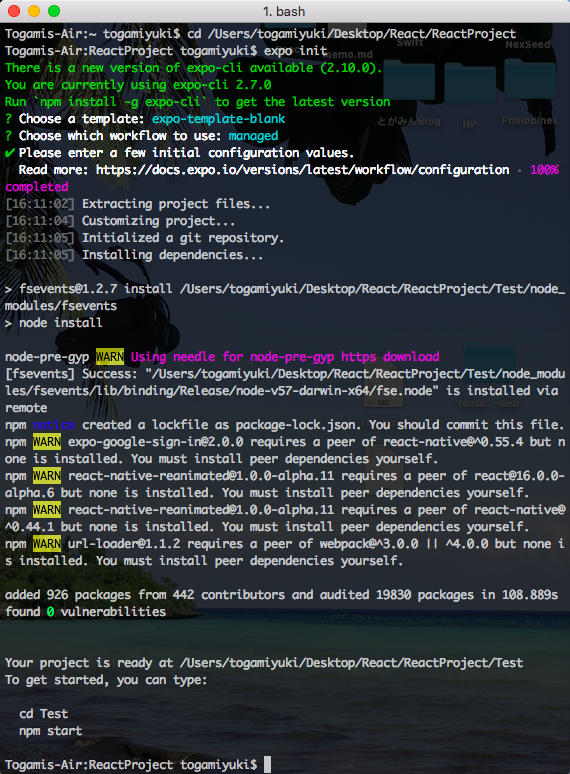
その後、Choose which workflow to use:と出るので、managedを選択します。今回はdefaultバージョンを選択します。

次に、プロジェクト名と、slug(プロジェクトID)を設定し、Enterキーを押します。
今回は両方ともに「Test」と記入しました。
すると必要なファイルが諸々インストールされます。

最後にターミナルに、
cd Test→Enterキー
npm start→Enterキー
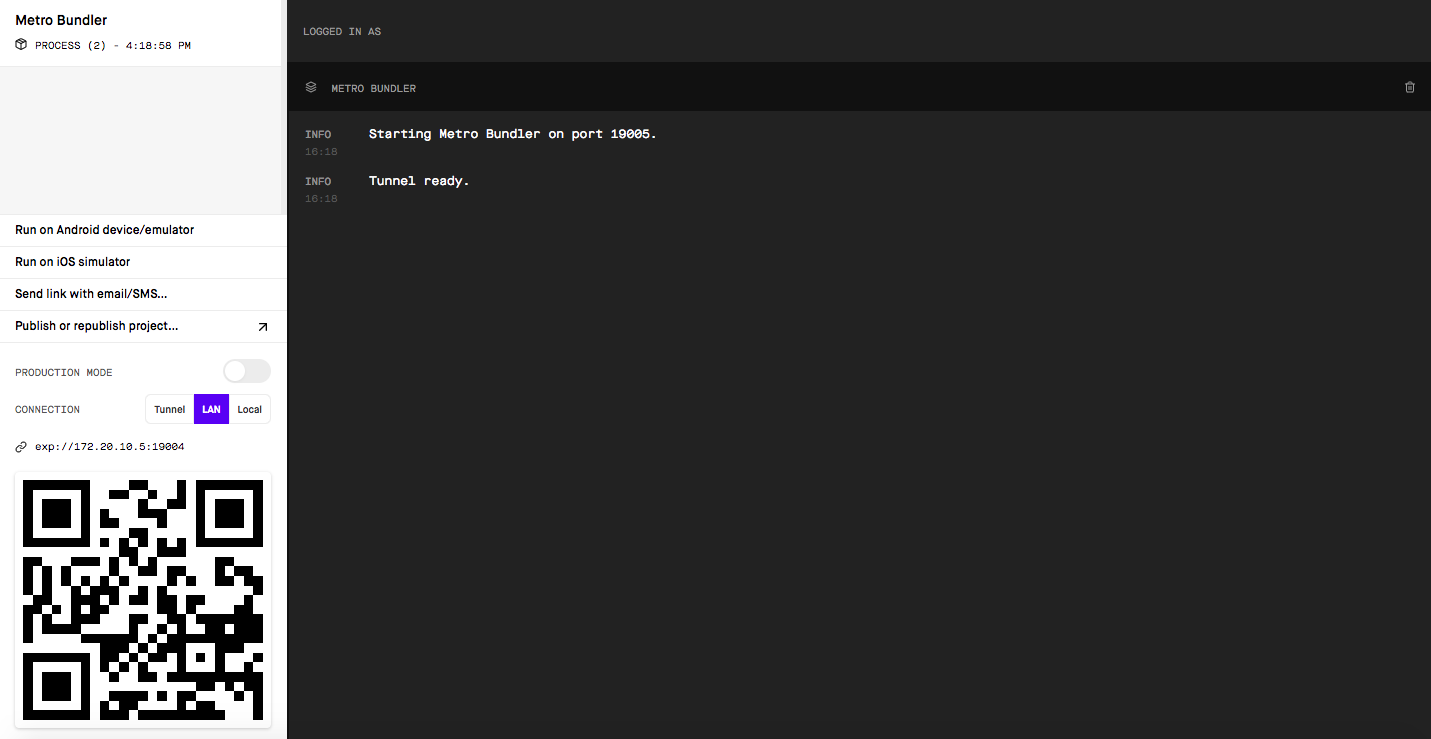
を押すと、ブラウザにコントロールパネルが表示されます。

