どうも、とがみんです。
以前の記事で、React Navigationを用いた、スタック(stack)、タブ(tab)、ドロワー(drawer)ナビゲーションの実装方法についてまとめてきました。
この記事では、スタックナビゲーションとタブナビゲーションんの両方を実装する方法についてまとめていきます。
Contents
今回作成するもの
今回作成するものは、以下のようなスタックナビゲーションタブナビゲーションの両方を実装したものです。
【React Native】
タブナビゲーションとスタックナビゲーションの入れ子 pic.twitter.com/b9KeKLoVR0
— とがみん@プログラミング (@fresopiya) March 22, 2020
構造としては、各タブに、スタックナビゲーションが入れ子になっているような構造です。
・Tab1(Tab.Screen)
・・HomeStackScreen(Stack.Navigator)
・・・HomeScreen(Stack.Screen)
・・・DetailScreen(Stack.Screen)
・Tab2(Tab.Screen)
・・Home2StackScreen(Stack.Navigator)
・・・Home2Screen(Stack.Screen)
・・・Detail2Screen(Stack.Screen)
実装方法について
必要なパッケージのインストール
まず、以下6つのパッケージをインストールします。
yarn add react-native-gesture-handler
yarn add react-native-reanimated
yarn add react-native-screens
yarn add react-native-safe-area-context
yarn add @react-native-community/masked-view
次に、今回は、スタック(stack)、タブ(tab)ナビゲーションを絡めたものを作成するため、上記パッケージに加え、以下の2つのパッケージをインストールします。
yarn add @react-navigation/bottom-tabs
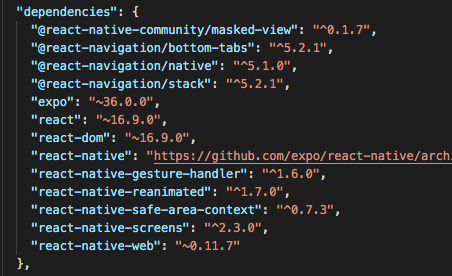
パッケージのインストールが完了すると、package.jsonファイルにインストールされたパッケージが追加されます。

App.jsにタブナビゲーションのコードを書く
App.jsにタブナビゲーションのコードを以下のように書きます。
Tab.Screenのcomponentには、スタックナビゲーションのコードが書かれたものをいれます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | import React from 'react'; import { Ionicons } from '@expo/vector-icons'; import { NavigationContainer } from '@react-navigation/native'; import { createBottomTabNavigator } from '@react-navigation/bottom-tabs'; import { HomeStackScreen } from './src/screen/HomeStackScreen'; import { Home2StackScreen } from './src/screen/Home2StackScreen'; const Tab = createBottomTabNavigator(); export default function App() { return ( <NavigationContainer> <Tab.Navigator screenOptions={({ route }) => ({ tabBarIcon: ({ focused, color, size }) => { let iconName; if (route.name === 'Tab1') { iconName = focused ? 'ios-cube' : 'ios-cube'; } else if (route.name === 'Tab2') { iconName = focused ? 'ios-globe' : 'ios-globe'; } return <Ionicons name={iconName} size={size} color={color} />; }, } )} tabBarOptions={{ activeTintColor: 'white', inactiveTintColor: '#333399', activeBackgroundColor:'#333399', inactiveBackgroundColor:'#9999dd', }} > <Tab.Screen name="Tab1" component={HomeStackScreen} /> <Tab.Screen name="Tab2" component={Home2StackScreen} /> </Tab.Navigator> </NavigationContainer> ); } |
各タブへ入れるスタックナビゲーションのコード
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | import React from 'react'; import { createStackNavigator } from '@react-navigation/stack'; import { HomeScreen } from './HomeScreen'; import { DetailScreen } from './DetailScreen'; const HomeStack = createStackNavigator(); export function HomeStackScreen(){ return ( <HomeStack.Navigator screenOptions={{ headerTintColor:"#ffffff", headerStyle: { backgroundColor: "#333399", } }} headerMode="float" > <HomeStack.Screen name = "Home1" component={HomeScreen}/> <HomeStack.Screen name = "Detail" component={DetailScreen}/> </HomeStack.Navigator> ); } |
スタックナビゲーション内のスクリーンのコードについて
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import React from 'react'; import { Ionicons } from '@expo/vector-icons'; import {StyleSheet, Text, View, Button } from 'react-native'; export function HomeScreen({navigation}){ return ( <View style={styles.container} > <Text>Home1</Text> <Ionicons name='ios-cube' size={100} color='#333399' /> <Button title = "詳細へ" onPress={() => navigation.navigate('Detail')}/> </View> ); } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, }); |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | import React from 'react'; import {StyleSheet, Text, View } from 'react-native'; import { Ionicons } from '@expo/vector-icons'; export function DetailScreen(){ return ( <View style={styles.container} > <Text>これは、キューブのアイコンです。</Text> <Ionicons name='ios-cube' size={300} color='#333399' /> </View> ); } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, }); |
まとめ
タブナビゲーションの各タブに、スタックナビゲーションが入れ子になっている構造のものを作成しました。
コードはGitHubに上げているのでよければ参考にしてください。
https://github.com/togamin/StackTabNav.git
参考
>A stack navigator for each tab|React Native