どうも、とがみんです。
以前の記事で、様々なサイトの読み込み速度を「PageSpeed Insight」や「GTmetrix」といったツール を用いて比較し、考察しました。
そんななか、このブログ「Fresopiya.com」のサイト読み込み速度は、非常に遅い結果となってしまいました。
その改善策として「次世代フォーマットでの画像の配信」による改善が最も効果がある改善項目ということで、改善方法を調べ改善しました。
この記事では、その改善方法と改善前後の結果を比較していきます。
Contents
改善前の読み込み速度スコア結果
改善前と改善後の読み込み速度のスコアを比較するために、「PageSpeed Insight」と「GTmetrix」にてサイトを分析しました。
その結果は以下のようになりました。
「PageSpeed Insight」の結果
「PageSpeed Insight」で測定した結果、スマホのスコアが「21」、PCでのスコアが「48」、
またスマホにおいては「インタラクティブになるまでの時間」が「41.6秒」と驚異的なまでの遅さを示しています。
そして、改善できる項目のトップに「次世代フォーマットでの画像の配信」という項目があり、それにより「31.8秒」も時間を短縮できるとあります。
今回はこれを改善します。

「PageSpeed Insight」の見方、項目については以下の記事を参考にしてください。
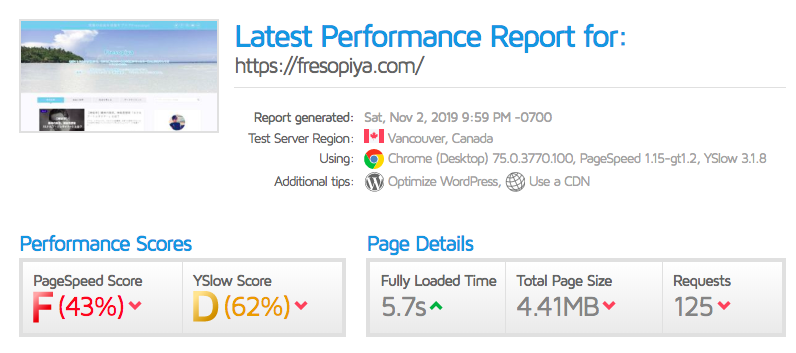
「GTmetrix」の結果
「GTmetrix」で測定した結果としては、PCにて完全に読み込まれるまで「5.7秒」、ページの全容量は「4.41MB」、リクエスト数は「125回」となっています。

「次世代フォーマットでの画像の配信」による改善
では、次に「次世代フォーマットでの画像の配信」の項目を改善するにあたって、それについて説明していきます。
次世代フォーマットとは?
次世代フォーマットとは、PNG や JPEG より圧縮性能が高い、「JPEG 2000」や「JPEG XR」、「WebP」などのフォーマットのことで、
「次世代フォーマットでの画像の配信」とは、それらを使用し画像を配信することです。
中でも「WebP」はGoogleが開発し導入を推奨している静止画像フォーマットであり、従来のPNGやJPEGといったフォーマットと比較すると、2〜3割画像を軽量化することができ、ダウンロード時間やデータ使用量を抑えることができます。
次に、WordPress上の画像を「WebP化」する方法について紹介します。
>A new image format for the Web
画像を「WebP化」する方法
画像フォーマットをWebP化するにあたって、以下の手順で紹介していきます。
- 「EWWW Image Optimizerプラグイン」の導入
- WebP化のための設定
- リライトルールの挿入
- 一括でWebP化
「EWWW Image Optimizerプラグイン」の導入
画像フォーマットを「WebP化」するにあたって「EWWW Image Optimizer」というプラグインを使用します。
このプラグインをインストールし有効化していない場合は、まずインストールし有効化します。

WebP化のための設定
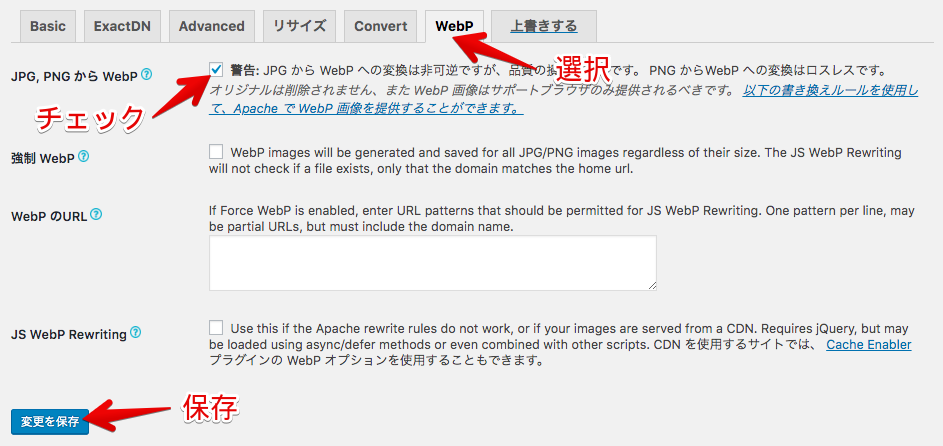
以下の画像のように、「WebP」のタブを開き、JPG,PNGからWebPにチェックを入れ、変更を保存します。