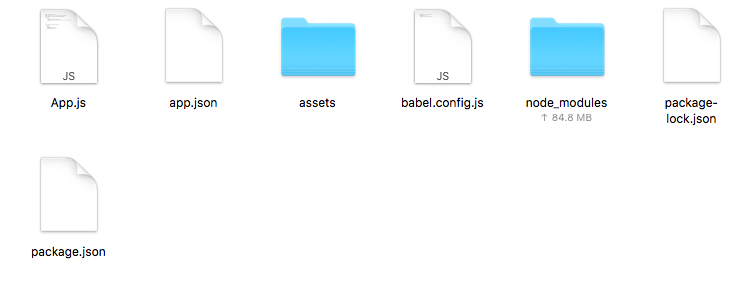
これで、Testフォルダ内に、アプリを開発していく上で必要なファイルが生成されました。
ここにアプリをアプリを作るためのコードなり、ファイルを追加していきます。

これで、アプリを開発していく準備が整いました。
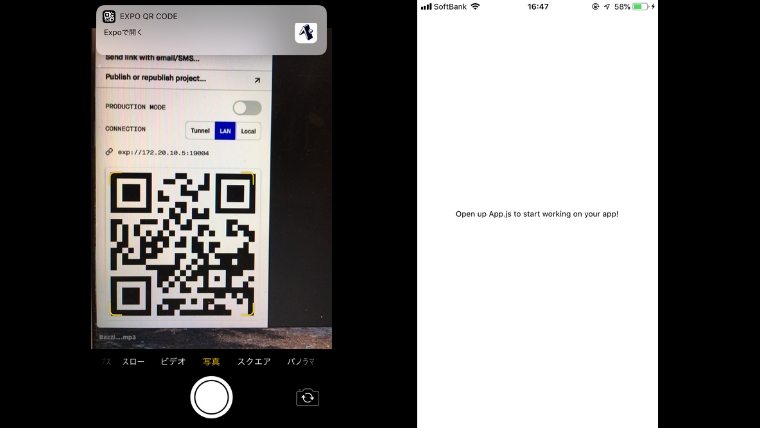
ちなみに、アプリをシュミレーションする時は、
Expoのアプリを使用します。
ブラウザ上のQRコードをスマホのカメラアプリで読み込み、Expoを立ち上げると、動作を確認することができます。

まとめ
React Nativeを使用してアプリ開発をするにあたって、プロジェクトを作成する方法について紹介しました。
参考文献
>ExpoでReact Nativeのアプリを作るための環境構築方法【Yarn対応】