どうも、とがみんです。
検索結果で上位表示させるにあたって、その対策の一つとして、ページ読み込み速度を高速化することが上げられます。
この記事では、「Autoptimize」というプラグインを導入することによって、サイトの読み込み速度の改善をしていきます。
Contents
改善前の読み込み速度スコア結果
「Autoptimize」プラグインを導入する前のサイト読み込み速度に関するパフォーマンススコアは以下のようになりました。
「PageSpeed Insight」の結果
「PageSpeed Insight」で測定した結果、スマホのスコアが「21」、PCでのスコアが「57」なりました。

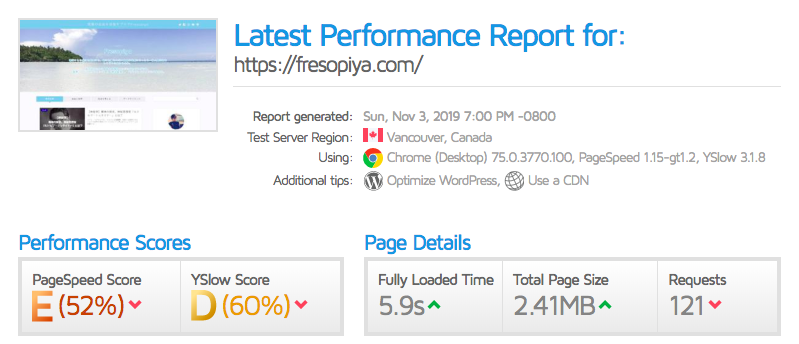
「GTmetrix」の結果
「GTmetrix」で測定した結果としては、パフォーマンススコアが「52,60」、PCにて完全に読み込まれるまでの時間が「5.9s」、ページの全容量は「2.41MB」、リクエスト数は「121回」となっています。

「Autoptimizer」プラグインによる高速化について
「Autoptimizer」プラグインによるサイト読み込み速度の高速化について説明していきます。
「Autoptimizerプラグイン」とは
この「Autoptimizer」プラグインとは、CSSファイルや、JSファイルを最適化することによって、通信容量や通信回数を減らすことで高速化を図るプラグインです。

「Autoptimizer」の設定方法
この「Autoptimizeプラグイン」をインストールし、有効化した後に、設定画面に進み、以下のように設定していきます。またそれぞれの項目について簡単にまとめていきます。
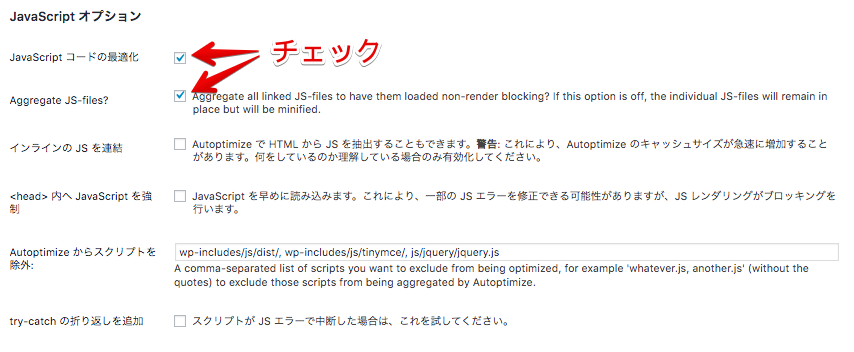
JavaScriptオプション

