どうも、とがみんです。
Ruact Nativeを勉強する過程で、規模の大きなアプリ開発をするにあたって、非常に役に立つという「Redux」について調べたので、それについてまとめていきます。
Contents
Reduxとは?
「Redux」とは、アプリケーション内のあらゆる「状態(State)」を一元管理し、データのフローをシンプルにすることができるライブラリです。
「React」においては「状態(State)」をコンポーネント単位で管理するため、親子関係にないコンポーネント同士でのデータのやりとりがスムーズにできません。
また規模が大きくなるにつれて、そのデータフローが複雑になり、エラーの原因になったり、管理が難しくなっていきます。
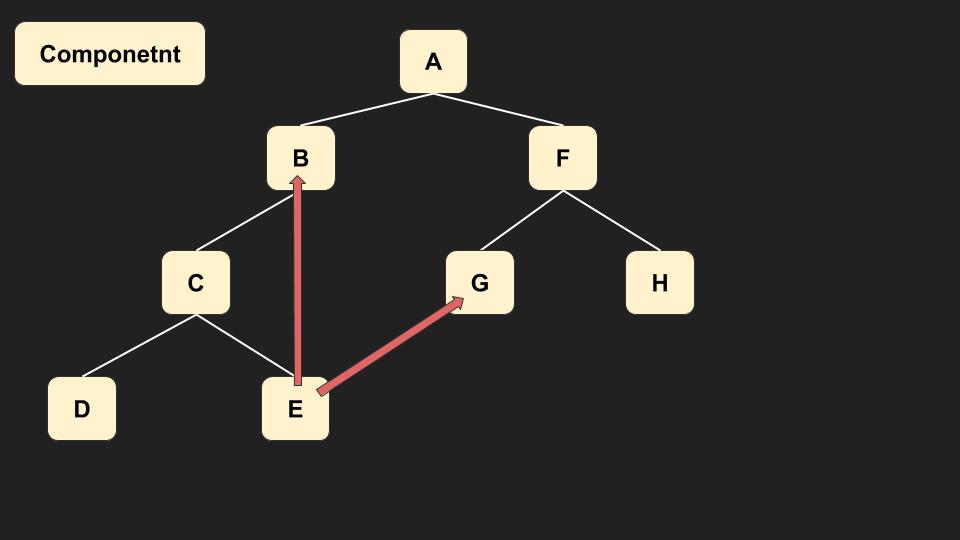
イメージとしては、以下のような感じです。
「コンポーネントE」が持つ状態を親子関係にない「コンポーネントB・G」から呼び出すやりとりが行われていますが、このようなやりとりがあらゆるコンポーネントで行われるとデータフローが複雑になります。

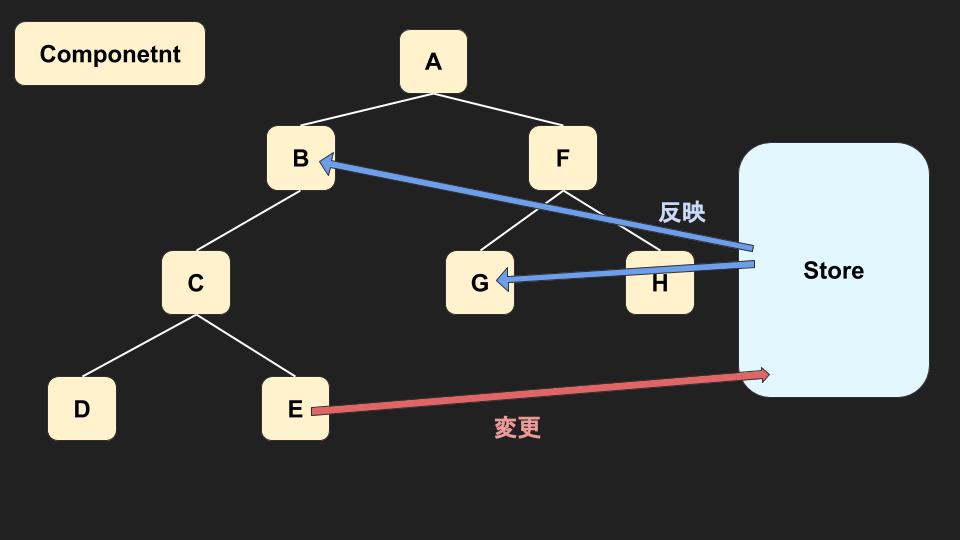
しかし「Redux」を使用することによって、アプリケーションの状態を一元管理する「Store」が使えるようになり、
各コンポーネントの状態を、コンポーネントから独立させることができ、あるコンポーネントの変化を、他のコンポーネントに簡単に伝えられるようになります。
これにより、多数のコンポーネント間でデータが行き交う際に、親子関係にないデータのやりとりもスムーズに行うことができます。
以下の図の例の場合、Eで状態の変更があった場合、それが「Store」へ伝わり、その後、BとGはストアからEの変更情報を取得できるようになります。

