どうも、とがみんです。
この記事では、@react-navigation/stackを使用した画面遷移の実装についてまとめていきます。
今回実装するもの
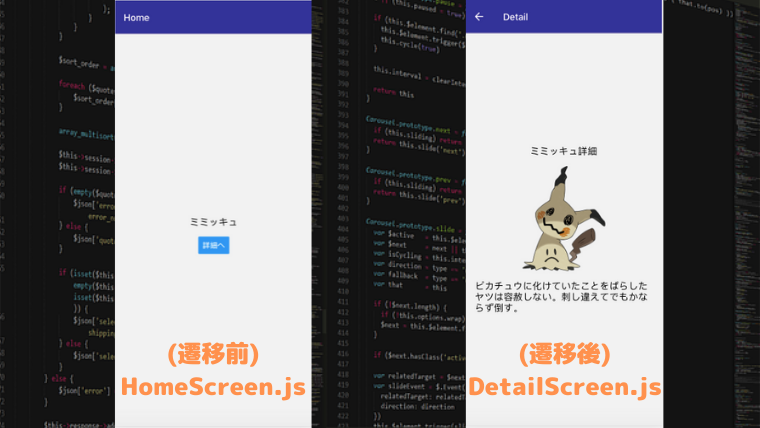
今回は、以下のようなサンプルを作成します。
詳細ボタンを押すと、詳細画面に遷移し、ヘッダーのボタンで元の画面に戻ることができます。
【React Native】
React Navigation を用いた画面遷移について pic.twitter.com/lDGQpHeg1k— とがみん@プログラミング (@fresopiya) March 14, 2020
実装について
必要なパッケージのインストール
React stack Navigationを実装するにあたって、以下のコマンドをターミナルで実行し、インストールします。
yarn add react-native-gesture-handler
yarn add react-native-reanimated
yarn add react-native-screens
yarn add react-native-safe-area-context
yarn add @react-native-community/masked-view
@react-navigation/nativeを使うためには、それと依存関係のあるreact-native-gesture-handler、react-native-reanimated、react-native-screens、react-native-safe-area-context、@react-native-community/masked-viewを追加でインストールする必要があります。
それに加えて、「React Navigation」の中でも、stack型を利用するため、追加で以下を実行し、@react-navigation/stackをインストールします。
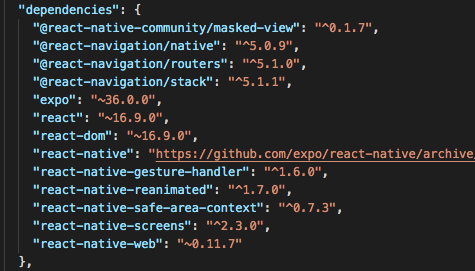
インストールすると、package.jsonファイルに、それぞれの項目が追加されます。

>Getting started |React Navigation
>Hello React Navigation|React Navigation
遷移前と遷移後のスクリーンファイルの作成

遷移前の画面のプログラムについて
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | import React from 'react'; import { Text, View, Button} from 'react-native'; import { commonStyles } from '../styles/commonStyles'; export function HomeScreen({navigation}){ return ( <View style={commonStyles.container} > <Text style = {commonStyles.text}>ミミッキュ</Text> <Button title = "詳細へ" onPress={() => navigation.navigate('Detail')} /> </View> ); } |
遷移後の画面のプログラムについて
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | import React from 'react'; import { Text, View, Image} from 'react-native'; import { commonStyles } from '../styles/commonStyles'; export function DetailScreen(){ return ( <View style={commonStyles.container} > <Text style={commonStyles.text} >ミミッキュ詳細</Text> <Image source={require('../../assets/mmk.png')} resizeMode='contain' style={{ width: 200, height: 200 }} /> <Text style={commonStyles.text} >ピカチュウに化けていたことをばらしたヤツは容赦しない。刺し違えてでもかならず倒す。</Text> </View> ); } |
App.jsに以下のようにコードを書き込みます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | import React from 'react'; import { NavigationContainer } from '@react-navigation/native'; import { createStackNavigator } from '@react-navigation/stack'; import { HomeScreen } from './screen/HomeScreen'; import { DetailScreen } from './screen/DetailScreen'; const Stack = createStackNavigator(); export default function App() { return ( <NavigationContainer> <Stack.Navigator initialRouteName="Home" screenOptions={{ headerTintColor:"#ffffff", headerStyle: { backgroundColor: "#333399", } }} headerMode="float" > <Stack.Screen name="Home" component={HomeScreen} /> <Stack.Screen name="Detail" component={DetailScreen} options={{ }} /> </Stack.Navigator> </NavigationContainer> ); } |
NavigationContainerについて
NavigationContainerは、ナビゲーションツリーや、ナビゲーションの状態を管理するためのコンポーネントです。そのため、このコンポーネントが、全てのナビゲーターの構造をラッピングする必要があります。
Stack.Navigatorについて
Stack.Navigatorは、ナビゲーションに関して、様々な設定を追加するコンポーネントです。
initialRouteNameは、最初に表示する画面(コンポーネント)を指定します。
screenOptionsは、ヘッダーのデザイン等あらゆるオプションを追加できます。
以下記事で様々な設定項目を確認することができます。
Stack.Screenについて
Stack.Screenは、ルートを指定する際に参照する名前と、レンダリングするコンポーネントを指定するコンポーネントです。
画面遷移について
画面の遷移についてはHomeScreen.jsの以下の部分で実現しています。
1 2 3 4 5 6 7 8 9 10 11 | export function HomeScreen({navigation}){ return ( <View style={styles.container} > <Text style = {styles.pokeName}>ミミッキュ</Text> <Button title = "詳細へ" onPress={() => navigation.navigate('Detail')} /> </View> ); } |
Home画面を表示するHomeScreen関数に、navigationを渡し、ボタンが押された時に、App.jsのStack.Screenに登録されているDetailのスクリーンに遷移します。
そのnavigationは、Stack.Navigatorに登録されているすべてのコンポーネントに渡されます。
>Moving between screens|React Navigation
まとめ
ReactNativeのナビゲーション機能の実装方法についてまとめました。
以下GitHubにサンプルコードを上げているので、参考になれば嬉しいです
https://github.com/togamin/NavStackSample.git
参考
>Hello React Navigation|React Navigation
>createStackNavigator |React Navigation
>Moving between screens|React Navigation