JavaScriptコードの最適化
JavaScriptコードに対して最適化の対象にするかどうかについてです。
Aggregate JS-files?
複数あるJavaScriptファイルを集約するかどうかについてです。
インラインのJSを連結
HTML内に記述されているJavaScriptを抽出し最適化の対象にするかどうかについてです。
内へJavaScriptを強制
Autoptimize からスクリプトを除外
最適化の対象にしないファイルを指定します。
try-catch の折り返しを追加
try-catchを追加することで、エラーを検知できるようにするかどうかについてです。
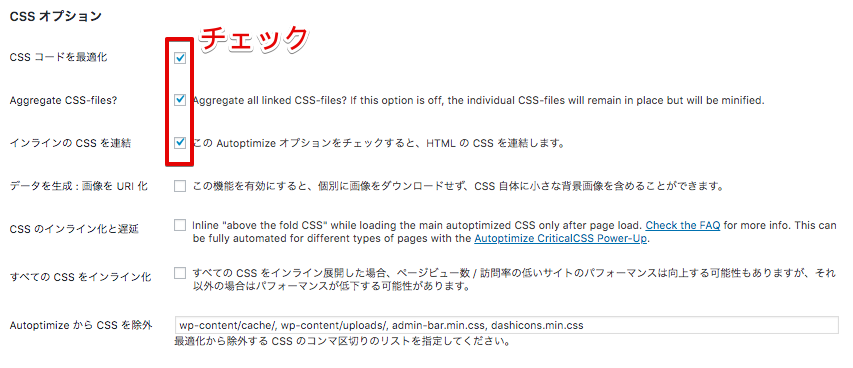
CSSオプション

CSS コードを最適化
CSSコードを最適化の対象にするかどうかについてです。
Aggregate CSS-files?
複数のCSSファイルを一つに集約するかどうかについてです。読み込むファイル数を減らすことによって、通信回数が減り、サイト読み込み速度の向上が見込めます。
インラインのCSSを連結
HTML内に記述されているCSSも対象にするかどうかについてです。チェックを入れると、HTMLファイル内のCSSも連結します。
データを生成 : 画像をURI化
CSSの画像URLをHTMLに直接埋め込むかどうかについでです。
CSSのインライン化と遅延
AutoOptimizeのコードは遅延させて読み込むかどうかについてです。
すべてのCSSをインライン化
CSSコードをHTMLファイルと別ファイルにせず、埋め込むかどうかについてです。インライン化することによって、一つのファイル容量が大きくなりパフォーマンスが落ちる可能性があるため、チェックを入れた場合と入れなかった場合で比較すると良いかもしれません。
AutoptimizeからCSSを除外
最適化の対象外にするファイルを指定します。
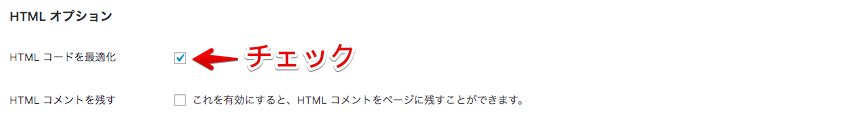
HTMLオプション

HTMLコードを最適化
HTMLコードを最適化処理の対象にします。
HTMLコメントを残す
チェックを入れるとHTML内のコメントは残ったままになります。コメントを削除し転送容量を減らしたい場合はチェックを入れません。
CDNオプション

「CDN」とは、コンテンツデリバリネットワーク(Content Delivery Network)の略で、効率的にユーザーにコンテンツを配信するための仕組みです。
自分が使用している本サーバー以外にも、コンテンツを配置し、効率よくユーザーにコンテンツを配信したい場合は、そのURLをここに記載します。
>CDN(コンテンツ・デリバリ・ネットワーク)とは/What is CDN
基本的には、何も書かなくて大丈夫です。アクセス数が膨大であったり、海外からアクセスする人が多い場合はCDN設定をするとよいかもしれませんが詳細は省きます。
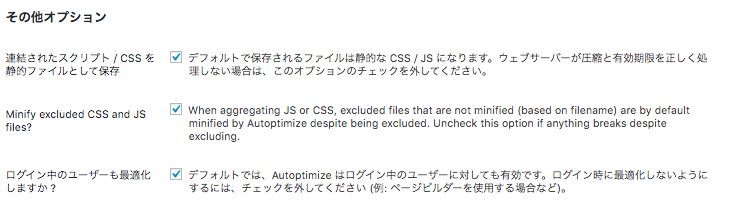
その他オプション