このようにReduxを使用することによって、状態を一元管理することによって、データフローをシームレスにし、管理しやすく、エラーの発生しにくいプログラムを書くことできます。
Reduxの構成要素
次に、Reduxの構成要素についてまとめます。
Reduxは主に、「Action」、「Reducer」、「Store」の3つの要素で構成されます。
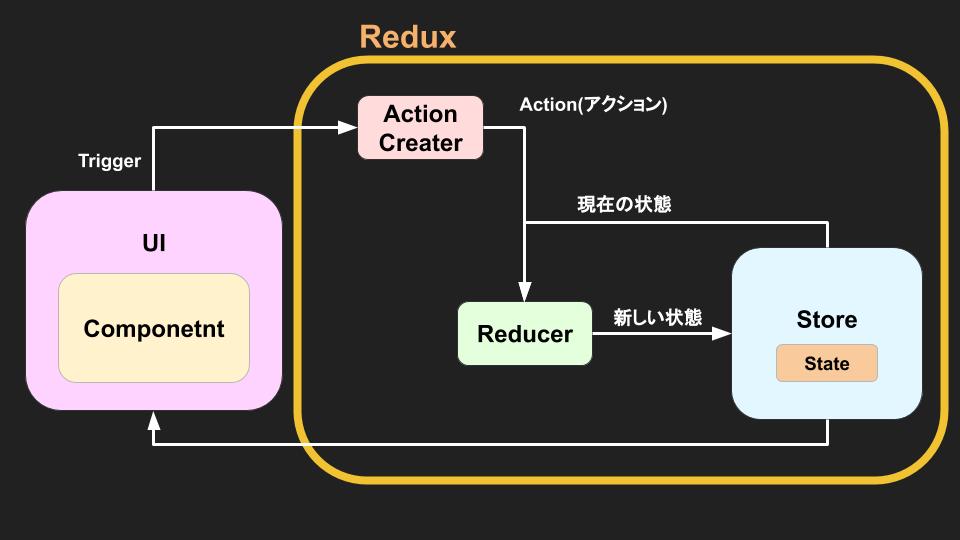
全体のイメージとしては以下の図のようになっています。

各コンポーネントにて、ユーザーの入力等をトリガーに、アクション を発行する関数(Action Creater)により「Action(アクション)」が発行されます。
「Action(アクション)」とは、アクションの種類を一意に識別する値と、実行に必要な任意の値を持つJSON形式のデータで、何をするのかを示すオブジェクトです。
{
type:ADD_DATA,
value:apple
}
「Reducer(リデューサー)」は、「Action」と現在の「State(ステート)」を受け取り、「Reducer」に書かれているように、新たな「State」を生成し、「Store(ストア)」に渡し、更新します。
「State」:コンポーネントの状態を表す値を保管するためのもの。
「Action Creator」:Actionオブジェクトを返す関数
「Action」:アクションの種類を一意に識別する値と、実行に必要な任意の値を持つJSON形式のデータ
「Reducer」:Actionと現在のStateを受け取り、新しいStateをす。
「Store」:状態を一元管理する場所
まとめ
Reduxについてまとめました。
参考
>JavaScript: Reduxが必要なとき/不要なとき(翻訳)
>たぶんこれが一番分かりやすいと思います React + Redux のフロー図解