リライトルールの挿入
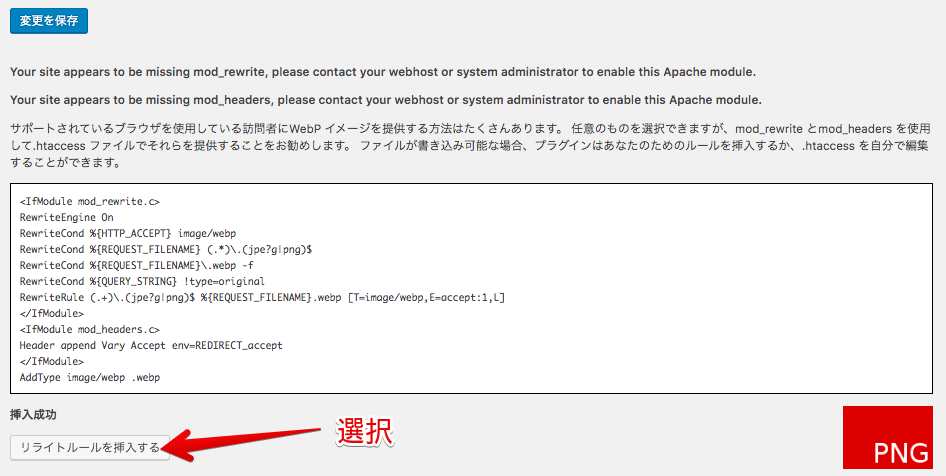
変更を保存ボタンを押すと、以下のようなコードが表示されます。
これを、サーバーに置かれている.htaccessというファイルに追記します。
リライトルールを挿入するボタンを押すと自動で.htaccessに下記コードが挿入されます。
このコードを挿入することで、サイトにアクセスしたユーザーが使用するブラウザがWebP対応であり、サーバーにWebP化された画像が用意されていれば、その画像を返し、そうでなければ元の画像を返します。

この時点では右下に赤い四角形の中に「PNG」という文字が表示されているかと思います。
一括でWebP化
次に、過去の画像をすべてWebP化します。
メディア>一括最適化のページへ移動します。
一括最適化のページに移動したら、再最適化を強制にチェックを入れます。ここにチェックを入れなかった場合、「WebP化」による最適化が行われません。
チェック後、最適化されていない画像をスキャンするを選択し、画像の最適化をします。

>WordPressサイトで画像をWebP(ウェッピー)対応し軽量化する方法
画像がWebP化されたかの確認
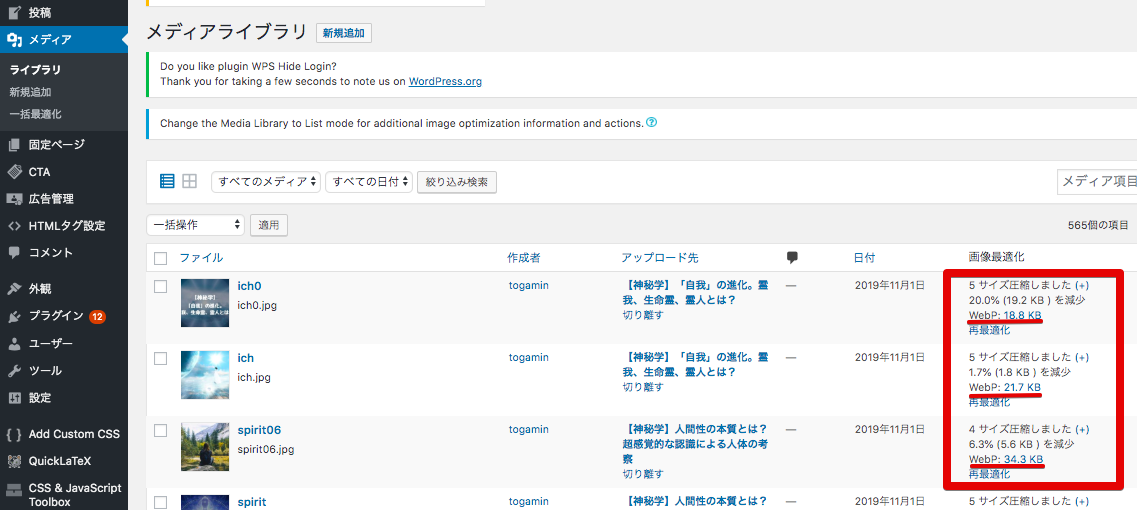
最後に、画像が「WebP化」されたかどうかを確認します。
メディアライブラリから、画像がどれくらい圧縮できたかを確認することができます。