連結されたスクリプト / CSS を静的ファイルとして保存
「Autoptimizer」は、複数のCSSファイルや、JSファイルを一つのファイルに集約し、通信回数、リクエスト回数を減らしたり、容量を減らすことで最適化を図ります。
ここにチェックを入れると、最適化されたものが保存されるようになります。基本的にチェックをつけていても良さそうですが、なにか問題が起き場合はチェックをはずしてくださいとのことです。
Minify excluded CSS and JS files?
CSSやJSのオプションで、連結、集約させないために、最適化から除外したファイルについて、それらの独立性を維持した状態でコードの最適化のみを行います。
ログイン中のユーザーも最適化しますか ?
ダッシュボードにログインしているユーザーも、Autoptmizeに設定した最適化を有効にするかどうかです。
その他ユーザーと同じ環境にした方が、不具合の発見が容易になるかと思うので、チェックは入れておいた方がよいかと思います。
設定が完了すれば、変更を保存してキャッシュを削除のボタンを押します。
改善後の読み込み速度スコア結果
改善後のスコアは以下のようになりました。
「PageSpeed Insight」の結果
「PageSpeed Insight」の結果は、スマホスコアは「22」、PCスコアは「58」となりました。

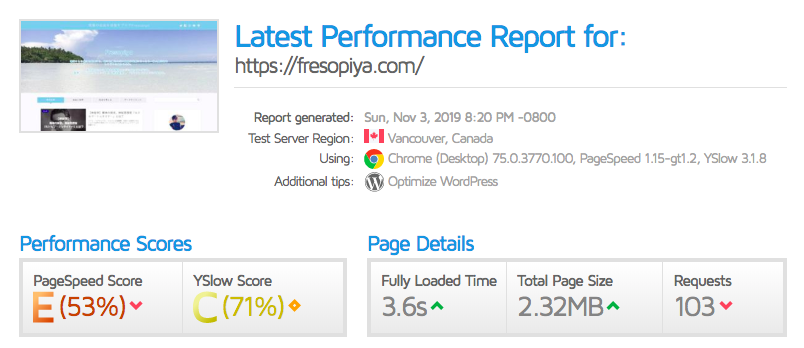
「GTmetrix」の結果
「GTmetrix」で測定した結果としては、パフォーマンススコアが「53,71」、PCにて完全に読み込まれるまでの時間が「3.6s」、ページの全容量は「2.32MB」、リクエスト数は「1303回」となっています。

改善前結果と改善後の結果の比較
スマホの比較
スコア
ページ読み込み速度
スマホにて大きな変化は見られませんでした。
「PageSpeed Insight」の見方、項目については以下の記事を参考にしてください。
※「GTmetrix」はスマホの測定もできたようです。後で気づいたため、今回はデータはとっていませんm(_ _)m
PCの比較
スコア&ページ容量&リクエスト回数
「YSlow」のスコアがあがりつつも、そのほかのスコアに大きな変動はありません。また、ページサイズが「2.41s」から「2.32s」へと減り、リクエスト回数も「121」から「103」へ減少しています。
これらは、CCSファイルやJSファイルを圧縮したり集約した結果であると考えられます。
ページ読み込み速度
ページの読み込み速度としては、「GTmetrix」の「Fully Loaded Time」の項目が「5.9s」から「3.6s」へと改善されました。
その他項目では大きな改善は見られませんでした。
また、「PageSpeed Insight」の改善項目として大きく影響が大きくでた項目としては、「レンダリングを妨げるリソースの除外」という項目があります。
その「レンダリングを妨げるリソースの除外」の短縮できる時間が、スマホでは「2.53s」から「0.93s」へ大幅に改善されおり、PCでも「0.6s」から「0.16s」へと改善されています。
また、スマホにて、「CSSの最小化」に関する改善項目が消えているため、こちらはしっかり改善されています。
まとめ
Autoptimizeプラグインによって、CSSファイルやJSファイルを圧縮、集約することによって、サイトの読み込み速度を高速化する方法について紹介してきました。
大きな改善はあまり見られませんでしたが、サイトの読み込み速度を少しでも向上させるためには、やらないよりはやった方が良いと思うので、まだ対策ができていない人は是非やってみてください!