どうも、とがみんです。
前回の記事でiOS・アンドロイドアプリの両方に対応したアプリを開発できる「React Native」という記事を紹介しました。
この記事では、React Nativeを用いてスマホアプリを開発するにあたって、その開発環境構築について紹介していきます。
Contents
Visual Studio Code(エディタ)
コードを書くにあたって必要なエディタ。「VSCode」、「Atom」、「Sublime」等色々あると思うのですが、「VSCode」を使用することにしました。
「React エディター」で検索すると、
>React開発に最適なテキストエディタ「Atom」を入れてみた(使えるパッケージも公開)
という記事が一番最初に出てきて、「Atom」が良いのかと思いつつ、色々と調べていると、
「Atom」を使っていた人が「Visual Studio Code」に乗り換えるような記事が多く見つかったので、「Visual Studio Code」を使用することにしました。
「Visual Studio Code」は「Atom」に比べて動作が軽いというのが一番の理由だそうです。
>AtomからVisualStudioCodeに乗り換えた感想と設定メモ
>【Atom、Sublime、Visual Studio Code、Vimの人気エディタを徹底比較】ベストなテキストエディタはこれだ!
VSCodeの拡張
VSCodeでの開発を、より快適にするために機能を拡張しました。
追加した拡張機能について紹介していきます。
Japanese Language Pack for Visual Studio
「Japanese Language Pack for Visual Studio」は、VSCodeを日本語Verにするためのものです。
ESLint
JavaScriptのコード構文をリアルタイムにチェックするためのものです。コードを実行する前に、バグを知らせてくれます。
Path Intellisense
ファイル名を補完してくれるものです。コードを書く際に、別のファイルを呼び出す時に楽です。
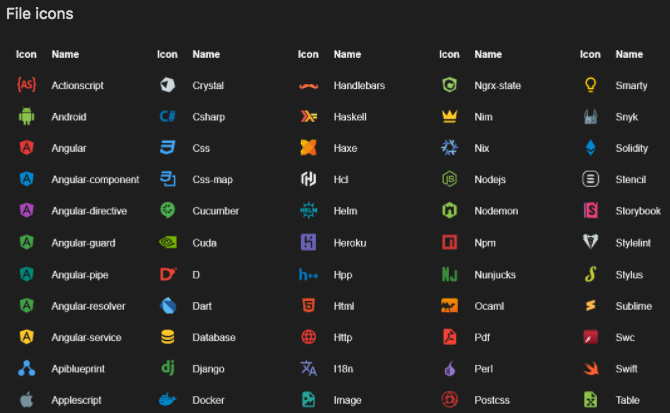
Material Icon Theme
ファイルの種類を一目でわかるようにするために、ファイルの先頭にアイコンを表示します。

あらゆるファイルに対応したアイコンが用意されています。

「Node.js」のインストール
React.jsを使用するためには、Node.jsが必要になるので、インストールします。
Node.jsはサーバーサイドでJavaScriptを実行できるようにしてくれるものです。
「Expo」のインストール
Expoとは、React Nativeのビルドや開発を支援してくれるサービスです。
Xcodeや、Android Studioを使用せずとも、両者のアプリを開発することができ、また、WindowsでもiOS版の開発ができます。
>ExpoでReact Nativeのアプリを作るための環境構築方法【Yarn対応】
まとめ
React-Nativeでアプリ開発をするにあたって、その開発環境を準備しました。
何か不明点等あればご指摘いただけると嬉しいです。
参考文献
>ExpoでReact Nativeのアプリを作るための環境構築方法【Yarn対応】
>AtomからVisualStudioCodeに乗り換えた感想と設定メモ
>【Atom、Sublime、Visual Studio Code、Vimの人気エディタを徹底比較】ベストなテキストエディタはこれだ!
>React開発に最適なテキストエディタ「Atom」を入れてみた(使えるパッケージも公開)