次に、実際に「WebP化」された画像が表示されるかどうかをGoogleChromeの検証ツールを用いて確かめます。
以下のように、検証ツールを開き、Networkを選択し、次にImgを選択します。
するとコンテンツのTypeにwebpと表示され、WebP化された画像が表示されていることがわかります。
もし、webpが確認できなかった場合は、画像のキャッシュファイルを消す必要があります
GoogleChromの場合、メニュー>その他ツール>閲覧履歴の消去>キャッシュされた画像とファイルからキャッシュデータを削除することができます。
これらの操作によって、「WebP」に対応したブラウザではWebP化された画像が表示され、対応していないブラウザでは、元のPNG形式やJPEG形式の画像が表示されるようになり、
WebPに対応したブラウザにおいて、サイトの読み込み速度が早くなります。
これで、「次世代フォーマットでの画像の配信」に対応したことになります。
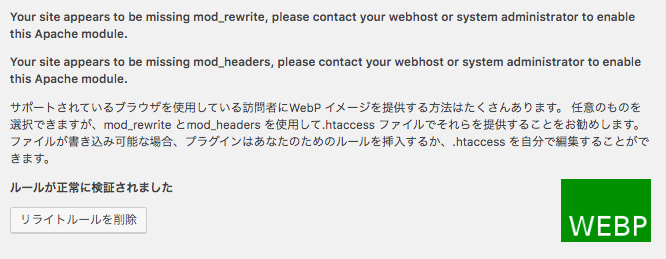
また、プラグインの設定画面では、以下のように緑色の「WEBP」が確認できると思います。

改善後の読み込み速度スコア結果
改善後「PageSpeed Insight」と「GTmetrix」でサイト読み込み速度を分析した結果、以下のようになりました。
「PageSpeed Insight」の結果
画像WebP化後の「PageSpeed Insight」の結果は、スマホのスコアは「20」、PCのスコアが「63」、そしてインタラクティブになるまでの時間がスマホでは、「26.3s秒」となりました。
また「次世代フォーマットでの画像の配信」による改善が見込める時間は「0.3」へと激減しました。

「GTmetrix」の結果
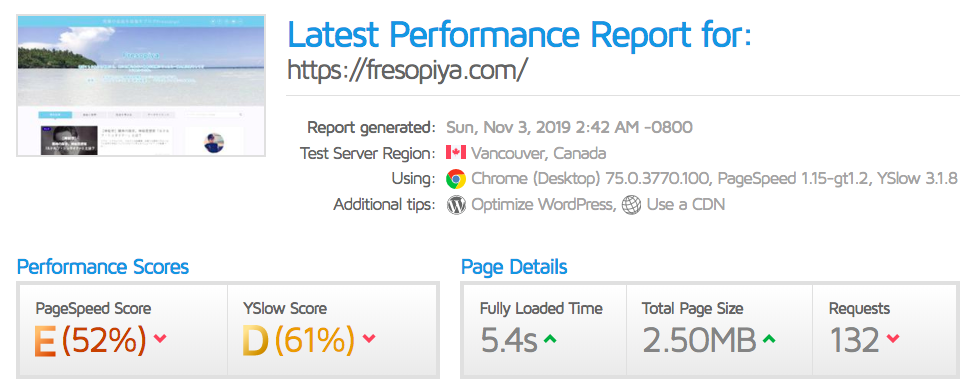
「GTmetrix」で分析した結果は以下のようになりました。
サイトが完全に読み込まれるまでの時間は「5.4秒」、ページ容量は「2.5MB」、リクエスト数は「132回」となっています。

改善前結果と改善後結果の比較
最後に、画像のWebP化による「次世代フォーマットでの画像の配信」の項目の改善前を後の結果を比較します。
スマホ比較
スコア
ページ読み込み速度
ページの読み込み速度に関しては、インタラクティブになるまでの時間、すなわち、ぺージが表示され、ユーザーによる操作が可能になるタイミングが、「41.6s」から「26.3s」まで大幅に改善することができました。
※「GTmetrix」はスマホの測定もできたようです。後で気づいたため、今回はデータはとっていませんm(_ _)m
>GTmetrixはスマートフォン分析も出来るんです
PC比較
スコア&Page容量&リクエスト回数
PCにおいて、「PageSpeed Insight」によるサイトのスコアが「48」から「63」と改善され、ページ容量も「4.41MB」から「2.50MB」と、相当減らすことができました。
ページ読み込み速度
また、インタララクティブになるまでの時間も「5.5s」から「3.6s」へと改善されました。
画像の圧縮により、ページの容量が減少したことによって、読み込み速度が改善されたと考えることができます。
まとめ
「画像のWebP化」による画像圧縮による、サイト読み込み速度の改善について紹介してきました。
これによって、「PageSpeed Insight」における「次世代フォーマットでの画像の配信」が大幅に改善されました。
まだ「次世代フォーマットでの画像の配信」の改善を行なっていないのであれば、是非改善してみてください!
参考文献
>WordPressサイトで画像をWebP(ウェッピー)対応し軽量化する方法
>A new image format for the Web