どうも、とがみんです。
この記事では、React Nativeにて、国立情報学研究所が提供しているAPIを使用し、取得し図書情報
を表示する方法についてまとめていきます。
Contents
今回作成するもの
今回は、国立情報学研究所が提供している、図書情報を扱うAPIを使用し、取得した情報を一覧表示するものを作成していきます。
今回使用するAPIの詳細は以下に記載されています。
>CiNii Books – メタデータ・API – CiNii Books 図書・雑誌検索のOpenSearch
以下はタイトルに「ポケモン」が含まれる図書情報を30件取得し、一覧に表示したものです。
【React Native】
API pic.twitter.com/3Luc4gvcKE— とがみん@プログラミング (@fresopiya) March 29, 2020
実相方法について
プロジェクトの作成
プロジェクトの作成方法については、以下を参考にしてください。
必要なパッケージについて
以下のコードをターミナルで実行し、axiosというパッケージをインストールします。
axiosは、ブラウザとWEBサーバー間でのHTTP通信を簡単に行うことができるようにするライブラリです。
>https://github.com/axios/axios
APIを実行しデータを取得する関数の実相
APIを実行し、データを取得する部分についてです。
それに関わる部分のコードを以下に書いています。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | const url = "https://ci.nii.ac.jp/books/opensearch/search?"; const params = { title:"ポケモン", format:"json", count:"30", } async function getData() { try { const response = await axios.get(url,{params}); console.log(response.data['@graph'][0].items); setApiData(response.data['@graph'][0].items); } catch (error) { console.error(error); } } |
「url」と「params」
CiNii Books図書・雑誌書誌検索のAPIを使用するので、urlにそのurlを、paramsにリクエストを送る際のパラメータをセットします。
今回は、パラメータとして以下を設定し、「ポケモン」で検索した結果30件をjson形式で返してもらうためのクエリを作成します。
title:ポケモン
format:json
count:30
その他のパラメータについては以下の記事に詳しく記載されています。
getData関数について
getData関数の中身では、urlにparamsを渡しクエリを作成し、実行結果をresponseに格納する処理を行ってます。(setApiData関数については後ほど)
async/awaitは非同期処理を書く際の構文です。
asyncを関数の直前につけると、その関数は非同期で実行されるようになり、
その関数は、メインのプログラムとは別の流れの中で実行されるため、レスポンスを待たず、次の処理が実行されます。
そして、非同期で実行された関数の処理が終了したタイミングで、呼び出し元にその値を通知します。
非同期処理を行う関数の中のconst response = await axios.get(url,{params});に、awaitが指定されていますが、
これは、レスポンスが帰ってくるまで待機するという意味です。レスポンスが帰ってきた後に、その次の行のプログラムが実行されます。
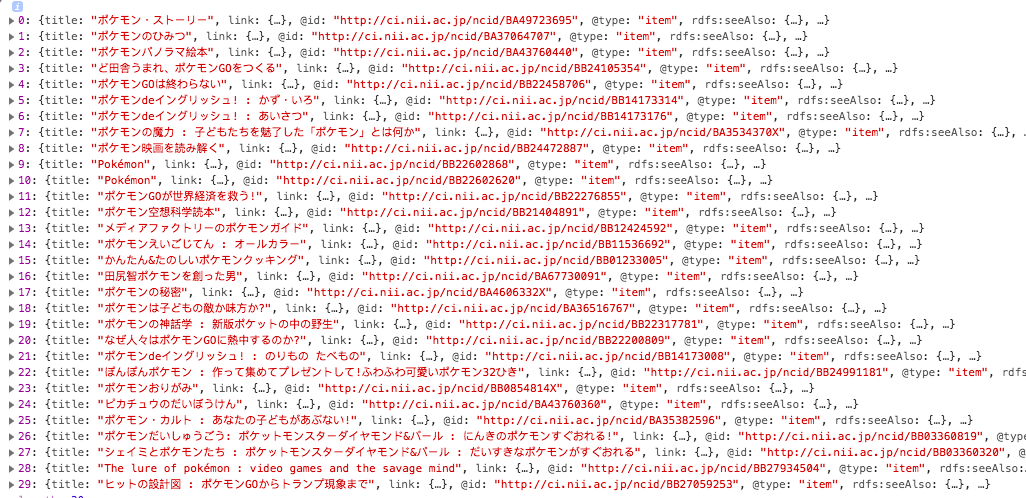
今回受け取ったデータのresponse.data[‘@graph’][0].itemsの中身に以下のような今回欲しいデータが格納されています。

描画後に呼ばれる「useEffect」について
useEffectは関数は、コンポーネント内で「外部データの取得」や「DOMの更新(ビューの更新)」を実行することを可能にするためのものです。
以下では、APIを実行しレスポンスを受けとるgetData関数をuseEffect関数内で実行しています。
これにより、App関数が実行され、return()が呼ばれDOMの更新が反映された後に、getData関数を呼び出すことができます。
useEffect()の第二引数に[]を渡すことによって、マウント直後とアンマウント直前にのみuseEffect関数内の処理が呼び出されます。
内に値を入れた際は、その値に変化があった際にもuseEffect関数が呼び出されます。
指定しなかった場合、DOMが更新されるたびに呼び出されるので、無限にAPIにアクセスすDOMを更新する処理になってしまうため注意が必要です。
1 2 3 4 5 6 7 8 | export default function App() { useEffect(()=>{ getData(); },[]); return ( //省略 ); } |
画面を再描画するための「useState」について
useStateは、Reactのstateの機能を関数コンポーネントで使用できるようにするためのものです。
const [apiData,setApiData] = useState([]);では、現在のstateとそれを更新するための関数をセットで返します。
useState([])の()内には初期値を設定します。
今回のケースでは空の配列が初期値です。
1 2 3 4 5 6 7 8 9 10 11 | const [apiData,setApiData] = useState([]); async function getData() { try { const response = await axios.get(url,{params}); console.log(response.data['@graph'][0].items); setApiData(response.data['@graph'][0].items); } catch (error) { console.error(error); } } |
まとめ
ReactNativeにて、APIの実行と、受け取った値を表示する方法について紹介しました。
サンプルコードはGitHubに上げているのでよければ参考にしてください。
https://github.com/togamin/ReactAPI.git
参考
>CiNii Books – メタデータ・API – CiNii Books 図書・雑誌検索のOpenSearch
>ステートフックの利用法|React
>副作用フックの利用法|React
>Promise based HTTP client for the browser and node.js